Annuncio pubblicitario
 Cosa faresti se la tua prima impressione di un sito Web fosse che impiega un'eternità a caricarsi?
Cosa faresti se la tua prima impressione di un sito Web fosse che impiega un'eternità a caricarsi?
Se il tuo sito web si carica lentamente, perderai l'attenzione dei tuoi visitatori anche prima che il tuo sito web abbia avuto la possibilità di fare un'impressione. Inoltre, Google ha inserito la velocità della pagina nelle classifiche di ricerca. Quindi vedi che è importante tenere d'occhio la velocità di caricamento della pagina del tuo sito web.
Eseguire un test di velocità sul tuo sito Web è molto semplice.
Esistono molti servizi là fuori che eseguono test automatizzati. Di seguito sono riportate alcune risorse utili che ti aiuteranno ad analizzare non solo la velocità di caricamento del tuo sito Web, ma anche ciò che lo sta rallentando. I consigli mostrano quali modifiche sono necessarie per superare il test di velocità, che rappresenta l'intervallo di attenzione dei visitatori.
Test di velocità del sito Web [non più disponibile]
Questo è lo strumento migliore per un test di velocità rapido e simultaneo di più domini. È possibile inserire fino a 10 domini e il sito restituirà un risultato che include le dimensioni della pagina, il tempo di caricamento totale e la velocità media per KB. Apparentemente, MakeUseOf.com è stato ottimizzato per un caricamento rapido.

Questo test ti dà solo un'idea dell'opportunità di intraprendere un'azione. Non analizza quali elementi del tuo sito web rallentano la sua velocità di caricamento. Ciò che rivela, tuttavia, è la dimensione complessiva della tua pagina iniziale. Regola empirica: più piccolo è, più veloce verrà caricato.
Tuttavia, come mostrato nell'esempio sopra riportato, ciò non è sempre vero, pertanto è necessaria un'analisi più approfondita.
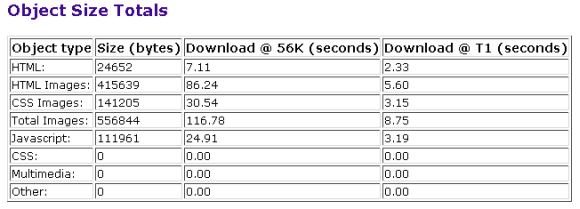
Con Web Page Analyzer è possibile diagnosticare un URL o il suo codice (X) HTML. Il rapporto sulla velocità della pagina Web fornisce una diagnosi approfondita e indizi su come migliorare il tuo sito Web.
Nella sezione "Totali dimensioni oggetto" il tempo di caricamento totale è suddiviso per oggetti, inclusi HTML, immagini, script e contenuti multimediali. Questi numeri mostrano chiaramente cosa rallenta il tuo sito web.

Le conclusioni dei dati grezzi sono tratte nella sezione "Analisi e raccomandazioni" nella parte inferiore del rapporto. L'elenco non solo ti mostra dove devi migliorare e ti consiglia di agire, ma si congratula anche con te per ciò che è già stato fatto bene.
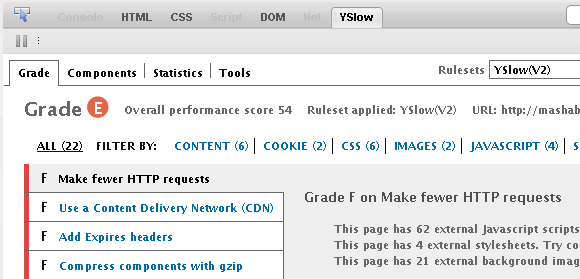
YSlow è un'estensione di Firefox sviluppata da Steve Souders, il ragazzo che è stato assunto da Yahoo! per accelerare il loro sito Web e chi ha scritto due libri sull'argomento accelerare i siti Web. YSlow si integra in Firebug, quindi è essenziale installare entrambe queste estensioni. Firebug è uno strumento di sviluppo web racchiuso in un'estensione di Firefox. Ti aiuta a ispezionare il tuo HTML, eseguire il debug di JavaScript e analizzare l'utilizzo della rete e le prestazioni del tuo sito Web.
Una volta installato, troverai i pulsanti Firebug / YSlow nella barra di stato. All'interno della finestra di analisi di Firebug, YSlow occupa la propria scheda. Questo complesso strumento richiederà un momento per essere digerito in quanto ci sono un sacco di funzioni racchiuse in una dozzina di sottoschede.
L'aspetto principale è la classificazione del sito Web. Ci sono oltre 20 punti che vengono classificati e contribuiscono alla prestazione complessiva. Per ogni punto, vengono forniti suggerimenti su come migliorare il voto dato.

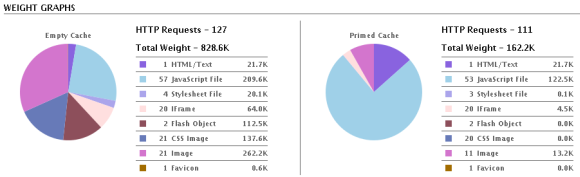
I componenti sono ordinati per tipo in una tabella che elenca le loro dimensioni e i tempi di risposta insieme ad altre caratteristiche. Questo è utile per trovare elementi che rallentano il tuo sito web. Le statistiche rivelano il peso del sito su una cache vuota o innescata e suddividono il peso nei suoi componenti, come HTML, JavaScript o immagini.

Infine, YSlow fornisce strumenti per mostrare tutto il codice JavaScript o CSS, ricevere una vista stampabile di voti, elenchi di componenti e statistiche e, soprattutto, Smush.it può comprimere tutte le immagini sul tuo sito Web per salvare le dimensioni e successivamente il caricamento della pagina tempo.

Con l'aiuto di tutti questi servizi ora dovresti sapere esattamente cosa rallenta il tuo sito web.
Se nel frattempo hai sviluppato un profondo interesse per l'argomento, leggi questo riassunto di una tesi di dottorato su Prestazioni della pagina Web.
Consulta anche i seguenti articoli su MakeUseOf:
- 5 suggerimenti HTML per creare un sito Web gratuito a caricamento rapido 5 suggerimenti HTML per creare un sito Web gratuito a caricamento rapido Leggi di più di Guy.
- Come installare Firebug su IE, Safari, Chrome e Opera Come installare Firebug su IE, Safari, Chrome e Opera Leggi di più di Jorge.
- Guida per amatori alla personalizzazione del design di siti Web con FireBug Guida per amatori alla personalizzazione del design di siti Web con FireBug Leggi di più di Ann.
Quali suggerimenti devi condividere per migliorare i siti Web a caricamento lento?
Crediti immagine: vierdrie
Tina ha scritto sulla tecnologia di consumo per oltre un decennio. Ha conseguito un dottorato in scienze naturali, un diploma tedesco e un master in Svezia. Il suo background analitico l'ha aiutata a eccellere come giornalista tecnologico presso MakeUseOf, dove ora gestisce la ricerca e le operazioni di parole chiave.


