Annuncio pubblicitario
Sommario
§1. Introduzione
§2 – Introduzione a xHTML
§3 – Progetta con CSS
§4 – Ulteriori informazioni
1. Introduzione: che cos'è xHTML?
Benvenuti nel mondo di XHTML - Extensible Hypertext Markup Language - un linguaggio di markup (simile alla programmazione) che consente a chiunque di costruire pagine Web con molte funzioni diverse. In molti modi, è la lingua principale di Internet.
Quindi, perché ci importa?
Bene, non hai mai desiderato avere il tuo sito web? O fai il tuo gioco? Il ruolo di questa guida è darti un assaggio di questo mondo potente. Se hai precedenti esperienze di programmazione, lo troverai più facile, ovviamente, che se stai appena iniziando la tua avventura di programmazione. Ad ogni modo, spero di spiegarlo in modo che anche un principiante possa capire.
Teniamo molto a xHTML perché è un forte punto di partenza per apprendere gli elementi di base del web. I siti di social network come Facebook, MySpace e Twitter utilizzano un altro linguaggio di programmazione (lato server) chiamato PHP, ma è una buona idea capire le basi prima di tuffarti a testa in giù nella programmazione mondo. Questa guida riguarda le basi.
Se vuoi sapere di più su come funziona Internet o forse su come funzionano le reti di computer cose tecniche o anche solo come i computer possono essere costruiti, quindi prova queste fantastiche guide dei tuoi amici su Utilizzare:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Come costruire il tuo PCÈ molto gratificante costruire il tuo PC; oltre che intimidatorio. Ma il processo stesso è in realtà abbastanza semplice. Ti guideremo attraverso tutto ciò che devi sapere. Leggi di più
//www.makeuseof.com/tag/everything-need-know-home-networking/ Tutto ciò che devi sapere sulla rete domesticaConfigurare una rete domestica non è così difficile come pensi. Leggi di più
//www.makeuseof.com/tag/guide-file-sharing-networks/ La guida di MakeUseOf alle reti di condivisione fileTi sei mai chiesto quali sono le più grandi reti di condivisione file là fuori? Quali sono le differenze tra BitTorrent, Gnutella, eDonkey, Usenet ecc.? Leggi di più
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Guida definitivaSe hai paura di aggiornare da Vista o XP perché ritieni che sia completamente diverso da quello a cui sei abituato, dovresti leggere questa nuova guida. Leggi di più
//www.makeuseof.com/tag/download-how-the-internet-works/ Come funziona InternetOra possiamo accedere a Internet dal nostro computer di casa, dall'ufficio, dai laptop e dai nostri telefoni. Ma molte persone non sono ancora del tutto sicure di cosa sia Internet e come funzioni davvero. Leggi di più
2. Introduzione a xHTML
In questo capitolo imparerai come creare e personalizzare i siti Web in molti modi diversi, incluso imparare a:
• Aggiungi immagini alle pagine Web.
• Creare e utilizzare collegamenti ipertestuali per navigare nelle pagine Web.
• Impostare elenchi di informazioni utilizzando punti e simili.
• Creare tabelle con righe e colonne di dati casuali ed essere in grado di controllare la formattazione di dette tabelle.
• Crea e usa moduli con cui puoi effettivamente interagire.
• Rendere le pagine Web accessibili ai motori di ricerca.
Tutto questo verrà fatto con la programmazione xHTML. Non ci credi? Continuare a leggere. Saresti sorpreso di quanto puoi imparare da una guida così breve.
Prima di entrare nella parte "codifica" di questa guida, avrai bisogno di alcuni software da utilizzare in modo da poter modificare, testare e sostanzialmente sviluppare i tuoi programmi. Vai su www.dreamspark.com e ottieni uno dei seguenti programmi GRATUITAMENTE, supponendo che tu sia uno studente:
• Microsoft Visual Studio 2010
• Expression Studio 4
Se non sei uno studente, puoi anche usare Notepad ++, da cui puoi facilmente ottenere www.notepad-plus-plus.org
Dopo aver ottenuto uno dei programmi e averlo installato, puoi iniziare la tua esperienza xHTML.
Potresti utilizzare un Mac o Linux invece di Windows; dovrai trovare un editor di testo che funziona per te in quel caso. Prova a trovarne uno che ti mostri il conteggio delle righe e il codice colori per te.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Un editor di testo ultraleggero [Linux] Leggi di più
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Un ottimo editor di codice leggero per LinuxSorprendentemente, Linux non offre molti buoni IDE (ambienti di sviluppo integrato). Credo che ciò sia dovuto al fatto che la maggior parte dei programmatori Linux ha rimosso un buon vecchio Blocco note (o gedit in questo caso) e ha iniziato ... Leggi di più
Se preferisci non scaricare strumenti dedicati, puoi comunque utilizzare un editor di testo come Bloc notes o Taccuino. Tuttavia, i programmi di cui sopra sono strumenti di gran lunga migliori per i test e la progettazione, oltre ad aiutarti la tua codifica quando ti viene chiesto se commetti un errore o se stai cercando di ricordare la parola corretta uso. Semplice è meglio, vero? Personalmente uso Notepad ++ e Microsoft Visual Studio, anche se ho sentito molte cose interessanti su Expression Studio 4. Dovrai decidere cosa ti piace di più, ma tutti funzionano bene.
NOTA: Per testare un sito Web creato da Blocco note o Wordpad:
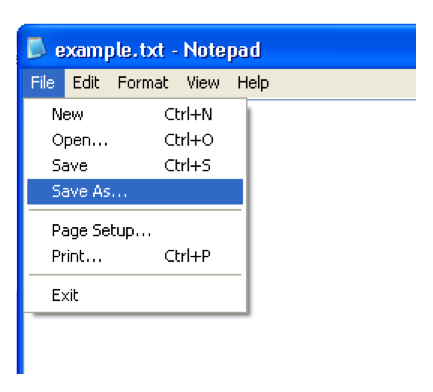
Con il file aperto, fare clic su File >> Salva con nome
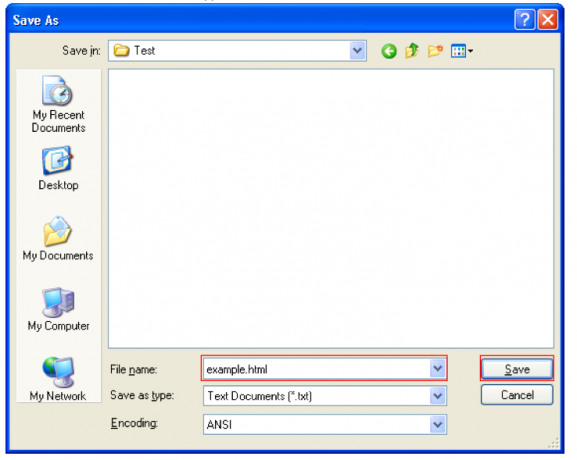
Alla fine del nome del file digitare.html e clicca Salva
Apri il file appena salvato (verrà aperto nel tuo browser Internet predefinito)
2.1 Conoscere il "mondo"
Bene, ecco l'inizio del viaggio. Cominciamo semplicemente mettendo qualcosa sullo schermo in questa pagina web. Per prima cosa devi sapere cosa siamo. Il codice XHTML utilizza i tag di inizio e fine per ordinare cosa sta succedendo con ogni elemento della pagina.
Ecco un esempio di un tag iniziale:
Ecco un esempio di un tag di fine:
Vedi la differenza? Uno ha il nome dell'elemento racchiuso tra parentesi graffe e l'altro è lo stesso ma ha una barra prima del nome dell'elemento.
IMPORTANTE: È necessario chiudere un tag dopo averlo aperto ad un certo punto nel codice. Inoltre, i tag devono essere nidificati, ovvero non è possibile eseguire le seguenti operazioni:; dovrebbe essere. Vedi come i tag si adattano l'uno all'altro? Pensa a loro come scatole: non puoi mettere qualcosa di solido in una scatola e mezzo.
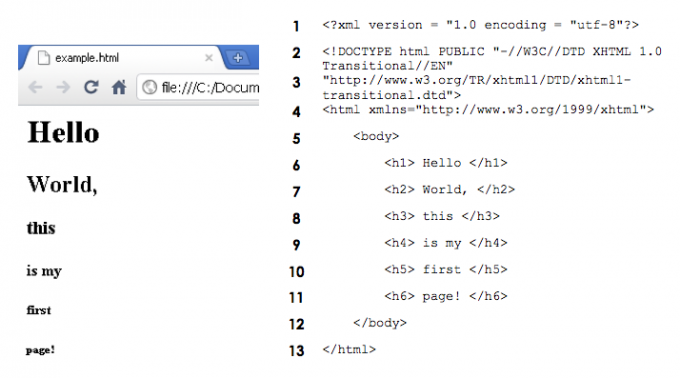
Il modo migliore per imparare a programmare è effettivamente farlo, quindi abbastanza teoria. Solo per un punto di riferimento, ho intenzione di etichettare ogni riga di codice con un numero in modo da poter spiegare riga per riga cosa sta succedendo.
Nella riga 1 ho indicato il codice html e nella riga 5 l'ho terminato. Dentro il il tag è il
). Se lo apri in un browser web, vedrai quanto segue sullo schermo:
Se vuoi cambiare il titolo della pagina dal punto di vista del browser (ad es. firstpage.html) quindi puoi facilmente aggiungere la seguente riga di codice:
Questo renderà la tua pagina web più professionale.
2.2 A partire dal e lavorando su
Nella maggior parte dei casi, all'interno di tag c'è un
e a .Il viene solitamente utilizzato per lo scripting nei CSS (sezione 3) e JavaScript (spiegato in un prossimo manuale), mentre il è di solito il contenuto della pagina.
Alcuni contenuti possono essere modificati utilizzando gli script in
, ma il è di solito il contenuto immutabile nella pagina. Un esempio potrebbe essere una breve descrizione del sito Web che si sta visitando.Puoi apportare modifiche alla formattazione del contenuto utilizzando CSS (Sezione 3) in
. Tuttavia è anche possibile apportare modifiche alla formattazione in .Un set di tag di uso comune utilizzato nel corpo sono i caratteri di intestazione. Questi caratteri di intestazione variano in dimensioni e forza / audacia. Vedi solo qui sotto:

2.3 La tua foto vale più di mille parole? - Immagini
Fino ad ora, abbiamo parlato solo di testo e cosa può fare su un sito Web, ma c'è ancora di più. Vuoi rendere il tuo sito web ancora più allettante dei semplici caratteri di fantasia? Prova a ottenere delle belle immagini per far sì che il tuo sito dia davvero al pubblico qualcosa da guardare. Fai attenzione alle leggi sul copyright; meglio fare le tue foto se intendi mettere il tuo sito web su Internet.
Potrebbe essere necessario utilizzare Photoshop o alcune abilità di imaging digitale per creare un'immagine fantastica o forse migliorare la propria immagine e renderla ancora più fantastica. Prova queste guide per alcuni ottimi consigli e approfondimenti:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Scopri il fotoritocco in Photoshop: abbassa le basi in 1 oraPhotoshop è un programma intimidatorio, ma con solo un'ora puoi imparare tutte le basi. Prendi una foto che desideri modificare e cominciamo! Leggi di più
• //www.makeuseof.com/tag/guide-to-digital-photography/ Una guida per principianti alla fotografia digitaleLa fotografia digitale è un grande hobby, ma può anche essere intimidatoria. Questa guida per principianti ti dirà tutto ciò che devi sapere per iniziare! Leggi di più
I formati di immagine più popolari sono i seguenti:
• GIF = formato di interscambio grafico
• JPEG = gruppo di esperti fotografici congiunti
• PNG = Portable Network Graphics
Dai un'occhiata al codice qui sotto e ti spiegherò dopo cosa significa; cioè come aggiungere immagini alla tua pagina web.

Come è stato insegnato nelle sezioni precedenti, iniziamo sempre con e tag co. Successivamente il
Dopo l'apertura del paragrafo nella riga 9, è qui che le immagini vengono inserite nel sito Web. Per aggiungere un'immagine / immagine che dovresti usare iniziare con. Successivamente è necessario suggerire dove si trova il file. Di solito dovresti provare ad avere questo file nella stessa cartella dei file del sito web altrimenti dovrai inserire il percorso della cartella in cui esiste. Nel caso sopra ho usato
 . Ciò significa che la fonte (Src) dell'immagine risiede nella stessa cartella e il nome del file immagine è picture.jpg. Facile vero?
. Ciò significa che la fonte (Src) dell'immagine risiede nella stessa cartella e il nome del file immagine è picture.jpg. Facile vero?
Non devi aggiungere altro  per creare un'immagine con un alt proprietà ma è possibile aggiungere proprietà per apportare alcune modifiche.
per creare un'immagine con un alt proprietà ma è possibile aggiungere proprietà per apportare alcune modifiche.
Conosciuto anche come testo alternativo, questo valore di proprietà viene visualizzato quando si passa il mouse sopra l'immagine.
Si può notare che nella riga 10 ho iniziato il tag con e finì con />. Questo è un altro modo di aprire e chiudere i tag. Questo è il solito modo di creare immagini perché puoi scegliere le diverse proprietà dell'immagine come larghezza e altezza, come mostrato nell'esempio sopra.
Nelle righe 11 e 12 viene inserita un'altra immagine ma questo utilizza l'altro metodo per aprire e chiudere i tag. La linea 10 crea l'immagine in modo molto più ordinato; usa quello piuttosto che il metodo nelle righe 11 e 12.
2.4 Collegamenti ipertestuali dove possono andare?
2.4.1 Muoversi nel "mondo"
Vuoi mostrare ai tuoi amici alcuni siti interessanti sul tuo sito web ma non sai come fare? Sei nel posto giusto, continua a leggere ...
Dai un'occhiata al codice qui sotto e vedi se riesci a indovinare cosa sto facendo prima di spiegarlo.
Esatto, sto creando collegamenti ipertestuali ad alcuni siti fantastici e utili. Fondamentalmente per il collegamento ipertestuale a una determinata pagina Web che ha un indirizzo Web è sufficiente utilizzare la sintassi seguente:
[cosa vuoi hyperlink]
Non sembra molto difficile, vero? Puoi facilmente inserire del testo lì dentro come il codice di esempio sopra. Tuttavia, non vi è alcun motivo per cui non sia possibile utilizzare qualcos'altro come un'immagine. Solo per qualche informazione in più: un URL è un Uniform Resource Locator, sostanzialmente l'indirizzo web.
2.4.2 Le foto ti ricordano dove sei stato e ti portano di nuovo lì
Ecco un esempio dell'uso di un'immagine come collegamento ipertestuale:
Sono sicuro che se leggi le parti precedenti di questa sezione, rilasci che si tratta semplicemente di mescolare la creazione di immagini e collegamenti ipertestuali. La sintassi è impostata per avere il collegamento ipertestuale all'esterno e l'immagine all'interno, per cui posizionando un collegamento ipertestuale dell'immagine inserita.
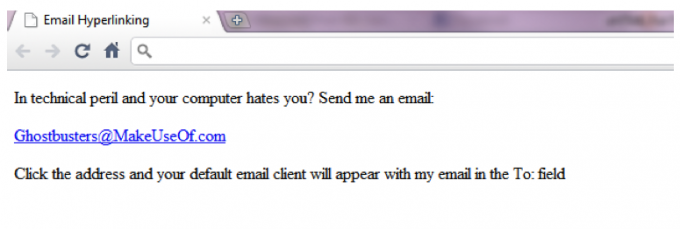
2.4.3 Hai posta: collegamento ipertestuale a un indirizzo email
Questa è semplicemente una ripetizione dell'ultima parte, ma se non hai prestato molta attenzione, dai un'occhiata al codice qui sotto:
Invece di utilizzare un URL (ad es. http://www.something.com) qui sto usando un indirizzo email che prevede l'inserimento della seguente sintassi dopo il segno di uguale:
“Mailto: [youremailaddress]”
La riga 10 è l'esempio di base di questo concetto. Quindi chi hai intenzione di inviare via email? Acchiappa fantasmi!
2.4.4 Muoversi nel mondo - Hyperlinking interno
Ora puoi vedere come potresti aggirare il tuo sito web. Questo viene fatto semplicemente usando il nome del tuo file come URL. Pertanto è possibile avere una configurazione di siti Web come mostrato nello schema seguente. La sintassi che useresti sarebbe simile a questa:

2.5 Sei speciale? Questi personaggi sono ...
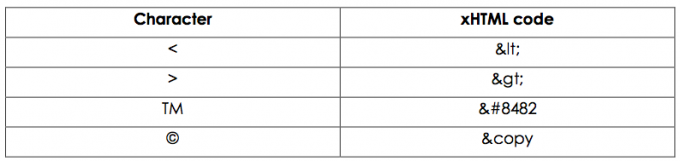
Quando si digitano informazioni che verranno visualizzate sul sito Web come contenuto, potrebbe essere necessario inserisci qualcosa come un simbolo come il simbolo del copyright: © o forse un valore minore o maggiore di simbolo. Ma poiché i simboli normali sono utilizzati dalla sintassi di codifica, allora ci doveva essere un altro modo per superare questo poco ostacolo e la soluzione stava usando una e commerciale (&) e poi un breve codice per dire al computer quale simbolo mettere in. Di seguito è una tabella con alcuni esempi di caratteri speciali dalla codifica:
Ad esempio potresti dire:
Ci sono
Ci sono <6 righe nella tabella sopra, ma> 2 righe
2.6 Elenchi, elenchi e altri elenchi
Bene, ora dovremo organizzare alcune cose, come una lista della spesa. Esistono due tipi di elenchi. Loro sono il:
• Elenco ordinato (numeri, alfabeti, numeri romani)
• Elenco non ordinato (punti elenco)
Per un elenco ordinato, utilizzare i seguenti tag =
Per un elenco non ordinato, utilizzare i seguenti tag =
Per esempio:
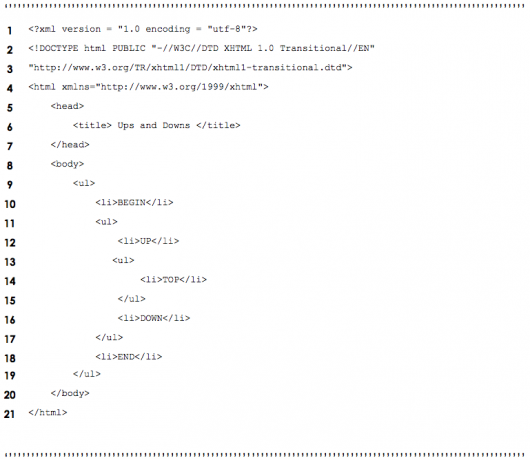
Nell'esempio sopra ho incluso entrambi i tipi di elenco non ordinati e ordinati. Ma hai notato cos'altro ho fatto? Ho anche incluso una tecnica chiamata Elenchi nidificati. Questi elenchi nidificati possono essere utilizzati per rappresentare relazioni gerarchiche, come l'elenco degli ingredienti in Ottieni il passaggio Ingredienti della ricetta sopra.
Potresti vedere che ho iniziato l'intero elenco come elenco ordinato nella riga 10 e l'ho finito nella riga 23. Nel mezzo vedresti il e tag che ho usato. Questi denotano Elementi della lista. Le voci dell'elenco sono le parole visualizzate come nella riga 21:
Se vuoi passare al livello gerarchico successivo di punti o numeri, annidati dentro di loro in questo modo:

2.7 Tabelle... no, non matematica
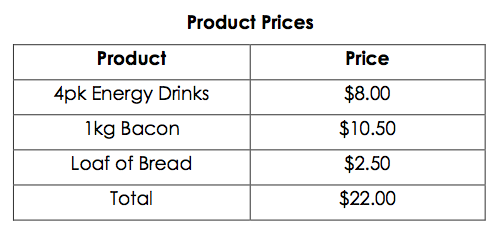
È difficile quanto le tue tabelle di moltiplicazione? Certo che no, se lo fai nel modo giusto. Se stai appena iniziando con questo concetto e suppongo che lo sia, allora di solito è meglio disegnare il tavolo che vuoi fare su un pezzo di carta come ho qui sotto:
Ora guardalo nel codice qui sotto:
Ora mescolali insieme e il display qui sotto dovrebbe aiutarti a capire come è strutturata la tabella:
UN
e
in grassetto rispettivamente la prima e l'ultima riga per attirare maggiormente l'attenzione su quelle parti della tabella. La maggior parte delle persone guarderebbe il totale nel piè di pagina del tavolo, giusto?2.8 Moduli digitali (penne lontane)
Quando navighi in rete dovrai interagire con le pagine web che incontri. Ad esempio, su www.makeuseof.com dovrai inserire il tuo indirizzo e-mail come indicato di seguito iscriviti alla newsletter e agli aggiornamenti quotidiani da MakeUseOf. Dopo aver inserito il tuo indirizzo e-mail preme Aderire e questo invierebbe le informazioni (la tua e-mail) nella casella di testo accanto al pulsante a un database o forse a un altro indirizzo e-mail. Forme sono abituati a fare questo, che è quello che imparerai in questo capitolo.
Di seguito è riportato un modulo utilizzato per inserire solo il tuo nome e fare clic su uno dei due Invia o Chiaro:
Ecco il codice da dietro le quinte, che spiegherò tra poco in dettaglio:
Innanzitutto la cosa più importante nello script sopra è la riga 10. Questo è l'inizio del modulo. Il metodo è di solito neanche inviare o ottenere. Abbastanza autoesplicativo, ma inviare sta inviando le informazioni da qualche parte per effettuare una registrazione, come un indirizzo e-mail o un database. Ad esempio: pubblicare una domanda su MakeUseOf Answers. Ottenere, d'altra parte, invia le informazioni fornite e restituisce informazioni di feedback, ad esempio un motore di ricerca, inviando le parole chiave di ricerca e restituendo i risultati.
Il blocco di codifica sopra riportato è un esempio di un modulo di posta in cui si inserisce il proprio indirizzo e-mail e questo viene inviato alla proprietà nascosta con un indirizzo e-mail dopo aver fatto clic sul pulsante Invia. Il
Le righe 22 - 25 posizionano i pulsanti Invia e Ripristina / Cancella sulla pagina sotto la casella di testo. Il Ripristina pulsante elimina semplicemente qualsiasi testo immesso nella casella di testo o caselle in quel modulo. Il Invia pulsante segue le istruzioni dalle parti nascoste del modulo che vengono create nelle righe 14-18. Il tipo nascosto di solito assume per qualcosa di automatico o una parte di qualcos'altro che viene utilizzata nella forma corrente. In questo caso è quest'ultimo a dare il inviareinformazioni su una destinazione, in questo caso [email protected], con l'oggetto impostato, in questo caso "Iscriviti via e-mail", quindi ti reindirizza a un'altra pagina, in questo caso la pagina principale o “Index.html”.
2.9 meta che cosa? Perché?
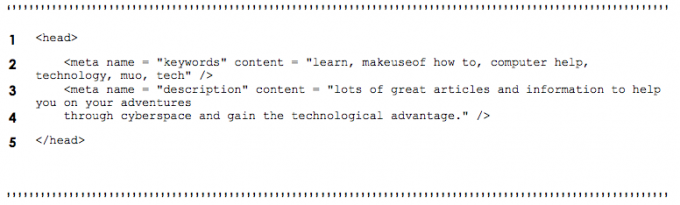
Ti sei mai chiesto come i motori di ricerca trovano i siti web? Bene, in pratica questo è quello che usano: meta elementi. I motori di ricerca di solito catalogano i siti seguendo i collegamenti alle pagine dei siti che trovano. Questi meta elementi hanno informazioni sulla pagina su di essi. Dai un'occhiata al seguente estratto da un codice per un esempio:
Come puoi vedere sopra, le meta informazioni vanno in
3. Progetta con CSS
Il più delle volte alle persone che guardano guide come queste piace semplicemente giocare ai videogiochi. CSS tuttavia non è Counter Strike Source, né è uno sparatutto in prima persona (FPS). CSS è una tecnologia che funziona con xHTML e sta per Cascading Style Senzuoli. xHTML è piuttosto noioso da solo, ma se aggiungi una buona dose di CSS la formattazione e la presentazione della tua creazione sono molto più interessanti. Gli autori possono apportare modifiche agli elementi di una pagina Web come caratteri, spaziatura, colori; questo viene fatto separatamente dalla struttura del documento (testa, corpo, ecc.; questo sarà spiegato nei capitoli successivi). xHTML è stato effettivamente progettato per specificare il contenuto e la struttura di un documento. Non è che xHTML non abbia potuto apportare modifiche alla formattazione del contenuto. Tuttavia, questa configurazione è molto più vantaggiosa in quanto può essere controllata da un posto, se necessario. Ad esempio, se il formato di un sito Web è determinato interamente da un foglio di stile allegato, un web designer può semplicemente creare un altro foglio di stile per modificare pesantemente la presentazione del sito Web.
3.1 Stili di ballo in linea
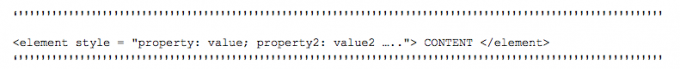
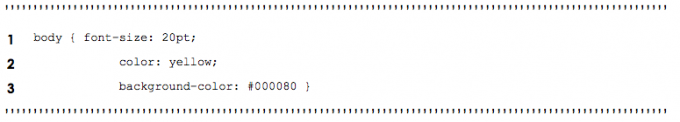
Come accennato in precedenza, questa sezione è interamente dedicata alla formattazione e agli stili. Dal momento che ci sono molti modi per cambiare lo stile dei tuoi contenuti e della tua pagina, ho pensato che sarebbe stato bello iniziare con la tecnica più diretta che è Stili incorporati. Ciò viene eseguito posizionando il codice nella sezione delle proprietà di una scheda che comprende il contenuto. Come questo:
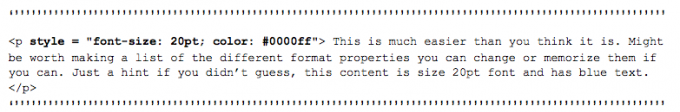
Sembra troppo difficile? Lasciate che vi faccia un esempio:

Nota: il colore è scritto colore quando si utilizza questo codice poiché è stato creato da qualche parte non è bello come l'Australia o il Canada; Spero che non ti dia troppo fastidio.
Le informazioni in grassetto nell'esempio sopra sono la formattazione che viene elaborata sul contenuto racchiuso nel file
etichetta. Per un elenco di codici esadecimali per colori diversi, basta cercare su Google o utilizzare questo sito: http://html-color- codes.com/
3.2 Fogli di stile incorporati (i cheat sheet sono vincenti)
L'uso degli stili incorporati nella sezione precedente può essere una seccatura se hai un sito molto grande. Ma se vuoi usare sempre gli stessi stili, perché non usare un Foglio di stile incorporato? Questa alternativa ti consente di creare i tuoi stili in
tag del codice e quindi ti riferisci ad essi nel codice quando inserisci alcuni contenuti nella tua pagina. Troppo complicato? Ecco un esempio:

Vedi come il testo cambia colore, dimensione o formato a seconda del foglio di stile in alto? Non è molto difficile da capire, vero?
Nella riga 7 dove introduciamo l'inizio del
La riga 16 usa il .xtra classe che è stata fatta in precedenza. Il modo in cui funziona è che si aggiunge al xtra classe a qualunque stile sia aperto, per cui sovrascrivendo tutte le proprietà che il file xtra usi di classe. Ad esempio: se uno stile ha un carattere di 20pt di dimensione ed è di colore verde e su di esso viene inserita una classe che ha un diversa dimensione del carattere, quindi la nuova dimensione del carattere sostituirà quella vecchia, ma il vecchio colore verde continuerà come è.
3.3 Stili in guerra (stili contrastanti)
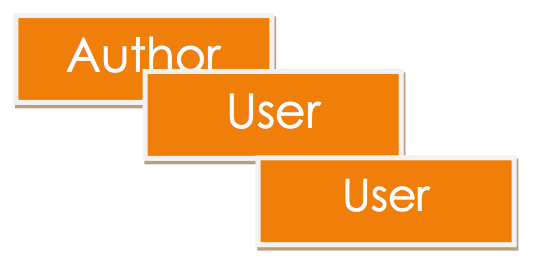
Esistono tre livelli di stili e sono:
• Utente (visualizzazione del sito Web)
• Autore (del sito Web)
• User Agent (browser)
Gli stili si fondono in modo tale da creare la migliore configurazione possibile dalla posizione dell'utente. Il seguente diagramma mostra la gerarchia dei tre livelli:
3.4 Fogli di stile dall'esterno (esterno)
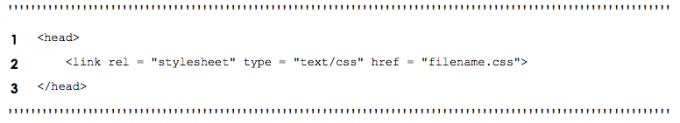
Non pensi che sarebbe fastidioso scrivere sempre lo stesso foglio di stile in ogni nuovo file di codifica? C'è una soluzione: Fogli di stile esterni. Puoi creare un altro file con lo scopo di usarlo per la formattazione; è un "css" file. Per usarlo in un altro file, digita semplicemente il seguente estratto:
Sostituire nome del file con il nome del tuo file CSS ed eccoci, sono collegati. Assicurati che il tuo file CSS sia nella stessa cartella dei tuoi file collegati.
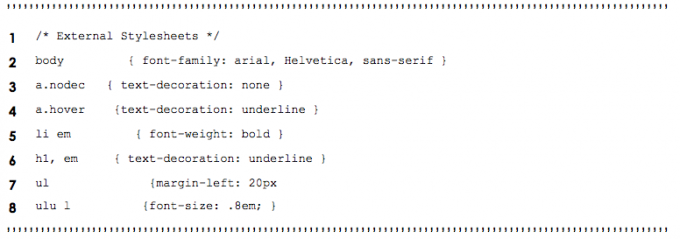
File CSS di esempio:
Prima di continuare ho trascurato di menzionare ciò che fanno. Sopra vedrai nell'ultima riga che ho inserito "ul ul {font-size: .8em; } "E questo significa che la dimensione del carattere verrà cambiata nel relativo .8 o 80% della dimensione normale che l'utente desidera che utilizzi il proprio foglio di stile caricato nel proprio browser. Molte persone non usano un foglio di stile definito dall'utente, quindi non preoccuparti di questo.
3.5 Elementi di posizionamento (dove procedere?)
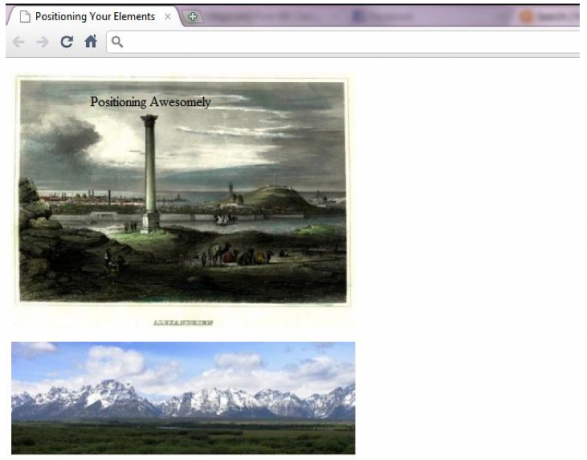
Quando metti un'immagine su una pagina web, non vuoi che vada da nessuna parte. Non vorresti avere voce in capitolo? Bene, ecco come lo fai, beh, in realtà è un esempio e lo spiegherò tra poco:
Nelle righe da 9 a 13 noterai che si tratta di una classe con ID come fgpic e ha alcune proprietà utilizzate in esso. Il posizione la proprietà è impostata su assoluto il che significa che, indipendentemente da come l'utente lo modifica, l'immagine rimarrà dove il tuo (l'autore) la colloca con il suo codice. Il superiore e sinistra le proprietà indicano un punto in cui l'elemento (ad es. immagine / testo) verrà posizionato. Il z-index La proprietà è uno strumento molto potente perché imposta il livello di accatastamento come mostrato nello screenshot qui sotto:
Guarda come l'immagine di sfondo è nella parte posteriore con il valore di z-index pari a 1 e il testo è nella parte anteriore con il valore di z-index pari a 3, mentre l'immagine in primo piano è al centro con un valore di z-index pari a 2. Rende davvero bello se giochi bene le tue carte
3.6 Pensa a ciò che ti circonda (sfondo)
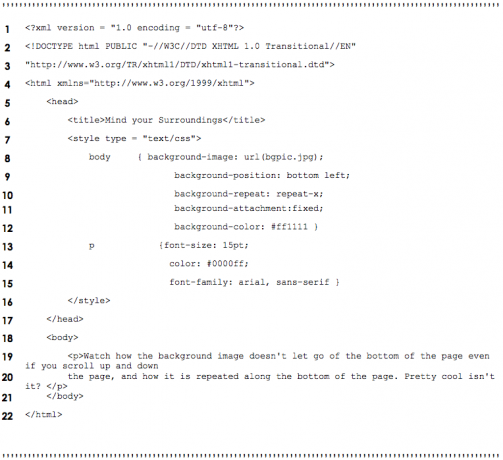
I siti web hanno un bell'aspetto con gli sfondi, vero? Non sarebbe davvero noioso se tutti i siti Web avessero solo uno sfondo bianco o nero? Perché non mettere un'immagine lì e cambiare un po 'il colore? Ci sono alcune proprietà che puoi usare per far risaltare un po 'di più lo sfondo della tua pagina e dare un po' di luce alla pagina. Dai un'occhiata al seguente codice e vedi se riesci a capire cosa fanno le proprietà evidenziate:
Hai capito cosa fa? Fondamentalmente l'immagine di sfondo è ciò che useremo in background, il percorso dell'immagine va tra parentesi / parentesi come questo> url (QUI). Potresti pensare che abbia un valore z-index 0 poiché è sempre in fondo alla pagina. La posizione di sfondo dell'immagine è stata impostata in basso a sinistra, si spiega da sé? Successivamente, l'immagine di sfondo è stata ripetuta sull'asse x della pagina (repeat-x) e non solo, ma è fissata alla parte inferiore della finestra (allegato-sfondo). Infine, il colore è stato impostato casualmente principalmente sul rosso. Dai un'occhiata qui sotto per il risultato:
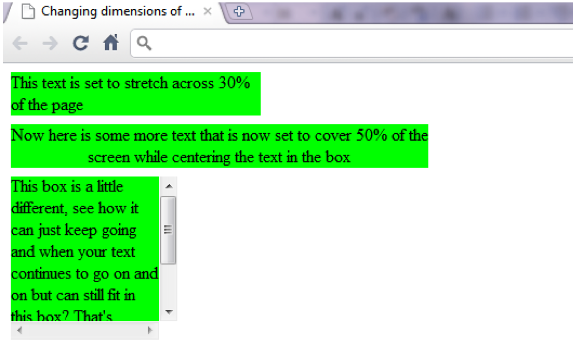
3.7 Quanto pensi che sia grande? (dimensioni degli elementi / limiti del testo)
Se pensi che tutto ciò che CSS abbia da offrire, ti sbagli di grosso. Le regole CSS possono specificare le dimensioni effettive di ciascun elemento della pagina. Facciamo l'esempio di una casella di testo. Vuoi digitare del testo che non attraversa completamente lo schermo o forse creare una casella di testo che può essere fatta scorrere senza spostare la pagina? Questo è dove dovresti essere allora. Vedi lo screenshot qui sotto per quello che ho appena descritto:
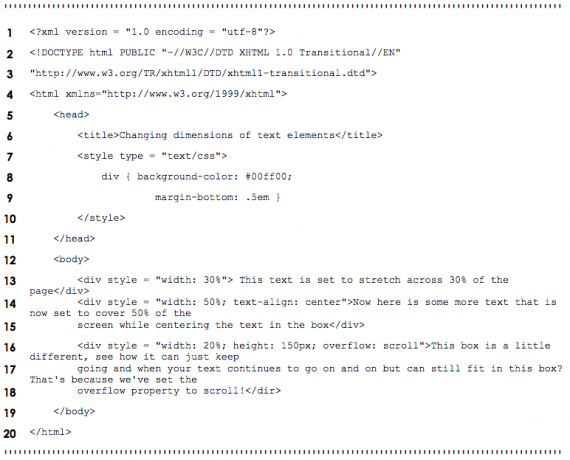
Ora diamo un'occhiata al codice dietro le quinte:
Solo una piccola nota: la riga 6 aggiunge un bordo marginale nella parte inferiore di ciascuna delle caselle di testo. Abbastanza bello, vero? Ma più sui bordi nella prossima sezione.
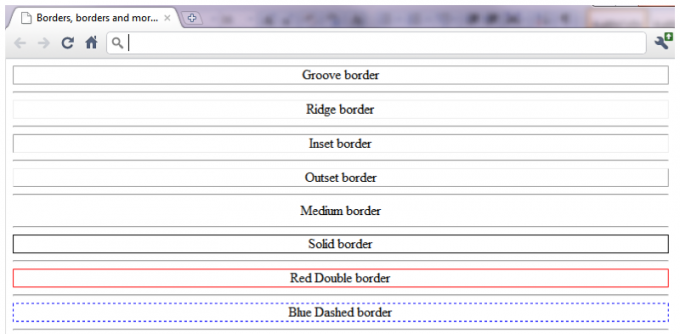
3.8 Ciò che va in giro viene (bordi)
Non credo che questo abbia bisogno di una spiegazione, ma lo darò comunque. Fondamentalmente puoi mettere i bordi attorno a qualsiasi cosa, quindi diamo un'occhiata a come farlo. Quindi ecco il codice:
Ecco cosa fa il codice, fondamentalmente un assortimento di bordi che circondano il / i nome / i del tipo di bordo utilizzato. Tieni presente che l'opposto del solco è la cresta e l'opposto dell'inserto è all'inizio.
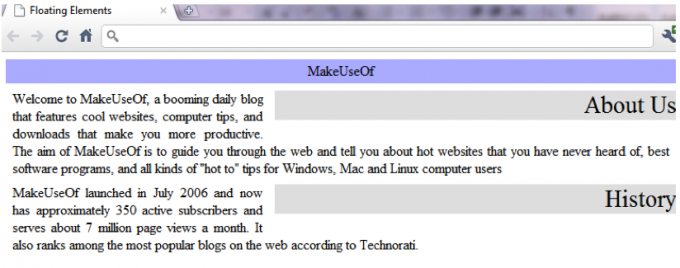
3.9 Elementi flottanti e scorrevoli
Di solito è piuttosto noioso solo vedere intestazione, quindi testo, quindi intestazione e poi testo. Non far sembrare un po 'più bello? C'è un metodo che può essere usato chiamato galleggiantee ora ti mostrerò come farlo. La funzione mobile consente di spostare un elemento su un lato dello schermo mentre altri contenuti nel documento scorrono quindi attorno all'elemento mobile. L'elemento mobile potrebbe essere un'immagine o un'intestazione o persino un altro blocco di testo. Ora diamo un'occhiata a come appare:
Abbastanza buono per alcune situazioni, ora questo è il codice che costruisce questo design:
Non è sorprendente cosa puoi fare se trovi il metodo giusto?
3.10 Non far cadere il menu - esempio
Se stai pensando di creare un sito web, molto probabilmente avrai bisogno di un menu, giusto? Bene, questo potrebbe essere il posto giusto dove andare se vuoi qualcosa che non è solo seduto lì. Gli elementi dinamici rendono le pagine Web più belle e danno una sensazione migliore all'intero sito.
Uno dei miei tipi di menu preferiti deve essere un menu a discesa quindi ora diamo un'occhiata a come crearne uno utilizzando CSS. Dai un'occhiata al codice qui sotto:
So che all'inizio sembra un po 'scoraggiante, ma se sei paziente e continui a leggere, lo capirai presto.
La riga 15 dice: quando ho un <div> tag con class = “menù"E il mouse lo è librarsiing su di esso Schermo il bloccares al suo interno.
Le righe 16-21 dicono: quando ho un <div> tag con class = “menù"E un <un'> tag quindi imposta questi formati. Tieni presente che queste linee scelgono il formato per i pulsanti del menu nascosto. Le righe 9-14 impostano i formati per il pulsante del menu da scorrere per mostrare il resto del menu.
La riga 22 dice: quando ho un <div> tag con class = “menù"E un <un'> tag e I. librarsi su uno di questi elementi quindi impostare il colore di sfondo ad un altro verde.
Dai un'occhiata qui sotto per il prodotto finale:
3.11 Fogli di stile utente (sei il centro dell'universo)
Gli utenti possono definire il proprio fogli di stile utente per far sembrare le pagine come le vogliono. Solo per distinguere tra Fogli di stile utente e Fogli di stile d'autore. Gli stili utente sono fogli di stile esterni che gli utenti possono creare da soli, che vengono semplicemente eseguiti come file CSS senza la maggior parte della codifica. Qui te lo mostrerò:
Non è stato estremamente semplice?
Se vuoi sapere come configurarlo nel tuo browser, vai semplicemente a Strumenti >> Opzioni Internet >> Generale >> Accessibilità >> Quindi definisci il tuo file Il foglio di stile dell'autore è definito all'interno del codice tra .
4. Maggiori informazioni
4.1 Perché usare xHTML e co. oltre il design e altre applicazioni?
Prima di considerare questo come un fatto o qualcosa di simile, dovresti sapere che questo è semplicemente un punto di vista a seconda di dove ti trovi e di quanto tecnicamente potresti essere. Mi piace usare i linguaggi di programmazione per completare i miei progetti in quanto significa che puoi capire cosa c'è dietro i progetti, mentre usando applicazioni di design come Adobe Dreamweaver e Microsoft FrontPage ti consentono di creare il tuo sito Web utilizzando solo gli strumenti disponibili nei menu. Pertanto, le applicazioni di progettazione sono limitate all'opzione di menu fornita. In conclusione, è del tutto ovvio che l'uso dei linguaggi di programmazione comporterebbe la creazione del sito Web o del prodotto completo qualcosa di molto più attraente in quanto la sua funzionalità è limitata solo dall'abilità del programmatore con la lingua designata (per esempio. JavaScript, CSS, xHTML). So che probabilmente stai pensando di essere di parte, ma dovrai solo provare entrambi e decidere come molto sforzo che vuoi mettere nel tuo lavoro, quindi scegli gli strumenti appropriati per arrivare al tuo destinazione. Si potrebbe anche scegliere di utilizzare entrambi poiché sia Dreamweaver che FrontPage hanno una "vista di codifica" e una "vista di progettazione".
Esistono altri modi per creare siti Web come l'utilizzo di Joomla e WordPress.
4.2 Joomla
Joomla è un ottimo sistema di gestione dei contenuti (CMS) con molta flessibilità e con un utente facile da usare interfaccia di cui molte persone si spaventano quando si rendono conto di quante opzioni e configurazioni sono a disposizione. Joomla è una piattaforma basata su PHP e MySQL. Questo software è open-source da cui è possibile ottenere http://www.joomla.org/download.html
Se vuoi una guida approfondita su Joomla prova questa guida da MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ La guida per principianti a JoomlaQuesta guida ti guiderà attraverso tutto, dal perché scegliere Joomla e come installarlo sul tuo server web a come progettare e personalizzare il tuo sito a tuo piacimento. Leggi di più
4.3 WordPress
WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare e gestire un sito Web tramite un sistema amministrativo interfaccia, inclusa una struttura di navigazione generata automaticamente, senza bisogno di conoscere HTML o apprendere altri strumenti. WordPress è un software open source creato da migliaia di programmatori in tutto il mondo e messo di dominio pubblico, quindi non devi pagare per usarlo. WordPress è un'applicazione basata sul Web, scritta in PHP e MySQL, progettata per essere eseguita su server Linux: PHP è un linguaggio di programmazione per il web applicazioni, MySQL è un database relazionale (come MS Access) e Linux è un sistema operativo per server Web - tutti questi sono anche aperti fonte. WordPress è di gran lunga il CMS più popolare con oltre 200 milioni di siti in tutto il mondo alla fine del 2009.
Letture aggiuntive
- I 11 tag HTML principali che ogni blogger e proprietario del sito Web deve conoscere I 11 tag HTML principali che ogni blogger e proprietario del sito Web deve conoscereIl World Wide Web conosce molte lingue ed è codificato in diverse lingue. L'unica lingua che può essere trovata dappertutto ed è in circolazione dall'invenzione delle pagine Web, è la ... Leggi di più
- 5 cose divertenti da fare online con HTML5 5 cose divertenti da fare online con HTML5HTML5 continua ad andare sempre più forte, con più siti Web che passano al nuovo standard che porta contenuti multimediali sul Web senza la necessità di plug-in come Adobe Flash. È fatto saltare in aria ... Leggi di più
- Codice per il Web con questi strumenti direttamente nel tuo browser Costruiscilo: 11 brillanti estensioni di Chrome per gli sviluppatori WebChrome è ottimo per gli sviluppatori web grazie al suo pool di estensioni. Se hai mai intenzione di progettare o codificare un sito Web, ecco alcuni strumenti essenziali che dovresti installare immediatamente. Leggi di più
Guida pubblicata: giugno 2011
