Annuncio pubblicitario
 MakeUseOf ha avuto un recente regalare Dì addio a Flash Video Blues con SWF e FLV Toolbox [Giveaway] Leggi di più per uno strumento di conversione flash molto utile che di solito è abbastanza difficile da trovare gratuitamente (come la conversione di video flash in file GIF animati e salvaschermi).
MakeUseOf ha avuto un recente regalare Dì addio a Flash Video Blues con SWF e FLV Toolbox [Giveaway] Leggi di più per uno strumento di conversione flash molto utile che di solito è abbastanza difficile da trovare gratuitamente (come la conversione di video flash in file GIF animati e salvaschermi).
Hai anche visto come convertire File PDF in un filmato flash Come convertire un file PDF in un filmato Flash Leggi di più , creare siti web flash Come creare gratuitamente un sito Web Flash dall'aspetto professionale Leggi di più , scaricare e riprodurre file SWF e FLV Scarica e riproduci file Flash usando SWF e FLV Player Leggi di più e creane uno tuo gallerie flash Come scaricare giochi flash per giocare offlineAdobe non supporterà più Flash dopo il 2020. Ecco come scaricare i giochi Flash per giocare offline. Leggi di più . Ora puoi creare animazioni e presentazioni flash usando l'applicazione molto intuitiva, Presentatore Powerbullet.
Powerbullet è un piccolo download (2,6 MB; 7.41 MB una volta installato) che consente a chiunque di creare, secondo il sito Web,
presentazioni multipaginache vengono comunemente utilizzati in brochure e cataloghi di vendita elettronica, schermate iniziali, esercitazioni, presentazioni e progetti studenteschi.
Brilla davvero nel fatto che non hai bisogno di molta competenza tecnica per poter creare animazioni fluide.
Aggiunta e creazione di elementi di pagina
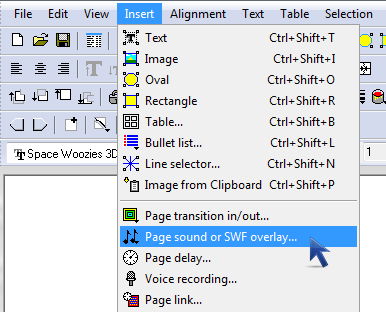
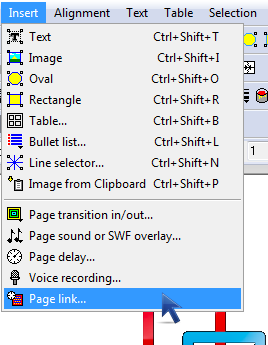
Puoi trascinare e rilasciare qualsiasi immagine PNG, GIF o JPEG (o premere Ctrl + Maiusc + I per inserire immagini) e suoni MP3 o WAV o registrazioni vocali (o vai a Inserire > Suono della pagina o overlay SWF) nell'area di lavoro di Powerbullet, che consiste in una pagina (simile a una diapositiva di Powerpoint).

Il tuo prodotto può avere diverse pagine, che ti consente di creare animazioni continue se lo desideri. Se includi più di una pagina, hai le opzioni per aggiungere frecce tra le pagine che puoi fai clic su per passare alla pagina successiva oppure puoi anche scegliere di passare automaticamente a quanto segue pagina.

Puoi anche inserire del testo (o premere Ctrl + Maiusc + T), forme (premere Ctrl + Maiusc + O per ovali e Ctrl + Maiusc + R per i rettangoli che possono diventare sfondi colorati per la tua pagina), linee (o premi Ctrl + Maiusc + N), elenco puntato (o Ctrl + Maiusc + L) e tabelle (Ctrl + Maiusc + B) e puoi persino incollare un'immagine dagli appunti (premendo Ctrl + Maiusc + P). Per impostazione predefinita, avrai il Inserisci barra pulsanti per un accesso più rapido a tutti gli elementi che potresti voler aggiungere.

Per creare uno sfondo con un gradiente gradevole, segui i passaggi di questo tutorial di Tinkernut, lo straordinario tecnico di YouTube:
Animazione degli elementi della pagina
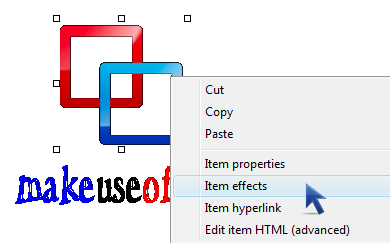
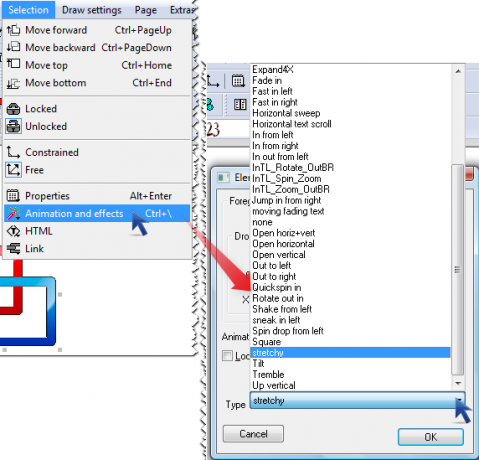
Fai clic con il tasto destro su qualsiasi immagine o testo che hai aggiunto alla tua pagina e seleziona Effetti dell'oggetto (in alternativa, premere Ctrl + \ o seleziona un elemento, vai a Selezione > Animazione ed effetti).

Esistono più di 20 effetti diversi che puoi utilizzare per rendere piccante una presentazione altrimenti noiosa.

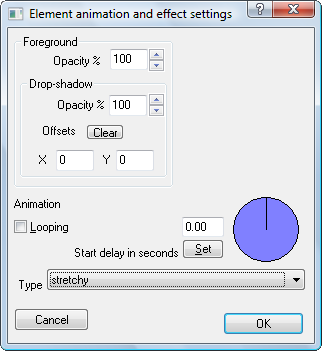
Hai anche la possibilità di eseguire il loop dell'animazione e impostare un ritardo in modo che i tuoi elementi appaiano animati in momenti diversi.

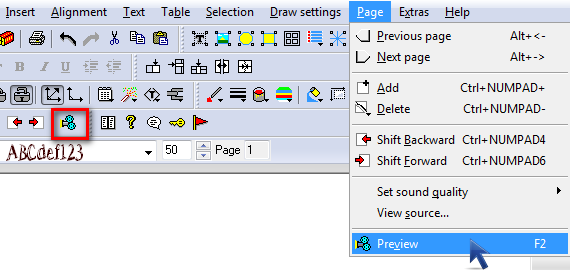
Per visualizzare in anteprima questi effetti sulla pagina corrente, premi F2 o vai a Pagina nella barra dei menu e selezionare Anteprima.

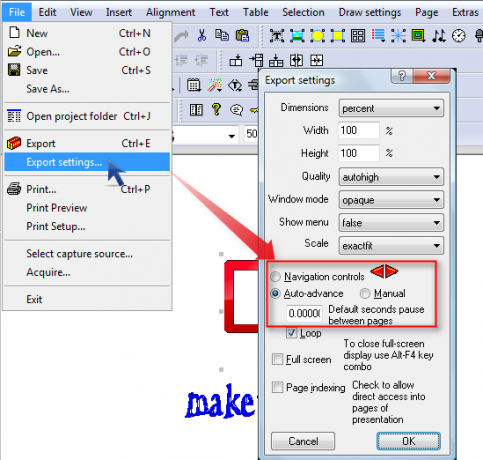
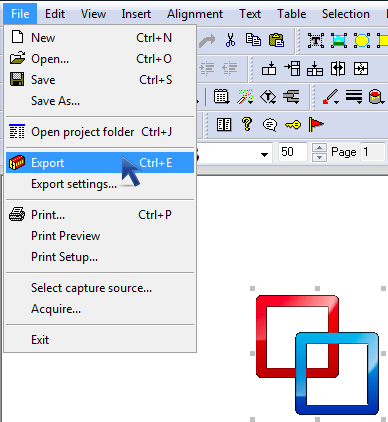
Ciò aprirà il browser Web predefinito e riprodurrà la presentazione flash. Per vedere l'intera presentazione (e non solo la pagina corrente che è quello che ottieni Anteprima), dovrai salvare il tuo lavoro e utilizzare la funzione Esporta (Ctrl + E).

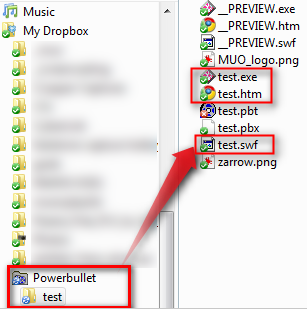
Successivamente, avrai una cartella Powerbullet nella posizione scelta (nel mio caso, il mio Dropbox) e diverse file che ora puoi condividere con altri: un eseguibile di Windows, il file flash (in formato SWF) e il file .htm.

Puoi copiare i file flash e .htm sul tuo server FTP, come fa Tinkernut per un breve banner introduttivo che gli utenti possono fare clic e accedere a un sito Web (se in precedenza hai impostato un collegamento ipertestuale, che è facilmente raggiungibile andando per Inserire > Link alla pagina).

Con quella pagina .htm, dovresti essere in grado di vederlo nel tuo browser web, ma puoi anche provare a Lettore SWF e FLV Scarica e riproduci file Flash usando SWF e FLV Player Leggi di più .
Ecco una breve presentazione flash realizzata in Powerbullet:
Se conosci programmi simili simili, faccelo sapere nei commenti!
Credito immagine: ScottCopeland
Jessica è interessata a tutto ciò che migliora la produttività personale e che è open source.