Annuncio pubblicitario
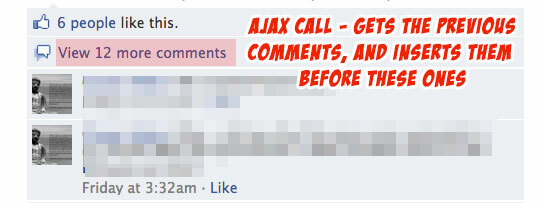
 Mentre ci avviciniamo alla fine della nostra serie di mini tutorial di jQuery, è giunto il momento di dare uno sguardo più approfondito a una delle funzionalità più utilizzate di jQuery. AJAX consente a un sito Web di comunicare con un server in background senza che sia necessario ricaricare l'intera pagina. Dagli stream di stato infinito in stile Facebook all'invio dei dati dei moduli, ci sono un milione di diverse situazioni di vita reale in cui questa tecnica può essere utile.
Mentre ci avviciniamo alla fine della nostra serie di mini tutorial di jQuery, è giunto il momento di dare uno sguardo più approfondito a una delle funzionalità più utilizzate di jQuery. AJAX consente a un sito Web di comunicare con un server in background senza che sia necessario ricaricare l'intera pagina. Dagli stream di stato infinito in stile Facebook all'invio dei dati dei moduli, ci sono un milione di diverse situazioni di vita reale in cui questa tecnica può essere utile.
Se non hai letto i tutorial precedenti, ti suggerisco di farlo prima di affrontarli mentre si basano l'uno sull'altro.
- Introduzione: Cos'è jQuery e perché dovrebbe interessarti? Rendere il Web interattivo: un'introduzione a jQueryjQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più
- 1: Selettori e basi Tutorial jQuery - Per iniziare: Nozioni di base e selettori La scorsa settimana, ho parlato dell'importanza di jQuery per qualsiasi sviluppatore web moderno e del perché sia fantastico. Questa settimana, penso che sia tempo di sporcarci le mani con un po 'di codice e abbiamo imparato come ... Leggi di più
- 2: metodi Introduzione a jQuery (parte 2): metodi e funzioniQuesto fa parte di un'introduzione continua per principianti alle serie di programmazione Web jQuery. La parte 1 trattava le basi di jQuery su come includerlo nel progetto e sui selettori. Nella parte 2, continueremo con ... Leggi di più
- 3: In attesa di caricamento della pagina e funzioni anonime Introduzione a jQuery (parte 3): in attesa del caricamento della pagina e funzioni anonimejQuery è senza dubbio un'abilità essenziale per il moderno sviluppatore web, e in questa breve mini-serie spero di darti le conoscenze per iniziare a farne uso nei tuoi progetti web. Nel... Leggi di più
- 4: Eventi jQuery Tutorial (Part 4) - Listener di eventiOggi faremo un salto di qualità e mostreremo davvero dove brilla jQuery: gli eventi. Se hai seguito i tutorial precedenti, ora dovresti avere una buona comprensione del codice di base ... Leggi di più
- Debug con Chrome Developer Tools Capire i problemi del sito Web con Chrome Developer Tools o FirebugSe finora hai seguito i miei tutorial su jQuery, potresti avere già riscontrato alcuni problemi con il codice e non sapere come risolverli. Di fronte a un bit di codice non funzionale, è molto ... Leggi di più
A-Cosa?
AJAX è un acronimo di Javascript e XML asincroni, ma la parola chiave qui è asincrono. Asincrono si riferisce al fatto che queste richieste si verificano in background, non interrompendo l'esperienza di navigazione dell'utente. Probabilmente non l'hai mai notato prima, ma se un sito web si sta aggiornando dinamicamente, ci sono buone probabilità che stia usando AJAX per farlo.
Prima di AJAX, qualsiasi forma di interazione con un server, che si trattasse di recuperare nuovi dati o inviare informazioni indietro all'utente, avrebbe dovuto essere eseguita utilizzando un nuovo caricamento della pagina e reindirizzamenti.

Oggi esamineremo l'utilizzo di un servizio di terze parti, Flickr, dal quale possiamo utilizzare AJAX per recuperare alcune immagini utilizzando un tipo di dati JSON. In realtà non importa come Flickr attui il lato ricevente delle cose, perché questa è la bellezza di API - tutto ciò che dobbiamo sapere è un URL API, che tipo di dati recupereremo e come manipolarlo.
Per ulteriori letture, ho scritto un altro tutorial qualche tempo fa circa gestire AJAX in WordPress per l'invio di un modulo di contatto Un tutorial sull'uso di AJAX in WordPressAJAX è una straordinaria tecnologia web che ci ha spostato oltre il semplice "link clic, vai a un'altra pagina" struttura di Internet 1.0. Consente ai siti Web di recuperare e visualizzare dinamicamente i contenuti senza utente... Leggi di più , quindi potresti voler controllare anche quello; implica scrivere il proprio gestore PHP e integrarlo nel processo AJAX "ufficiale" di WordPress.
Il metodo AJAX
Ecco il formato di base di una richiesta AJAX:
$ .ajax ({type: "GET o POST", url: "API o l'URL del tuo gestore PHP", tipo di dati: "JSON", // a seconda del tipo di dati che desideri indietro, ma JSON è il più dati comuni: {// un set di chiavi: coppie "valore"}, esito positivo: funzione (dati) {// gestisce un ritorno riuscito di dati}, errore: funzione (messaggio) {// gestisce l'errore } });All'inizio sembra abbastanza complesso - non aiutato dalla mancanza di rientro da questo plugin di codice - ma vedrai quanto è facile quando arrivi a un esempio del mondo reale.
API AJAX di Flickr
In questo esempio, afferreremo i tag associati all'attuale post di WordPress e recupereremo alcune immagini da aggiungere alla fine dell'articolo. C'è un esempio simile nella documentazione di jQuery, ma utilizza un metodo di scelta rapida chiamato getJSON () piuttosto che spiegare un formato AJAX completo. Sebbene questo sia un modo valido di fare le cose se sai che recupererai solo i dati JSON, ritengo che l'apprendimento del metodo AJAX reale sia più importante, quindi è così che lo faremo.
Innanzitutto, uno in alto single.php e cercheremo di echeggiare un semplice elenco separato da virgole dei tag post correnti. In genere, useresti the_tags () per fare questo, ma non va bene perché alla fine vogliamo memorizzarli come variabili, mentre the_tags () fa eco direttamente preformattato. Invece, useremo get_the_tags ():
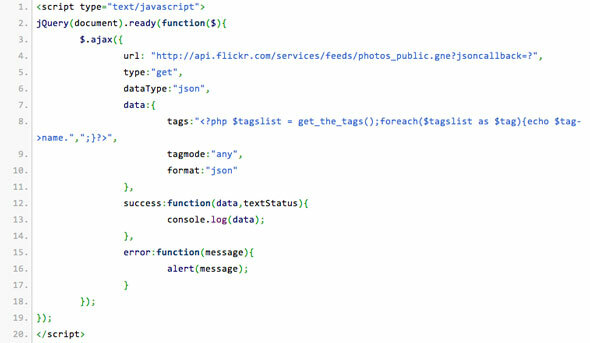
php. $ tagslist = get_the_tags (); foreach ($ taglist come $ tag) { echo $ tag-> name. ","; }Funziona bene, quindi lo pubblicheremo all'interno di una richiesta AJAX all'URL dell'API di Flickr come segue (nota, questo è uno screenshot - per preservare il rientro, il codice è disponibile all'indirizzo questo PasteBin).

A questo punto, tutto ciò che fa per l'output sulla console del browser o per avvisare un messaggio di errore se ce n'è uno. Per fare effettivamente qualcosa con i dati restituiti, aggiungi un posto dove posizionare le immagini:
E modifica il successo parametro della chiamata AJAX per scorrere su elementi che vengono restituiti.
$ .each (data.items, function (i, item) {if (i == 3) restituisce false; // fermati quando abbiamo 3 $ ("# flickr"). append (" "); });
"); });E lì ce l'abbiamo. siamo apposizione 3 elementi dall'oggetto JSON restituito (i dati sono indicizzati zero, quindi se arriviamo all'elemento 3, siamo effettivamente al quarto elemento. Confuso, lo so. A quel punto, usiamo restituire false saltare fuori dal ogni() iteratore). Ho già esaminato il contenuto degli oggetti restituiti, quindi conosco la struttura dei dati e sto solo estraendo un collegamento e un riferimento IMG. Se sei interessato a sapere cos'altro viene restituito, lancia a console.log (oggetto) lì dentro.
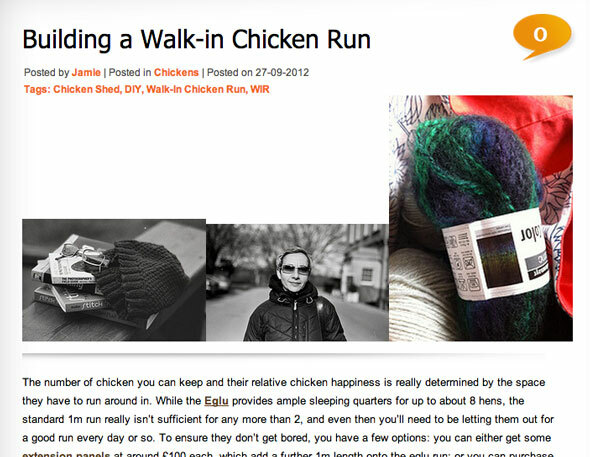
Ecco i risultati sul mio sito di test e il codice completo in questo PasteBin. Si noti che i risultati restituiti sono sostanzialmente spazzatura - il mio post includeva il tag Fai da te per un pollaio walk-ine Flickr mi ha regalato maglieria fai-da-te. Bello. Naturalmente, questo è uno degli ostacoli che devi affrontare quando lavori con un'API e fai le cose automaticamente; puoi ricodificare i tuoi post (un impegno considerevole), modificare la richiesta di chiedere "tutti" i tag anziché "qualsiasi" (probabilmente restituire nulla in questo caso) o trovare un nuovo campo personalizzato in cui specificare una parola chiave mirata da utilizzare con l'API (probabilmente il più facile).

Considerazioni SEO
Questo non è un punto importante, ma dal momento che ti occupi dello sviluppo di siti Web, dovrebbe esserlo menzionato: i motori di ricerca non indicizzano il contenuto che non esiste al caricamento della pagina, come qualsiasi cosa fatta tramite AJAX. La cosa peggiore in assoluto che potresti fare sarebbe AJAXify completamente il tuo blog in modo che la homepage fosse semplicemente un contenitore simile a iframe per tutto il contenuto che viene caricato in modo dinamico. Usa AJAX con saggezza, per accrescere il contenuto della pagina, non come a sostituzione. O affrontare conseguenze terribili.
Grazie per la lettura e spero di averti dato alcune idee. Certo, Flickr non è l'unica API là fuori - solo Google "API pubblica"E sei sicuro di trovare più cose con cui giocare.
La prossima settimana sarà l'ultima lezione della serie Tutorial di jQuery mentre controlliamo il plugin dell'interfaccia utente di jQuery. Come sempre, commenti e suggerimenti sono ben accetti; se hai una domanda di cui altri potranno beneficiare, considera di pubblicarla sul nostro sito di risposte.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.


