Annuncio pubblicitario
I motori di ricerca lo sono incredibilmente potente 7 Alternative di ricerca di Google e relative caratteristiche dei marchiSei un irriducibile utente di Google? Prova questi motori di ricerca alternativi. Dalla privacy all'aiutare cause benefiche, questi motori di ricerca potrebbero darti alcuni motivi per cambiare il modo in cui navighi. Leggi di più . Possono interpretare il linguaggio spesso poco chiaro che usiamo per capire cosa stiamo cercando, determinare la migliore risorsa per rispondere alle nostre domande e mostrarcelo in poche frazioni di secondo.
Google sta persino diventando davvero bravo a rispondere alle domande nella pagina dei risultati di ricerca, ovviando alla necessità di fare clic su qualsiasi cosa. Anche personalizza i risultati della ricerca Come disabilitare la personalizzazione di Google dei risultati di ricerca Leggi di più . E questo aiuta le persone a trovare le informazioni che stanno cercando più velocemente.
Ma i motori di ricerca non possono farlo da soli - hanno bisogno dell'aiuto dei proprietari e degli sviluppatori del sito. E il markup dello schema è un modo in cui puoi dare una mano sul tuo sito.
Che cos'è il markup dello schema?
Il markup dello schema è un modo per evidenziare parti specifiche di dati strutturati.
Che cosa sono i dati strutturati? Suo informazioni organizzate e taggate così può essere meglio compreso dalle macchine. In breve, il markup dello schema è un'informazione che aiuta i motori di ricerca a trovare tipi specifici di informazioni sulla tua pagina web. È più semplice guardare un esempio.
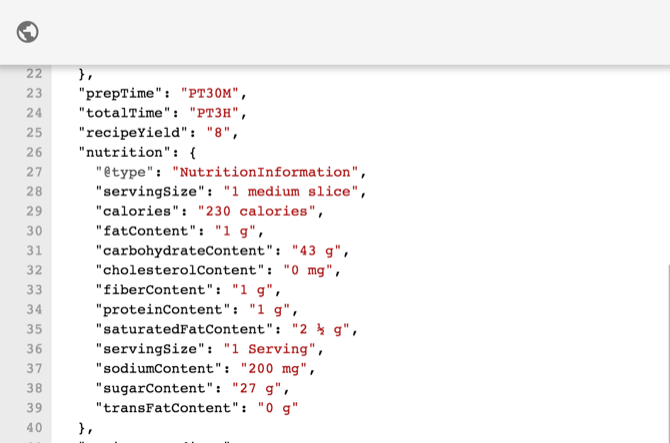
Google ha il suo esempio interattivo di markup dello schema che dettaglia una ricetta per la torta di mele:

Sopra, puoi vedere JavaScript che definisce il tempo di preparazione, il tempo totale, la resa della ricetta e vari fatti nutrizionali per la ricetta.
Va notato a questo punto che ci sono due modi principali per contrassegnare i dati strutturati: con JSON Che cos'è JSON? Una panoramica di LaymanChe tu abbia intenzione di essere uno sviluppatore web o meno, è una buona idea almeno sapere cos'è JSON, perché è importante e perché viene utilizzato in tutto il Web. Leggi di più o con tag HTML incorporati. Google consiglia il metodo JSON, ma esamineremo entrambi in seguito.
Ecco come Google estrae le informazioni nutrizionali specifiche:

Schema.org ha migliaia di diversi tipi di markup che puoi utilizzare per mostrare meglio ai motori di ricerca le informazioni sulla tua pagina. Il tipo TechArticle, ad esempio, include, tra le altre cose, i seguenti attributi:
livello di competenzawordcountpubblicoCreatoredata di creazionedata modificatadatePublishedpublishingPrinciplestypicalAgeRange
Esistono schemi completi per biblioteche, strutture ricettive, appartamenti, eventi di arti visive, canali di trasmissione, metodi di consegna, stati dei server di gioco e altro ancora.
L'idea è quella di assicurarsi che i motori di ricerca sappiano cosa rappresenta effettivamente ogni informazione sulla tua pagina, in modo che possa mostrare quelle informazioni alle persone che le stanno cercando.
I vantaggi del markup dello schema
OK. Il markup dello schema dice ai motori di ricerca cosa c'è nella tua pagina: qual è il grosso problema?
Google lo mette così:
"Quando le informazioni sono altamente strutturate e prevedibili, i motori di ricerca possono organizzarle e visualizzarle più facilmente in modi creativi".
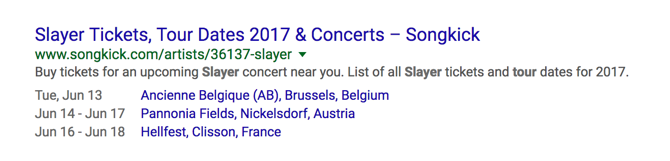
Ad esempio, potresti vedere le date del tour per il prossimo tour di Slayer visualizzate direttamente nei risultati di ricerca:

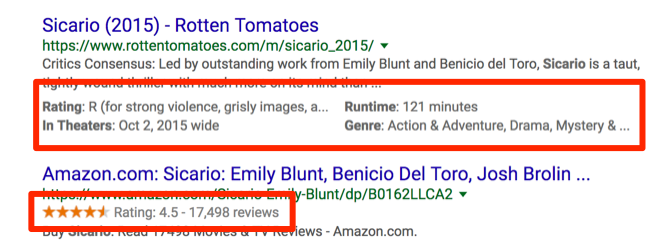
Oppure ottieni informazioni specifiche su un film quando lo cerchi:

Google sta migliorando continuamente nel trovare queste informazioni da solo, ma usando correttamente lo schema il markup semplifica il processo e rende più probabili le informazioni sulla tua pagina In primo piano.
E quando i motori di ricerca sanno esattamente cosa c'è nella tua pagina, possono mostrarlo alle persone che lo stanno cercando all'interno dei risultati di ricerca. E questo è un bene per tutti.
Introduzione ai dati strutturati
Ora che hai visto i vantaggi dell'utilizzo del markup Schema.org, è tempo di iniziare a immergerti. Inizieremo con lo strumento più semplice in circolazione: Evidenziatore di dati di Google.
Dovrai collegare il tuo sito alla Search Console di Google (precedentemente noto come Strumenti per i Webmaster Ottieni approfondimenti di ricerca più approfonditi per il tuo sito con le query di ricerca di Strumenti per i WebmasterLe modifiche allo strumento Query di ricerca in Google Webmaster potrebbero cambiare il modo in cui effettui la ricerca dell'argomento. La generazione di contenuti sul Web implica creatività, attenzione all'utente e molta ricerca di parole chiave. Leggi di più ). Se hai bisogno di aiuto per configurarlo, dai un'occhiata Utile procedura dettagliata di Yoast.
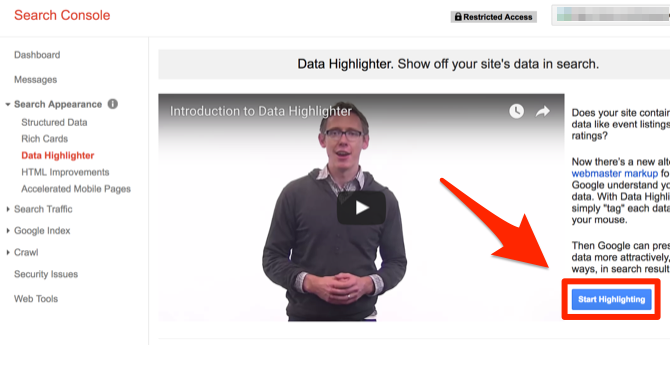
Al termine, accedi a Search Console e fai clic su Cerca aspetto> Evidenziatore di dati. Colpire il Inizia a evidenziare pulsante sul lato destro dello schermo.

Successivamente, dovrai inserire l'URL di una pagina che desideri taggare e selezionare il tipo di markup che eseguirai. In questo caso particolare, utilizzeremo il tipo di markup Articoli.

Poiché sto evidenziando un articolo su un sito che pubblica molti articoli, continuerò Tagga questa pagina e piace ad altri controllato.
Ora vedrai una schermata divisa: la tua pagina a sinistra e i campi di markup disponibili a destra.
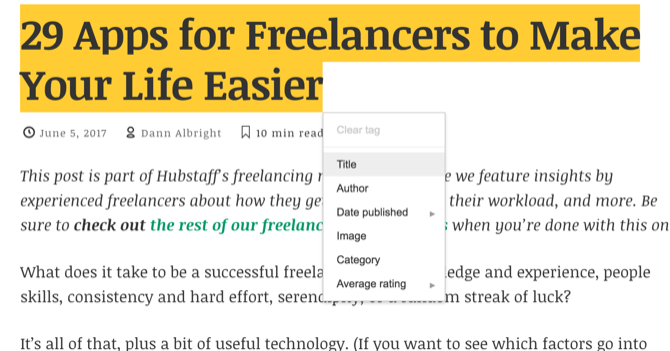
È davvero semplice da qui. Inizia a evidenziare! Ogni volta che evidenzi il testo (o fai clic su un'immagine) verrà visualizzato un piccolo menu in cui è possibile selezionare il tipo di informazioni evidenziate.
Qui, ho evidenziato il titolo della pagina. Tutto quello che devo fare è fare clic su "Titolo" nel menu.

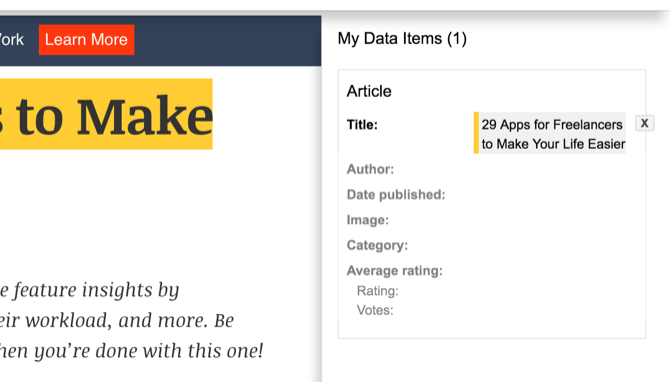
Ora il titolo è popolato nel riquadro destro.

Continuerò, evidenziando l'autore, la data di pubblicazione, l'immagine principale e la categoria (ho evidenziato i tag nella parte superiore dell'articolo e tutti e tre sono stati importati come categorie).

E abbiamo finito! Questo è tutto.
Quando colpisci Fatto, Evidenziatore di dati ti aiuterà ad applicare questo markup ad altre pagine simili sul tuo sito.
Aggiunta di ulteriori dettagli
Evidenziatore di dati consente solo di graffiare la superficie del markup dei dati strutturati. Come hai visto sopra, sono stato in grado di aggiungere solo una manciata di attributi a quell'articolo. Il tipo di articolo di Schema.org contiene molti più attributi che possono essere impostati.
Cosa facciamo se vogliamo aggiungere maggiori dettagli al markup dello schema?
A questo punto dovrai immergerti nel codice. Come accennato in precedenza, ci sono due modi principali per rappresentare i dati strutturati: con JSON e con tag HTML incorporati. Perché la Tag HTML 17 semplici esempi di codice HTML che puoi imparare in 10 minutiVuoi creare una pagina Web di base? Scopri questi esempi HTML e provali in un editor di testo per vedere come appaiono nel tuo browser. Leggi di più sono un po 'più intuitivi, esamineremo prima quelli.
Markup HTML in linea Schema.org
Ad esempio, contrassegneremo una semplice frase: "Vivo a Denver". In HTML, questo sarà rappresentato semplicemente, in questo modo:
Vivo a Denver.
Per iniziare il markup, dobbiamo specificare che questa particolare frase riguarda una persona (mostrata dal tipo di elemento Persona). Ecco come lo facciamo:
Vivo a Denver.
Ora un motore di ricerca saprà che tutto ciò che contiene
Successivamente, aggiungeremo un attributo di markup: homeLocation. Schema.org definisce homeLocation come "Una posizione di contatto per la residenza di una persona".
Dobbiamo aggiungere questo attributo specifico all'HTML. Ecco come lo facciamo:
abito a Denver.
Ora "Denver" è identificato come homeLocation proprietà e Google sa che la persona identificata in questo paragrafo vive lì.
Se cambiamo la frase in "Vivo e lavoro a Denver", possiamo mostrare anche questo:
Vivo e lavoro Denver.
Denver è ora identificato come entrambi homeLocation e workLocation. (Grazie a Lloyd Bank e unor presso Stack Exchange per delineando questo esempio.)
Questo è un caso piuttosto semplice di markup dello schema, ma hai capito. Usando e tag, puoi aggiungere attributi e proprietà a qualsiasi cosa sulla tua pagina.
Markup Schema.org con JSON
Google consiglia di utilizzare JSON-LD (JavaScript Object Notation for Linked Data) per il markup dello schema. Il più grande vantaggio di questo metodo è che mantiene il tuo HTML molto più pulito. Se torni a modificare una pagina e vedi decine di pagine di codice con markup, non sarai felice.
Il markup JSON richiede ancora molto spazio, ma è separato dal tuo HTML, rendendolo più facile da mantenere.
Supponiamo che tu abbia una libreria chiamata Harker e che tu abbia incluso le seguenti informazioni nella tua pagina di contatto:
Numero di telefono: 555-8710. Indirizzo: 749 Stoker St., Boulder, Colorado. Orari: 10-9 dal lunedì al venerdì, 11–8 sabato, 12–5 domenicaEcco come lo rappresenteresti con JSON-LD:
Questo va nell'intestazione della tua pagina. Come puoi vedere, questo occuperà molto spazio, perché questo contenuto verrà quasi sicuramente visualizzato anche sulla tua pagina in HTML. Quindi tutto ciò che si desidera contrassegnare verrà scritto due volte.
Nonostante questa duplicazione, tuttavia, il metodo JSON è spesso preferibile, in quanto separa il markup dello schema e il codice HTML. Molti Best practice HTML 9 errori da evitare durante la creazione di una pagina WebQuesti seguenti errori di codifica HTML sono facili da fare, ma se li dirigi prima piuttosto che dopo, la tua pagina avrà un aspetto migliore, sarà più facile da mantenere e funzionerà come desideri. Leggi di più sembra un po 'strano finché non ti rendi conto che rendono i siti più facili da mantenere. Questo è lo stesso.
Aggiunta del markup dello schema al tuo sito
Ora che hai visto diversi modi per aggiungere una notazione strutturata di dati al tuo sito, puoi iniziare! È una buona idea iniziare con l'evidenziatore di dati e passare da lì. La documentazione di Schema.org è l'ultima risorsa, ma è un po 'difficile sfogliare.
Non importa se vuoi andare per le basi o iniziare a segnare tutto in vista, ora hai le risorse di cui hai bisogno per iniziare!
Hai usato il markup Schema.org sul tuo sito? Hai suggerimenti per proprietari di siti o sviluppatori che desiderano iniziare? Condividi i tuoi pensieri nei commenti qui sotto!
Credito immagine: iinspiration via Shutterstock.com
Dann è un consulente di marketing e strategia dei contenuti che aiuta le aziende a generare domanda e lead. Inoltre blog su strategia e content marketing su dannalbright.com.