Con gli acquirenti che abbandonano sempre più i negozi di mattoni e malta di tutto il mondo, il business online è in piena espansione. Non c'è da stupirsi perché: i prezzi sono più economici grazie a praticamente senza spese generali, senza problemi di parcheggio e senza personale di vendita. Pertanto, non è mai stato meglio aprire il tuo negozio online, ed è molto più facile di quanto pensi. Sia che tu voglia vendere i tuoi prodotti fatti a mano, spedire prodotti dalla Cina o generare più traffico in negozio da un sito online presenza, questa guida ti guiderà attraverso l'intero processo, dall'impostazione dell'hosting all'avvio con successo del tuo virtuale negozio.
Per garantire che questa guida sia completa, è stata scritta insieme alla creazione del mio negozio online, ospitato con
(mt) Tempio dei media e usando tutte le tecniche descritte. Anche se in passato ho lavorato con numerosi siti di e-commerce, questa volta ho iniziato da zero, in modo da comprendere tutti i problemi e i problemi che potresti incontrare lungo la strada. Puoi visualizzare il negozio che ho creato su DuinoBits.com. Vendo kit di partenza per microcontrollori convenienti, qualcosa di cui sono appassionato. Spero che questa guida ti permetta di perseguire anche la tua passione.1. Il sistema del negozio
Ho scelto di utilizzare WordPress come sistema principale qui poiché il livello di supporto da parte di sviluppatori, progettisti di temi, plugin e tutorial non ha eguali. Secondo le stime, WordPress alimenta circa il 20% dell'intera Internet, quindi non sarai solo. Non preoccuparti se non hai mai usato WordPress prima - ti guideremo attraverso le nozioni di base - ma ti consigliamo anche di scaricare la mia precedente guida gratuita, Introduzione a WordPress Configura il tuo blog con WordPress: la guida definitivaVuoi iniziare il tuo blog ma non sai come fare? Guarda WordPress, la più potente piattaforma di blog disponibile oggi. Leggi di più . WordPress fornirà il framework principale del sito e alimenterà tutti gli elementi del blog che scegliamo di includere, nonché le pagine statiche (come un "chi siamo", una "pagina di contatto", ecc.).
Inoltre, utilizzeremo il plug-in e-commerce open source più popolare per WordPress, WooCommerce, perché ha la scelta più ampia quando si tratta di plug-in di funzionalità aggiuntive e modelli di negozi tra cui scegliere. JigoShop è la più grande alternativa e, in verità, c'è ben poco da distinguere tra i due: se hai la possibilità, scarica entrambi e gioca con loro per alcuni giorni prima di fare la tua scelta finale.
Esistono anche sistemi di eCommerce dedicati: Magento, ZenCart e OpenCart sono forse tra i più popolari di quelli - ma lavorare con WordPress significa che ci viene garantito un sistema solido che non verrà abbandonato in qualsiasi momento presto. Inoltre apre una vasta gamma di funzionalità che non si trovano in genere sui siti di e-commerce, che è esattamente ciò di cui hai bisogno per distinguerti dalla massa.
1.1 Configurare dominio e hosting
Utilizzeremo il servizio di hosting Grid di Tempio dei media in quanto è un ottimo equilibrio tra costo, prestazioni e scalabilità. A $ 20 al mese, è un punto di partenza conveniente per la tua azienda con 1 TB di larghezza di banda e 100 GB di spazio su disco: la maggior parte dei piccoli negozi non dovrà mai eseguire l'upgrade.
A differenza di altri piani di "hosting condiviso", la griglia di Media Temple manterrà il sito online anche sotto carico di picchi di traffico (il modo in cui raggiungono questo obiettivo è spiegato nel capitolo successivo sulle prestazioni). Se lo desideri, puoi ospitare più di un dominio, quindi è possibile sperimentare.
Se pensi di voler avere un accesso più basso al server perché sei il tipo di persona che ama armeggiare con Linux, considera il server privato virtuale "DV Managed" di Media Temple soluzione. A $ 50 / mese, questo ti dà una macchina virtuale completa che puoi modificare in base al tuo cuore, anche se le attività di ottimizzazione dipenderanno interamente da te.

Vai a MediaTemple.net/webhosting/shared per iniziare:
Dai un'occhiata alle funzionalità, quindi fai clic Iscriviti.
Dovrai scegliere immediatamente un nome di dominio per configurare il tuo account: puoi sempre aggiungerne altri in seguito e, se lo desideri, cambiare questo dominio principale. Se non ne hai ancora uno, vai avanti e digita uno per vedere se è disponibile. La nuova registrazione del nome di dominio tramite Media Temple inizia a $ 12 / anno. Puoi anche configurarlo con un dominio acquistato altrove, ma spetta a te regolare i server dei nomi per quel dominio ns1.mediatemple.net e ns2.mediatemple.net dal pannello di controllo di ovunque tu abbia acquistato il dominio.

Con un po 'di fortuna, il tuo dominio sarà disponibile! La "Privacy del dominio" non è essenziale ma, senza di essa, il tuo nome e indirizzo saranno facilmente accessibili a chiunque sappia dove cercare. Se acquisti comunque con un indirizzo commerciale, questo ovviamente non è un problema, ma potresti voler abilitare questo servizio se è il tuo indirizzo di casa.

Nella schermata successiva, inserisci il tuo indirizzo e i dettagli di pagamento. Dovresti quindi ricevere a breve un'email di benvenuto: prima di iniziare, devi impostare una password. Segui il link nell'e-mail per fare questo, e assicurati di usare qualcosa di veramente sicuro (io uso StrongPasswordGenerator.com per generare una password sicura di 15 caratteri: tieni la scheda aperta, ne avrai bisogno in un minuto). Una volta impostato, puoi accedere al tuo Centro account.

I pulsanti più importanti che vorrai conoscere in questa schermata sono:
- Admin - che porta al pannello di controllo del sito e da cui è possibile creare indirizzi e-mail, database o utilizzare le funzionalità di installazione dell'applicazione con un clic.
- Aggiungi nuovo dominio - non ci sono costi di hosting aggiuntivi per il dominio, anche se il dominio stesso dovrà essere acquistato.
- Nuova richiesta di supporto - dove puoi ottenere assistenza su qualsiasi cosa abbia a che fare con il tuo account. C'è anche una chat 24/7/365 accessibile dalla barra degli strumenti in basso a destra.
- Base di conoscenza - una wiki piena di informazioni su ogni aspetto della gestione del tuo server. Cerca sempre prima questo quando hai domande.
1.2 Creare un indirizzo e-mail
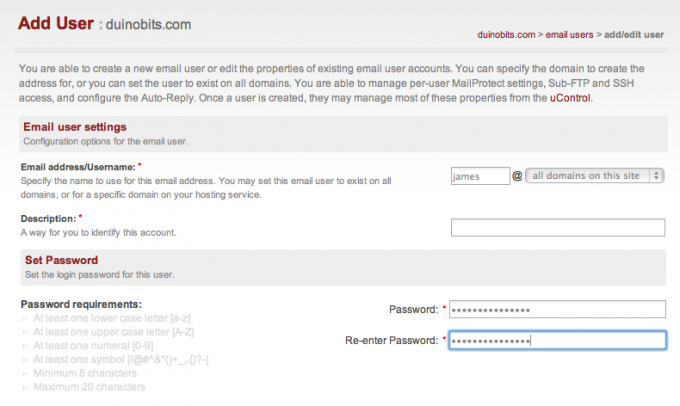
Configura il tuo primo indirizzo email, anche se puoi avere fino a 1000 se lo desideri. Clicca sul Admin pulsante, quindi Utenti e-mail. Si noti che questo è leggermente diverso da Alias email. Un alias è sostanzialmente un indirizzo di inoltro: può ricevere e-mail, ma andrà a un altro account e-mail specificato anziché avere una propria casella di posta separata. Clic Aggiungi nuovo utente. Devi solo preoccuparti del nome, della descrizione e dei bit della password - il resto può essere modificato in seguito se necessario, ad esempio se assumi un assistente e devi concedergli l'accesso FTP senza compromettere l'amministratore principale account. Compila le impostazioni di risposta automatica se desideri ricevere un riconoscimento predefinito a chiunque ti invii un'email, ad esempio "Grazie per esserti contattato, proveremo a rispondere entro un giorno".

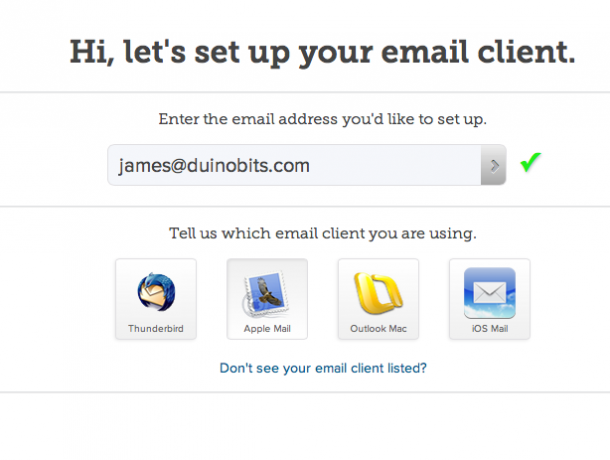
Una volta installato, vai a http://MediaTemple.net/help/mail/mailconfig/ per utilizzare lo straordinario strumento di configurazione e-mail automagical di Media Temple: digita il tuo indirizzo e-mail e indica quale client (applicazione di posta elettronica) che stai tentando di configurare e ti invierà un file che puoi eseguire per configurare tutto automaticamente.

1.3 Scegliere la password del database
Prima di poter utilizzare la configurazione con un clic, è necessario impostare una password del database: di nuovo, utilizzare il generatore di password complesse per crearne una nuova. Nella schermata successiva, ti verrà chiesto di creare un nuovo database: non preoccuparti, torna alla schermata di amministrazione principale. Da questo punto in poi utilizzeremo l'installazione con un clic.
1.4 Installazione di WordPress con un clic
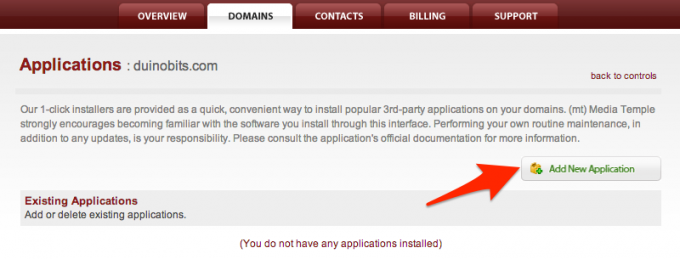
Selezionare Installa con un clic dalla schermata di amministrazione -> Aggiungi nuova applicazione -> WordPress -> e selezionare Inizio. Per altri host dotati di CPanel, consultare il WordPress.org Guida all'installazione.

Per impostazione predefinita, il programma di installazione tenterà di configurare WordPress su blog.tuodominio.com (noto come sottodominio). Non è quello che vogliamo, poiché WordPress ospiterà anche il negozio principale, non solo un blog, quindi assicurati di eliminare quel bit. Non includere neanche WWW nel dominio! Se lo si desidera, è possibile lasciare gli altri campi per il database predefiniti, ma, per motivi di sicurezza, suggerisco almeno di cambiare il prefisso del database dal wp_ - in questo modo, se qualcuno riesce a hackerare il tuo sito o inoltrare comandi di database dannosi, non conoscerà il nome delle tabelle di destinazione.
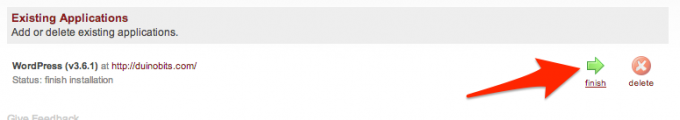
Riceverai un messaggio su una cartella HTML esistente: questa è la pagina predefinita del server. Sentiti libero di scartare e sovrascrivere. Una volta che l'installazione è pronta per te, verrà visualizzato un pulsante verde con l'etichetta finire.

Fare clic per completare i passaggi finali dell'installazione all'interno di WordPress stesso, ovvero scegliere il titolo del sito e il nome utente dell'amministratore, ecc. Disabilita l'opzione per lascia che i motori di ricerca indicizzino il sito per ora: puoi riattivarlo in seguito, una volta che sei effettivamente pronto per il lancio.
2. WordPress 101
WordPress è nato come una semplice piattaforma di blog, ma la sua popolarità e il codice open source hanno portato il sistema ad adattarsi per alimentare molti tipi di siti Web. Come un Sistema di gestione dei contenuti, WordPress ti semplifica la creazione di post in ordine cronologico - come un blog - e pagine statiche, utilizzate per cose come "Chi siamo", "FAQ" o "Contatti". WordPress gestisce i tuoi caricamenti di file (media) e commenti fatti su articoli. Tutte queste informazioni vengono archiviate in un database, quindi, quando viene caricata una pagina, il modello di tema pertinente viene popolato con le informazioni corrette. I post possono essere classificati e taggati, aiutando l'utente a navigare tra gli elementi di interesse. WordPress ha anche un vasto sistema di plugin, che aggiunge funzionalità o regola le funzionalità del tuo sito.
Ecco una rapida occhiata all'interfaccia: puoi sempre arrivare a ciò aggiungendo / wp-admin alla fine del tuo dominio, come:
http://yourdomain.com/wp-admin/
> La prima schermata che vedi quando accedi è la Dashboard, che offre una panoramica delle informazioni pertinenti come post e commenti totali, commenti recenti o chi ti sta collegando.

Sul lato sinistro dello schermo si trova la barra di navigazione principale. Passa il mouse sopra un oggetto e potrebbe apparire un sottomenu. Dall'elemento dei post, puoi visualizzare tutti i post esistenti, aggiungere un nuovo post o modificare categorie e tag.
Media ti consente di visualizzare tutti i file che sono stati caricati, ma in genere non è necessario farlo poiché li caricherai direttamente nelle pagine dei prodotti o nei post di blog. È possibile utilizzare la schermata Media per caricare un logo.
pagine è dove visualizzi o crei pagine statiche, mentre Posts è dove si svolge l'azione. I post sono post di blog cronologici, l'obiettivo principale della maggior parte delle installazioni di WordPress. Nel sottomenu Messaggi sono presenti anche schermate di gestione per Categorie e Tag. Dal momento che stiamo usando WordPress per eCommerce, non useremo queste schermate tanto.
Commenti ti porta nella coda di moderazione in cui contrassegni i commenti come spam o li approvi.
Aspetto è dove sceglierai quale tema eseguire e se il tuo tema lo supporta, potrebbero esserci altre opzioni per le impostazioni specifiche del tema. Potrai anche regolare le impostazioni del widget: si tratta di blocchi speciali di funzionalità sul tuo sito Web, come un calendario o un elenco dei prodotti più popolari sulla barra laterale. Puoi anche essere in grado di personalizzare le voci di menu qui, ma di nuovo questo dipende dal tuo tema. Fondamentalmente, se vuoi cambiare qualcosa sull'aspetto del tuo sito, probabilmente è cambiato qui da qualche parte.
plugin serve per gestire, aggiungere o disabilitare i plugin; alcuni plugin possono aggiungere le proprie impostazioni anche in questo menu (anche se alcuni lo posizioneranno sotto gli strumenti). Puoi installare plugin cercando nella directory di WordPress o caricare un file zip (se hai acquistato un plugin premium). Nota: è comune trovare il file zip del plug-in effettivo all'interno di un altro file zip del contenitore, oltre a cose come un file Leggimi per le istruzioni. Se si verificano errori durante il caricamento, provare prima a espandere il file originale sul disco rigido locale, quindi caricare lo zip trovato all'interno.
utenti è per la modifica di chi può accedere al sito. Esistono cinque classi di "utenti", dall'amministratore (sei tu - gli amministratori possono modificare qualsiasi cosa sul sito e molto altro facilmente ") per" abbonato "- che è come i clienti saranno registrati in modo che i loro dettagli possano essere ricordato.
Utensili può essere tranquillamente ignorato, anche se alcuni plugin inseriranno le loro voci di menu qui.
Finalmente, impostazioni. Per ora, basterà controllare il Generale, e Permalink voci del sottomenu. Dal Generale pagina delle impostazioni, assicurati di impostare uno slogan per il tuo sito, una descrizione di una riga che può essere visualizzata sulla home page per alcuni temi, nonché il fuso orario locale. permalink fa riferimento agli URL che verranno utilizzati per accedere al contenuto: per impostazione predefinita, avranno un aspetto simile al seguente:
http://yoursite.com/?p=12345
... che non è solo brutto, ma orribile per i motori di ricerca (c'è un intero capitolo su questo in seguito, non ti preoccupare). Scegli uno che includa il nome del post, ma ti consiglio di non includere la data a meno che non preveda di pubblicare molti post sul blog sensibili al tempo. In seguito ti suggerirò di scrivere post sul blog, al fine di attirare i motori di ricerca sul tuo sito, quindi, in questo modo, l'URL per loro apparirà come:
http://yoursite.com/why-my-products-are-awesome/

Prenditi un momento per dare un'occhiata a tutte le opzioni, forse aggiungi alcuni post di prova - prova a caricare e inserire a foto in essi, quindi visualizza il tuo sito e commenta quei post e guarda come appaiono nell'amministratore la zona. Dovresti trovare che tutto è abbastanza autoesplicativo.
Suggerimento per le prestazioni: per impostazione predefinita, è installato un pacchetto plug-in chiamato JetPack. Contrariamente a quanto potrebbe suggerire il nome, in realtà rallenta notevolmente il tuo sito. Disattivalo dalla schermata Plugin per un potenziamento istantaneo delle prestazioni: le funzionalità di questo plugin possono essere trovate individualmente altrove.

2.1 Installazione del negozio
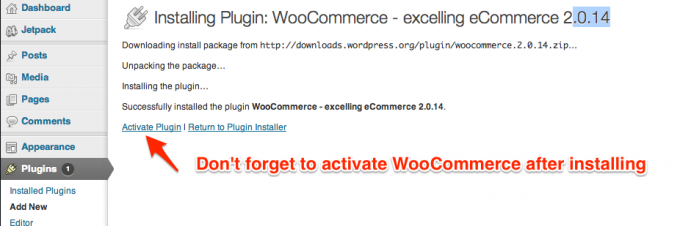
Per aggiungere i componenti del negozio WooCommerce a WordPress, seleziona Aggiungi nuovo dalla barra laterale dei plugin. Cerca "woocommerce" e installa l'opzione in alto, che al momento della stesura è
WooCommerce - ecommerce eCommerce 2.0.14 eccellente. Tuttavia, potrebbe esserci una versione più recente al momento della lettura, quindi non preoccuparti se il numero di versione non è esattamente lo stesso.

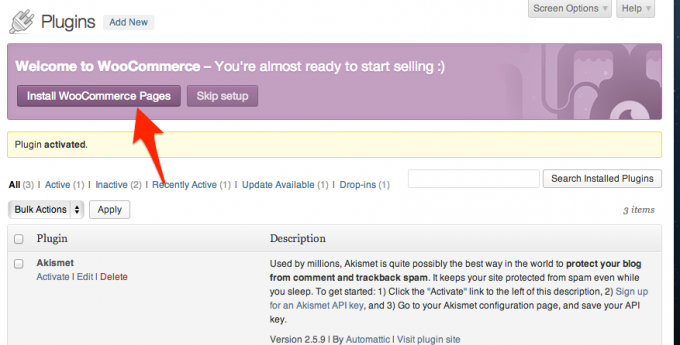
Una volta installato, fai clic su Attiva Plugin collegamento. Quando viene visualizzato questo banner, fai clic su Installa le pagine WooCommerce link - questo aggiungerà le pagine statiche richieste come Checkout e Il mio account.

Infine, dovrai impostare nuovamente le preferenze del permalink, regolando le pagine del prodotto in modo da utilizzare un URL di base di /product, /shop, o costume. Ricordati di Salvare le modifiche al termine, e la nuova struttura del permalink verrà scritta sul server.
2.2 Regolazione delle impostazioni
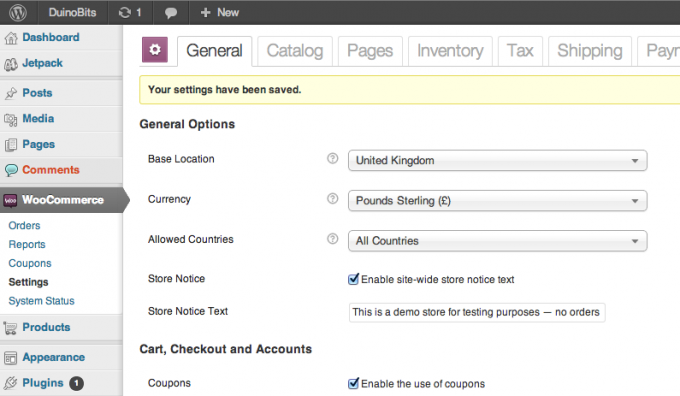
Supponendo che l'installazione sia andata a buon fine, ora dovresti avere due nuove sezioni sulla barra laterale. Il primo, WooCommerce, è dove gestirai il negozio, gestirai gli ordini e eseguirai tutte le impostazioni. Fai clic sulla voce del sottomenu Impostazioni e leggi prima tutte le impostazioni generali: queste di solito vanno bene per impostazione predefinita, ma suggerirei le seguenti modifiche:
Abilita la registrazione sulla pagina Il mio account, altrimenti i clienti saranno costretti a utilizzare la registrazione WordPress standard.
Impedisci ai clienti di accedere all'amministratore di WordPress - non c'è motivo per cui siano lì, dopotutto, e sembra più professionale tenere nascosto il lato di WordPress.
Abilita il testo di avviso del negozio in tutto il sito, nel caso in cui qualcuno si imbattesse nel tuo negozio e provi a effettuare un ordine.

Sul Catalogare scheda, è possibile regolare le unità e alcuni dei dettagli più fini della visualizzazione del prodotto: per impostazione predefinita, le dimensioni e il peso verranno visualizzati nella sezione "Informazioni aggiuntive sul prodotto" delle pagine del prodotto. A meno che tu non abbia una buona ragione per disabilitarli, ti suggerisco di tenerli attivi per motivi SEO ("ottimizzazione dei motori di ricerca", uno dei capitoli successivi di questa guida).
Ignora il pagine scheda per ora - ti consente di creare pagine personalizzate specifiche per le funzioni dello store, ma WooCommerce avrà ho già creato tutte le pagine necessarie per te quando è stato installato, quindi non dovresti avere motivo di cambiare loro.
Il Inventario scheda è per le impostazioni di gestione delle scorte. Disabilita la gestione delle scorte se vuoi gestire da solo questo lato delle cose, fare articoli su ordinazione o drop-shipping. Se stai pianificando di tenere traccia dei livelli delle scorte, l'avvertimento automatizzato delle scorte insufficienti può essere molto utile.
Imposta. Questo è un argomento ampio e si presume che capirai il sistema fiscale nella tua zona. Nel Regno Unito, è necessario pagare l'IVA del 20% se il fatturato totale è superiore a £ 79.000 / anno, tuttavia, una volta registrato, puoi anche richiedere il rimborso dell'IVA sugli acquisti aziendali, quindi non è così grave come una perdita del 20% di profitto per te. Leggi questo per maggiori dettagli sull'IVA.
La situazione è molto più complessa negli Stati Uniti, dove le tariffe variano in base allo stato così come i prodotti che sono esenti, sebbene tu sia generalmente esente da imposta sulle vendite se non hai una presenza fisica, come un ufficio o un negozio al dettaglio (tecnicamente, i tuoi clienti online dovrebbero pagare l'imposta loro stessi). Esiste, tuttavia, una legislazione in corso che eliminerebbe questa esenzione e metterebbe l'accento sul negozio online, quindi controlla prima.
Tutti i calcoli delle imposte sono disabilitati per impostazione predefinita in WooCommerce.
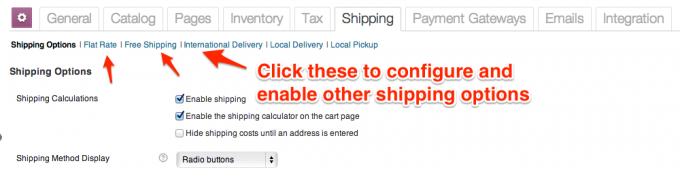
spedizione: Ci sono opzioni di spedizione di base, come forfettario o spedizione gratuita, integrate in WooCommerce. Puoi acquistare ulteriori opzioni di spedizione, come USPS o Royal Mail dal negozio di estensioni WooCommerce ufficiale. Per impostazione predefinita, nel tuo negozio è abilitata solo la spedizione gratuita, ma puoi modificarla facendo clic sui collegamenti blu nella parte superiore della scheda Spedizione. Non dimenticare di disabilitare anche la spedizione gratuita se scegli una delle altre, o probabilmente i clienti sceglieranno l'opzione gratuita!

Gateway di pagamento sono vari metodi che puoi accettare pagamenti dai clienti. Ancora una volta, è possibile acquistare o scaricare gateway di pagamento aggiuntivi da WooCommerce o altri sviluppatori, ma non perdere l'occasione tenere presente che accettare pagamenti con carta di credito direttamente sul tuo sito introduce una serie completamente nuova di sfide da affrontare SSL. Leggi il capitolo separato su SSL per saperne di più. Non preoccuparti, però: puoi comunque accettare pagamenti con carta di credito tramite PayPal. Nella pagina finale del checkout, il cliente verrà reindirizzato a una pagina PayPal sicura, prima di essere reindirizzato automaticamente al tuo sito per i soliti "grazie per il tuo messaggio di ordine". La commissione è di soli $ 0,10 per transazione.
2.2.1 Considerazioni su SSL
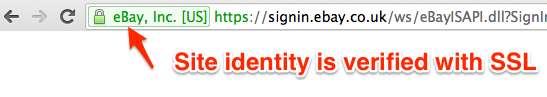
SSL - Secure Sockets Layer - protegge il tuo checkout creando una connessione crittografata per i tuoi clienti. Devi verificare il tuo sito per ottenere un certificato SSL che confermi che sei veramente chi dici di essere, e questo consentirà a vari indicatori di sicurezza del browser di apparire sulla tua pagina di pagamento. Ottenere il certificato SSL costa denaro - $ 75 / anno se ne acquisti uno tramite Media Temple - e introduce alcune altre complicazioni, menzionate più avanti in questa guida.

3. La scelta di un tema
Il tema è una parte importante di WordPress e WooCommerce. Mentre il lato amministratore rimane familiare, il tema scelto determinerà qualunque cosa che i tuoi clienti vedono, quindi scegliere un buon tema è fondamentale. Come qualcuno con parecchi siti WordPress, devo ammettere che passo una quantità anormale di cercare il prossimo tema migliore!
Detto questo, è anche molto facile cambiare il tema: non è necessario riscrivere HTML o CSS, anche se potrebbe essere necessario riconfigurare alcuni menu.
Se hai già preso un momento per guardare il tuo sito, avrai notato che WooCommerce funziona immediatamente con tema WordPress predefinito, ma gli stili non corrispondono perché non sono stati progettati appositamente per funzionare con WooCommerce componenti. Se hai un tema esistente con cui desideri integrare WooCommerce, dovrebbe essere possibile - ma l'aggiunta di stili personalizzati non rientra nell'ambito di questa guida. Suppongo che acquisterai un nuovo tema che è stato specificamente progettato per funzionare con WooCommerce, quindi lo stile di visualizzazione del prodotto dovrebbe adattarsi perfettamente alle parti del modello surround.

io raccomando ThemeForest WooCommerce marketplace a tema, anche se non è l'unico posto dove trovare un tema premium. Aspettatevi di pagare ovunque da $ 50 a $ 100 per una licenza non esclusiva per sito singolo (il che significa che anche altre persone possono usare il tema). Ecco alcune parole chiave da cercare:
- di risposta. Il tema ridimensionerà le foto e regolerà il layout in base alle dimensioni dello schermo, quindi dovrebbe funzionare con cellulari e tablet. È possibile ridimensionare la finestra del browser per testare: si adatterà in modo dinamico. Dato che un buon numero di clienti ora fa acquisti dal proprio divano, a questo punto è essenziale provvedere almeno al consumo di tablet.
- Compatibile con personalizzatore di WordPress. Una recente aggiunta a WordPress è la possibilità di regolare elementi del design del tema - come sfondo dell'intestazione e colori - senza modificare alcun codice. Questo non è essenziale: la maggior parte dei temi arriverà comunque con il proprio pannello di opzioni personalizzato, ma questo è il tentativo di WordPress di standardizzare il processo.
- Mega Menu. I menu sono generalmente una singola colonna di collegamenti di testo; un Mega Menu può essere composto da più colonne e può includere una breve grafica nella parte superiore o descrizioni per i collegamenti, in pratica molto più di un menu standard.

- Aqua Page Builder. Uno strumento di layout del modello con trascinamento della selezione.
- Slider Revolution. Ti consente di aggiungere presentazioni accattivanti, con effetti di immagine e testo. Un ottimo modo per catturare l'attenzione dei clienti e introdurre un prodotto specifico.

Ogni tema dovrebbe avere un pulsante di anteprima dal vivo in cui è possibile provarlo. Guarda tutte le voci di menu per vedere le funzionalità offerte dal tema - la maggior parte includerà layout diversi.

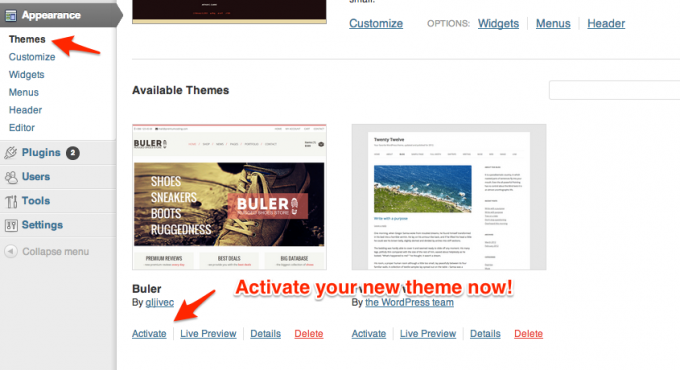
Quando si tratta di scaricare il nuovo tema, è possibile che venga presentata l'opzione "Solo file del tema WordPress" e "Tutti i file e la documentazione". Ti consigliamo di scaricare entrambi, ma prendi prima il file del tema WordPress in quanto possiamo usarlo per caricare su WordPress.

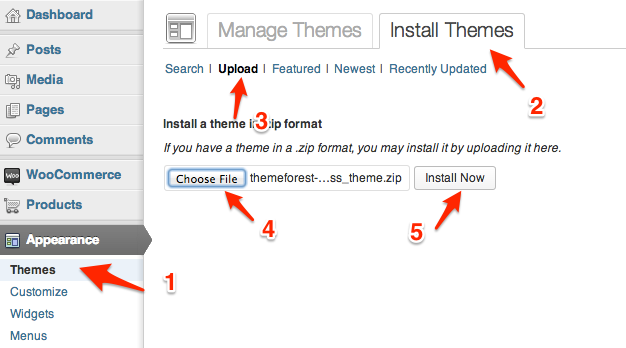
Dal Aspetto -> Temi sottomenu, fare clic sulla scheda Installa, quindi sul Caricare collegamento. Individua il file del tema e fai clic Installa ora.

Dopo il completamento, dovrebbe essere elencato sul tuo Temi disponibili e pronto per l'attivazione.

Poiché ogni tema è diverso, le opzioni da configurare e i metodi di impostazione di varie funzionalità variano notevolmente. Alcuni autori di temi forniranno contenuti dimostrativi che verranno utilizzati per facilitare l'impostazione delle funzionalità, che possono essere aggiunti utilizzando Utensili -> Importare utilità. Alcuni avranno plug-in aggiuntivi inclusi nel pacchetto di download completo che dovranno essere installati separatamente (il processo è lo stesso di un tema: basta andare su plugin -> Aggiungere nuova -> Caricaree selezionare il file zip). Tutti i temi avranno una sorta di documentazione e un forum di supporto online. Anche i professionisti esperti devono fare riferimento a tale documentazione, ma può essere travolgente per il principiante con il semplice numero di opzioni disponibili e diversi design di pagina. Fai un piccolo passo alla volta e non ti frustrare solo perché il tuo sito non ha ancora l'aspetto dell'anteprima.
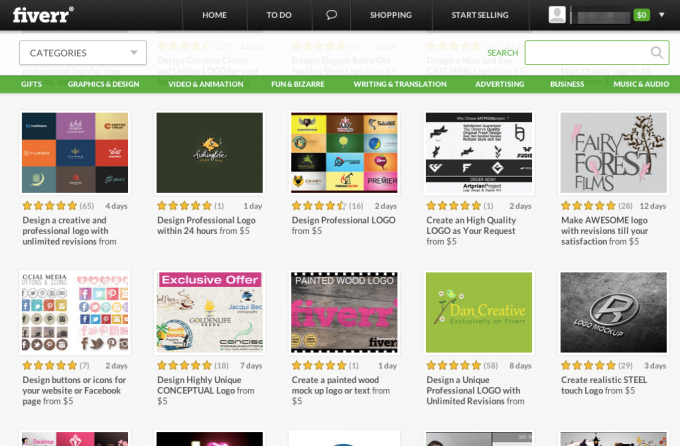
Suggerimento per risparmiare denaro: Se vuoi un logo semi-professionale fatto senza pagare $ 500 +, controlla Fiverr.com, un mercato per tipi creativi per acquisire esperienza e creare un portafoglio. Puoi ottenere un concetto di logo di base fatto per $ 5, ma aspettati di pagare $ 50 per un set completo di file PSD e vettoriali.

Ci sono alcune voci di menu sotto Aspetto che sono standard per ogni tema, quindi esaminiamoli brevemente.
3.1 Widget
I widget sono piccole parti di funzionalità che possono essere aggiunte a qualsiasi barra laterale / area dei widget nel tema. Un po 'confusamente, a sidebar potrebbe anche essere trovato nel intestazione o piè di pagina - dipende dal tema, ma di solito ne includono più di uno. Non è sempre ovvio dove si trovano queste aree dei widget, quindi fai di nuovo riferimento alla documentazione per i dettagli. Ecco alcuni esempi di widget disponibili che puoi aggiungere inclusi in WooCommerce:
- Ricerca del prodotto
- Filtro prezzo
- Prodotti casuali
- Carrello (può essere impostato su nascosto se vuoto)
- Prodotti visionati recentemente

3.2 Menu
La maggior parte dei temi fornirà anche una o più posizioni di menu. I menu devono prima essere creati, quindi assegnati a una posizione particolare.
Se desideri che una voce di menu si espanda quando un utente ci passa sopra, trascina gli elementi nell'editor di menu a sinistra o a destra per renderli un elemento principale (livello superiore) o secondario.

4. Aggiunta di prodotti e varianti
Se non hai mai gestito un negozio online prima, il concetto di varianti di prodotto potrebbe essere nuovo per te. Il tuo negozio può gestire questi tipi di prodotti fondamentali:
- Prodotto semplice: Un singolo elemento senza opzioni. Il più semplice di tutti da gestire.
- Variabile: Un prodotto di base con diversi attributi tra cui il cliente può scegliere, ad esempio dimensioni o colore. Se stai lasciando che il sistema gestisca i livelli di scorte per te, ogni combinazione di variazioni è unica e, quindi, ha il suo livello di scorte.
- raggruppate: Una raccolta di prodotti semplici correlati che possono essere acquistati singolarmente. Un prodotto raggruppato è costituito da molti prodotti figlio, ma non ha un livello di prezzo o di magazzino; è semplicemente un modo per raggruppare visivamente i prodotti su una singola pagina, in modo che i clienti possano aggiungere i singoli prodotti al carrello più facilmente.
- Esterno / affiliato: Invece di un pulsante "aggiungi al carrello", verrà mostrato un pulsante "leggi altro" che invia l'utente a un sito Web diverso.
- Scaricabile: Un file che può essere consegnato al cliente in caso di pagamento corretto. Questo è generalmente protetto in qualche modo e può essere limitato a un certo numero di download o con una data di scadenza.
- Virtuale: Questi prodotti non richiedono la spedizione e, pertanto, non contribuiranno ai costi di spedizione, utilizzati principalmente per vendere servizi.
Altri tipi di prodotti possono essere acquistati come plug-in, ad esempio bundle di prodotti o upsell forzati. Il più delle volte lavorerai solo con prodotti semplici e variabili.
Tutti i prodotti possono avere attributi che descrivono quei prodotti, come il colore. Un prodotto semplice potrebbe essere un maglione disponibile solo in rosso (cioè senza variazioni), ma il cliente vorrebbe comunque che fosse incluso se stesse filtrando per prodotti rossi.
4.1 Aggiunta di un prodotto semplice
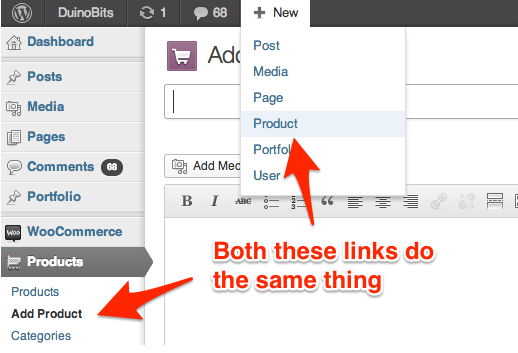
Per aggiungere un prodotto semplice, vai a Prodotti -> Aggiungere nuova oppure utilizza la barra di amministrazione rapida nella parte superiore dello schermo (+ Nuovo -> Prodotto). La schermata di modifica dovrebbe essere facile da comprendere.

Oltre al nome e alla descrizione del prodotto, troverai a breve descrizione scatola. Sulla maggior parte dei temi questo appare direttamente accanto all'immagine del prodotto con la descrizione completa più in basso nella pagina; su alcuni temi, potrebbe non essere utilizzato affatto.
Scorri leggermente verso il basso la pagina per trovare Dettagli del prodotto scatola. Ecco dove vengono aggiunti i dati importanti su prezzo e dimensioni del pacchetto.

Continua a leggere per scoprire come aggiungere immagini.
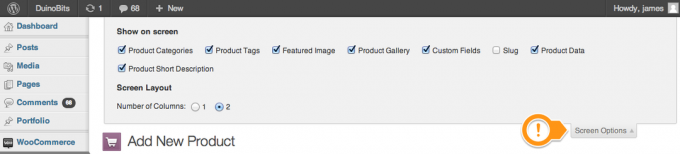
Suggerimento rapido: se stai cercando qualcosa nella schermata di modifica e non riesci a trovarlo, la casella potrebbe essere nascosta. Clic Opzioni schermo in alto a destra e assicurati che tutte le caselle siano abilitate (o disabilita quelle che non ti servono per creare una schermata di modifica meno ingombra).

4.2 Immagini in primo piano vs Galleria prodotti
Nella parte in basso a sinistra della schermata Modifica o Aggiungi nuovo prodotto troverai sia l'immagine in primo piano che la sezione della galleria del prodotto. L'immagine in primo piano è l'immagine principale del prodotto mostrata immediatamente all'utente e posizionata in tutto il sito. È possibile utilizzare una sola immagine per l'immagine in evidenza e ogni tema avrà una dimensione ideale dell'immagine da utilizzare. Carica tutto con una qualità ragionevolmente alta (ma tienilo sotto i 2 MB per immagine) e WordPress ridimensionerà automaticamente in base alle dimensioni delle miniature.
La sezione Galleria prodotti può essere utilizzata per aggiungere più immagini aggiuntive a un prodotto. Questi sono mostrati nella pagina dei dettagli del prodotto sotto l'immagine principale. Nel caso di prodotti variabili, ogni variazione può anche avere una propria immagine che verrà mostrata quando l'utente cambia la sua selezione.

Il processo di caricamento effettivo delle immagini è autoesplicativo: dopo aver fatto clic su "Imposta immagine in primo piano" o "Aggiungi galleria di prodotti", puoi scegliere tra le immagini esistenti o fare clic sulla scheda di caricamento. Trascina e rilascia in quella finestra per caricare. Per le gallerie di prodotti, tenere premuto il tasto CMD / CTRL per selezionare più immagini contemporaneamente dal browser multimediale.
4.3 Suggerimenti sulla foto del prodotto
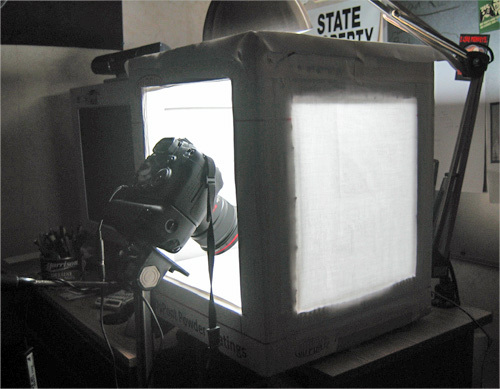
Gli "sfondi senza soluzione di continuità" di base possono essere ottenuti con un pezzo di carta bianco appoggiato a un muro e una superficie piana. Per un look davvero professionale, considera la costruzione di a Scatola fotografica del prodotto fai-da-te (nella foto sotto - credito immagine Scuola di fotografia digitale). Per lo meno, utilizzare un diffusore flash per un'illuminazione uniforme.

Se i tuoi prodotti potrebbero trarre vantaggio dall'essere visti da tutte le angolazioni, considera l'acquisto Plugin Magic360 (£ 99), che crea un widget oggetto ruotabile a 360 gradi da 18 o 36 foto di prodotti. Puoi creare una piattaforma di fotografia a basso costo con a Piatto da party Lazy Susan spray verniciato bianco.
4.4 Attributi globali
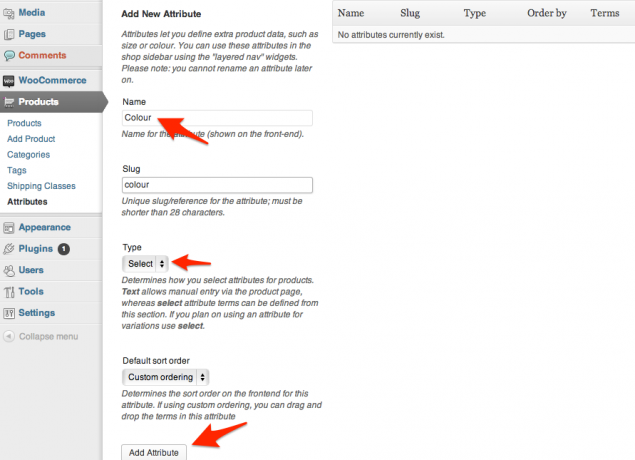
Accessibile dalla barra laterale Prodotto -> attributi menu, gli attributi globali possono essere applicati a una gamma di prodotti.
Andiamo avanti e creiamo un globale colore attributo come esempio. Dal Prodotti -> attributi schermo, vai avanti e dai un nome al tuo nuovo attributo. Assicurarsi che il tipo di attributo sia impostato su "seleziona".

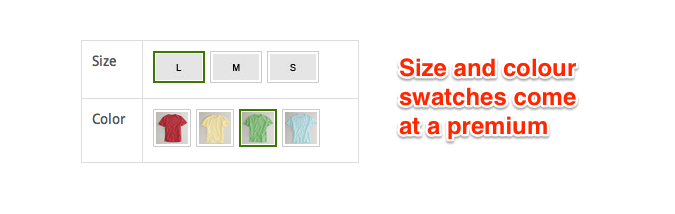
Aggiungi l'attributo e verrà visualizzato nell'elenco: fai clic sul pulsante Configura termini per aggiungere colori separati. Nota: se si desidera utilizzare i "campioni" di colore effettivo sulle opzioni del prodotto, è necessario acquistare il componente aggiuntivo Estensione Campioni colore e immagine per $ 99. Per impostazione predefinita, è possibile utilizzare solo il testo.

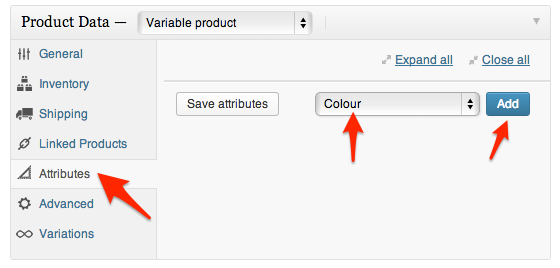
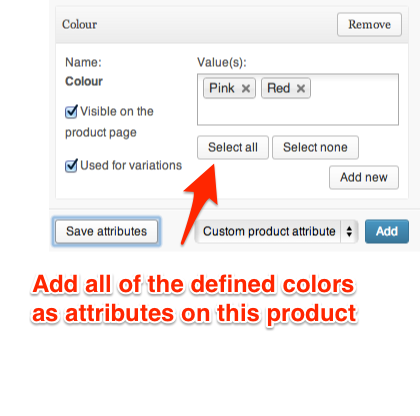
Sul Prodotto schermo, scorrere verso il basso fino a Dettagli del prodotto e ora dovresti essere in grado di aggiungere il nuovo colore dell'attributo.

Una volta aggiunto, dovrai selezionare i termini di colore da applicare a questo particolare prodotto: usa Seleziona tutto per aggiungere rapidamente tutti i colori possibili. Supponendo che si desideri che queste creino varianti del prodotto e siano selezionabili dal cliente, assicurarsi che entrambe le caselle di controllo siano selezionate come mostrato, quindi Salva attributi.

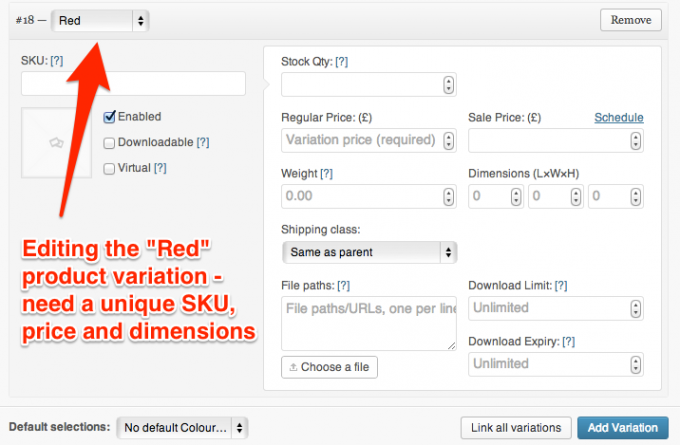
Ora sul variazioni scheda. Se i dettagli del prodotto non cambiano - prezzo, altezza ecc. - e le variazioni sono semplicemente per preferenza dell'utente, devi solo aggiungere una singola variazione qui e lasciare qualsiasi attributo come Qualsiasi colore, qualsiasi dimensione (per esempio). Ciò significa che, indipendentemente dal colore e dalla dimensione che l'utente sceglie, visualizzerà lo stesso prezzo e i calcoli di spedizione.
Se il prezzo o il peso cambiano in base a ciò che l'utente seleziona, dovrai aggiungere variazioni e aggiornare le informazioni separatamente. Collega tutti gli attributi genererà automaticamente una nuova variante per ogni combinazione di attributi che hai - utile se stai solo usando un attributo, ma sconsigliato se si dispone di più attributi poiché il numero di varianti create sarebbe enorme. Se il prezzo e il costo di spedizione cambiano in base alla dimensione selezionata, ma non in base al colore, si creerebbe una nuova variazione per ogni dimensione, lasciando l'attributo color come "qualsiasi colore".

4.5 Confusione di attributi, categorie e tag
C'è una certa sovrapposizione funzionale quando si tratta di descrivere i prodotti con attributi, tag o categorie. Se il tuo negozio fosse costituito solo da prodotti semplici, potresti ad esempio creare una categoria per "abbigliamento rosso" o definire un tag "rosso", entrambi funzionalmente simili per il raggruppamento di "prodotti rossi".
Ecco come provo a ricordare le differenze:
categorie dovrebbe essere usato per scopi di navigazione. Probabilmente sono il primo modo in cui il tuo cliente sceglierà di aggirare il negozio, quindi dovrebbero essere focalizzati sulle intenzioni dell'utente - come si aspetta che il negozio venga diviso? Pensa alle sezioni logiche di un grande magazzino: non troverai una sezione rossa, ma troverai "abiti da sera" o "abiti estivi". Ricorda che puoi anche definire sottocategorie: le migliori pratiche indicano che il numero di categorie di livello superiore dovrebbe essere limitato a 10 o meno. A differenza di un grande magazzino reale, è possibile assegnare un prodotto a più categorie.
attributi può essere pensato come un filtro: il prezzo, le dimensioni o il colore aiutano a restringere le tue scelte, ma certamente non sono il modo principale in cui gli utenti cercano gli articoli nel tuo negozio. Non entri in un grande magazzino e dici "mostrami tutto quello che hai in XL". Gli attributi possono anche essere selezionati contemporaneamente - quindi il cliente potrebbe cercare qualcosa di rosso, nella taglia M e per meno di £ 30. Se avessi categorie per ognuna di queste, sarebbero in grado di cercare solo una alla volta.
tag sono opzionali - un fenomeno dell'era digitale. Possono anche essere utilizzati per riferimenti incrociati di prodotti. Se hai una parola chiave o un'etichetta per descrivere un insieme di prodotti che non hanno senso logico nella loro categoria o come attributo, un tag può essere appropriato. Non ti preoccupare se non riesci a pensare al motivo per cui dovresti usare il tagging - la maggior parte dei negozi online non lo fa neanche, ma è lì se lo desideri.
5. SEO per eCommerce
Search Engine Optimization (SEO), ovvero il processo per garantire che il tuo sito appaia abbastanza alto nei risultati presentati alle query di ricerca degli utenti - è particolarmente difficile quando si tratta di eCommerce. Non perché le regole siano diverse per i negozi online rispetto ai blog o ad altri siti, ma proprio perché sono esattamente le stesse. Gli ultimi anni di aggiornamenti di Google sono stati particolarmente duri sui siti di e-commerce. Google ha deciso che i contenuti di lunga durata sono un forte indicatore della qualità di un sito Web, il che va bene per i blog, costituito da testo e immagini, ma molto più difficile per i negozi online, che sono essenzialmente solo cataloghi con un paragrafo di testo descrittivo, se lo sei fortunato.
Il problema è che per la maggior parte dei siti di e-commerce, in realtà molto poco differisce tra le pagine dei prodotti (le immagini, titolo e prezzo), mentre il contenuto predominante di una pagina (il modello attorno ad essa, il menu, ecc.) - rimane il stesso. Dal punto di vista di Google, hai un gran numero di pagine di contenuti simili e di bassa qualità, il che significa che non saranno considerate autorevoli per nessuna parola chiave.
Questo, ovviamente, è un grosso problema per i negozi online e questi rigorosi algoritmi di "controllo qualità" di Google rafforzati negli ultimi anni sono responsabili da soli di un enorme calo delle vendite per molti acquisti online siti. Fortunatamente, possiamo capire la soluzione guardando verso i grandi giocatori.
5.1 SEO tecnico
In questa sezione, esaminerò in particolare le tattiche SEO per l'e-commerce, ma ci sono alcuni aspetti tecnici di SEO che si applica a qualsiasi sito che semplicemente non abbiamo spazio per coprire - farlo probabilmente raddoppierebbe le dimensioni di questo guida. Quando hai tempo, dai un'occhiata a questi 5 siti per imparare il SEO di base Demistifica il SEO: 5 guide per l'ottimizzazione dei motori di ricerca che ti aiutano a iniziareLa padronanza dei motori di ricerca richiede conoscenza, esperienza e molte prove ed errori. Puoi iniziare ad apprendere i fondamenti ed evitare facilmente i comuni errori SEO con l'aiuto di molte guide SEO disponibili sul Web. Leggi di più . Una volta comprese le basi, ti suggerisco di usare WordPress SEO (gratuito) con Yoast SEO per WooCommerce ($ 29) plugin per implementarli. Tuttavia, non trascurare questo passaggio - il SEO è un aspetto incredibilmente importante del fare affari su Internet oggi - "se lo costruisci, arriveranno" non si applica solo se il tuo SEO non è fatto bene.
5.2 In che modo Amazon riesce a invertire la tendenza?
L'area superiore di una pagina di prodotti Amazon è simile a qualsiasi altro sito di e-commerce in giro: una o due foto del prodotto, alcune informazioni di base e i pulsanti prezzo / aggiungi al carrello. Le somiglianze finiscono qui, però. Scorri verso il basso e troviamo moltissime informazioni e widget aggiuntivi.
5.2.1 Descrizioni estese
Dimentica descrizioni semplici, di un paragrafo e superficiali - metti giù il più possibile. Dimensioni del prodotto, peso, paese di produzione, materiali: tutti questi aggiungono preziosi contenuti extra alla tua pagina.

Se vendi da un database grossista in cui ti vengono forniti titoli e descrizioni dei prodotti, riscrivere descrizioni uniche è particolarmente importante. Le descrizioni fornite verranno probabilmente utilizzate testualmente su centinaia di altri negozi, pertanto Google considererà molti di essi contenuti duplicati. È fondamentale differenziarsi da tali siti.
Ovviamente, se i prodotti che vendi sono unici nel loro genere, non devi preoccuparti così tanto di questo punto, ma è comunque una buona idea fornire quante più informazioni possibili. Ricorda che quando Google "legge" la tua pagina, non tiene davvero conto delle immagini, quindi il contenuto testuale pertinente (senza sembrare spamming) è essenziale.
5.2.2 Recensioni degli utenti
Uno dei modi più semplici per aggiungere valore a una pagina è pubblicare recensioni degli utenti sul prodotto. Ci vorrà un po 'di tempo per raccoglierli dai clienti, quindi considera di offrire un incentivo del "5% sul tuo prossimo ordine se lasci una recensione". Imposta un'e-mail temporizzata per ricordare ai clienti di lasciare una recensione una settimana dopo l'acquisto. Il Plug-in Email di follow-up automatizzato ($ 129) possono aiutarti a raggiungere questo obiettivo, ma puoi anche inviare e-mail manualmente.

Alcuni siti faranno il passo in più e accetteranno i "colpi d'azione" dei clienti. Sebbene possano essere ottimi per l'esperienza dell'utente, non aggiungono molto in termini di valore SEO. Un approccio unico adottato da Black Milk Clothing è stato quello di interfacciarsi con l'API di Instagram e recuperare foto taggate con il prodotto nome: funziona perché il prodotto stesso è particolarmente virale, il tipo di abito che vuoi davvero sfoggiare al tuo amici.

Domande frequenti sul prodotto: in cui gli utenti possono inviare una domanda e attendere una tua risposta, puoi anche aggiungere valore rapido e contenuti pertinenti a una pagina. Questo Domande frequenti sul prodotto per il plugin WooCommerce è libero.
5.2.3 Widget
Prenditi un momento per esaminare alcuni dei tuoi siti di shopping preferiti e identificare gli elementi chiave sulla pagina che hai trova utile dal punto di vista dell'acquirente: è probabile che ci sia un plug-in per WooCommerce che può aiutarti ad aggiungerlo pure. Non sovraccaricare la pagina però - ogni "widget" aggiuntivo rallenterà il sito e buona pratica dell'interfaccia utente afferma che più una pagina è focalizzata, più è probabile che un utente si converta in un cliente pagante.

5.3 Conoscenza e blogging di esperti
Se vendi prodotti di cui sei appassionato, probabilmente hai una buona conoscenza degli esperti sull'argomento. Scrivi le ultime tendenze della moda se vendi vestiti; scrivi come creare un colorato bordo estivo se vendi semi. "How to" e articoli basati su elenchi, come "10 ottimi modi per ..." tendono a fare davvero bene. Non solo scriverai contenuti che dimostrano a Google che conosci i tuoi contenuti, ma creerai anche contenuti che gli utenti amano condividere su Facebook o Twitter. Per iniziare, inizia semplicemente a crearne di nuovi Messaggie appariranno automaticamente in ordine cronologico nell'area blog del tuo sito.
Anche se scegli di non includere un blog nel tuo negozio online, il blog degli ospiti può essere un ottimo strumento promozionale: è qui che altri siti pubblicheranno l'articolo con un link al tuo negozio. Assicurati solo che i tuoi contenuti siano effettivamente preziosi per il lettore e non vengano semplicemente utilizzati per indirizzare il traffico. Per un approccio sistematico al blog degli ospiti, puoi provare MyBlogGuest, ma, nella mia esperienza, contattare direttamente i siti e offrire i tuoi servizi può essere più efficace.
In breve, non basta più semplicemente offrire un prodotto in vendita. Il tuo sito dovrà differenziarsi con funzionalità innovative e contenuti di qualità. Stabilisci te stesso come un esperto del settore, se puoi: dai credibilità agli articoli che pubblichi e dimostra di essere a conoscenza del prodotto. Assicurati che il tuo elenco di prodotti sia più attraente, più utile e con più informazioni rispetto a qualsiasi altro concorrente.
6. Accelerare il sito e considerazioni sulle prestazioni
La velocità conta. In parole povere, un sito lento frustrerà i potenziali clienti, facendoli partire prima che venga raggiunta una vendita - quindi è importante fare tutto il possibile per ottimizzare il tuo sito. I seguenti consigli si applicano specificamente al pannello di controllo del servizio di griglia di Media Temple, ma alcune o tutte queste tecniche saranno disponibili in qualche forma su altri host.
6.1 Abilita FastCGI
Dal Area Impostazioni PHP del pannello di controllo del tuo account, attiva FastCGI. Senza diventare troppo tecnico, questo accelera il codice PHP, che è la lingua che crea pagine Web dinamiche in WordPress. È essenziale per eseguire il prossimo miglioramento: mod_pagespeed.

6.2 Abilita mod_pagespeed
mod_pagespeed è un plug-in per server Web scritto da Google, progettato per automatizzare alcune delle attività di ottimizzazione come minimizzare CSS e Javascript (questo significa rimuovere gli spazi bianchi e comprimere più file in un unico file). Se sei davvero curioso della meccanica e dei dettagli, guarda questa spiegazione video di un'ora.
Per configurarlo, troverai PageSpeed Settings nell'ultima riga del tuo pannello di controllo.

Dalla schermata successiva, abilitalo per tutti i tuoi domini e salva. Fatto!
6.3 Abilitare l'account CloudFlare gratuito
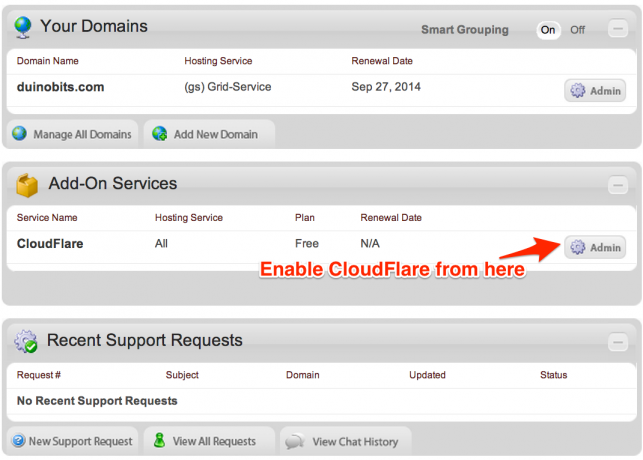
Dal Centro account -> domini menu a discesa, selezionare Aggiungi nuovo dominio o servizio. Scorri verso il basso fino a trovare CloudFlare e fai clic su attivare pulsante. Supponendo che tu non abbia già un account CloudFlare, segui il semplice modulo di iscrizione.
Verrai quindi indirizzato a una pagina di attivazione che elenca i singoli domini. Vai avanti e attiva ora, oppure puoi tornare a questa schermata in qualsiasi momento dalla nuova sezione "Servizi aggiuntivi" che sarà stata creata sul tuo Centro account -> Panoramica scheda.

Tieni presente che l'account CloudFlare gratuito non supporta le connessioni SSL: questo è un problema se il tuo sito accetta direttamente i pagamenti con carta di credito con il tuo gateway di pagamento. Se il tuo negozio si basa esclusivamente su gateway di pagamento esterni come PayPal, questo non è un problema e non hai bisogno di SSL. Un account CloudFlare premium inizia a $ 20 / al mese.
6.4 Utilizzare un CDN per servire risorse statiche
I server Web sono fantastici nel generare pagine dinamiche da un database, ma non altrettanto nel trasferimento prolungato di file, come immagini o Javascript. Una rete CDN, o Content Delivery Network, è costituita da un tipo speciale di server Web che non esegue alcuna delle operazioni tipiche del server Web: è altamente ottimizzato per la consegna dei file e basta. I CDN mantengono anche server in tutto il mondo, quindi mentre la pagina iniziale potrebbe essere generata in America, i file di risorse aggiuntivi vengono caricati da qualche parte più locale.
La larghezza di banda su un CDN è più economica della larghezza di banda fornita dal tuo host, quindi se stai raggiungendo la quota mensile di larghezza di banda, dovresti assolutamente considerare di installare un CDN.
Tuttavia, una CDN è un servizio premium disponibile come componente aggiuntivo in Media Temple. A partire da $ 20 / mese (contratto mensile), ProCDN di Media Temple fornisce 200 GB di larghezza di banda e oltre 10 punti di presenza nella cache dei contenuti (POP) nei data center di livello superiore.
Hai davvero bisogno di una CDN? Non è essenziale se hai altre ottimizzazioni funzionanti, quindi aspetta di scoprire che stai superando la larghezza di banda mensile o se le tue pagine sono particolarmente pesanti nella grafica. Se decidi di utilizzare un CDN, avrai anche bisogno di un plug-in in WordPress che riscriva gli URL in modo che puntino al tuo CDN anziché al tuo sito locale. Per questo, avrai bisogno di ...
6.5 W3 Total Cache
Total Cache di w3 Edge è una soluzione di memorizzazione nella cache completa per utenti esperti. Se impostato correttamente, può creare file minimizzati più o meno allo stesso modo di mod_pagespeed, ma questo processo non è davvero per i principianti. Total Cache è costituito da vari moduli che possono essere attivati ciascuno, quindi la configurazione di questo plug-in non rientra nell'ambito di questa guida. Puoi leggere la mia breve introduzione a impostazione qui w3 Total Cache Come configurare le varie impostazioni del plugin W3 Total Cache per il tuo blog WordpressQualche tempo fa ho parlato dei vantaggi dell'installazione del plug-in W3TC sul tuo blog Wordpress per velocizzarlo con varie cache, ma alcuni lettori erano comprensibilmente un po 'diffidenti nei confronti ... Leggi di più . Media Temple ha anche un guida completa alla configurazione della funzione CDN, se si decide di utilizzare la soluzione ProCDN.
6.6 Informazioni sull'utilizzo della GPU
GPU - o Grid Performance Unit - è il modo di Media Temple di definire la percentuale di server attualmente utilizzata dal tuo sito, garantendo prestazioni eque per tutti. Si occupa principalmente dei cicli della CPU, ma prende anche in considerazione cose come le operazioni di lettura e scrittura del disco. In qualsiasi momento, è possibile verificare l'utilizzo della GPU corrente all'ora e l'eccesso previsto dalla sezione pertinente nel pannello di controllo dell'account.
Se il tuo sito subisce un improvviso scoppio di traffico, ad esempio se un link viene pubblicato nella prima pagina di Reddit - il Grid Service assegnerà in modo intelligente più risorse per far fronte a quel picco. A differenza della maggior parte degli host condivisi, questo significa che il sito rimarrà online. Il tuo utilizzo della GPU potrebbe aumentare durante questo periodo, ma fino a quando il picco di traffico non sarà sostenuto per un mese intero, l'utilizzo della GPU mensile totale probabilmente non supererà la quota.
In generale, non dovrai preoccuparti di questo: la quota mensile di 2000 GPU (equivalente a 2,78 GPU al giorno) è stata calcolata in modo tale che il 98% dei siti ospitati su Grid non la supererà mai.
7. Lancio e promozioni
Non essere troppo frettoloso per dire al mondo il tuo sito - la mia esperienza mi ha detto che ci saranno sempre piccoli bug in attesa di clienti, quindi un lancio chiave è il migliore. Per testare il tuo sito, prova da diversi browser e assicurati di non aver effettuato l'accesso a WordPress: le pagine che vedi come utente amministratore a volte sono diverse da quelle che un visitatore normale vedrebbe.
Quando sei sicuro che il sito sia pronto per tutti, prova le seguenti tattiche per ottenere il maggior numero possibile di passi.
7.1 Concorsi
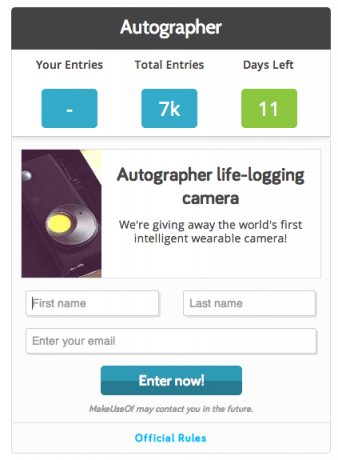
Utilizza un widget omaggio gratuito di PunchTab.com per incoraggiare varie azioni. I clienti saranno in grado di ottenere iscrizioni al concorso per inviare il proprio indirizzo e-mail, twittare o apprezzare la pagina, presentare amici, diventare fan di Facebook o rispondere a una domanda.

7.2 Social network
Qualunque sia la tua posizione morale su Facebook o l'opinione personale di Twitter, la verità è che i social network svolgono un ruolo importante nel marketing online di oggi. Abbiamo una guida completa separata che puoi scaricare o leggere online ora - La tua guida al social media marketing La tua guida al social media marketingIn questo momento, c'è un assalto di persone e aziende che si rivolgono ai social media. La concorrenza è agguerrita e nessuna azienda può perdere tempo o denaro commettendo errori. Leggi di più . Usa il widget del concorso PunchTab sopra menzionato per raccogliere nuovi follower su Twitter e fan su Facebook.

7.3 Mailing List
Sfrutta il tuo elenco di clienti esistente per invitare le persone al sito e utilizzare i mesi che precedono per il lancio per raccogliere indirizzi. Usa il Plugin Ultimate Coming Soon Pro ($ 29) e a MailChimp account di gestione dell'elenco (vari piani, inizia gratuitamente) per presentare ai visitatori una pagina di iscrizione alla newsletter, pur essendo in grado di visualizzare in anteprima e lavorare sul sito una volta effettuato l'accesso come utente amministratore. Se ti senti generoso, offri un buono sconto agli abbonati per uno sconto sul loro primo ordine (e un altro dopo il loro primo ordine per incoraggiarli a tornare).

7.4 Google Adwords
Google Adwords è un argomento enorme e molto al di fuori dello scopo di questo libro, ma Google rende facile "fare offerte" su ricerche di parole chiave specifiche per attirare potenziali clienti. Anche se non essenziale quando inizi, probabilmente vorrai provare un Campagna pubblicitaria AdWords ad un certo punto.
In bocca al lupo!
Ora dovresti essere pronto per iniziare la tua attività online: dall'acquisto del dominio al lancio del sito e tutto il resto. I pezzi che seguono sono ciò che ti metterà davvero alla prova: gestione delle scorte, gestione di fornitori difficili e clienti ancora più difficili, frode nei pagamenti, consegne perse, ecc. Temo che non ci siano plugin per aiutarti con quelli!
La verità è che avrai molta concorrenza, quindi non posso davvero sottolineare abbastanza quanto sia importante differenziarti in qualche modo: con le tue conoscenze specialistiche, il tuo sito straordinariamente bello ricco di informazioni utili e ottimo servizio clienti. Non è necessario spendere i risparmi di una vita in costose agenzie di design e servizi di truffa SEO: a poche centinaia di dollari sono tutto ciò di cui hai bisogno per testare le acque del tuo prodotto e diventare potenzialmente tuo capo. Scegliendo WooCommerce e WordPress, hai assicurato che se riscontri un problema o hai una domanda, la risposta è sempre solo una rapida ricerca su Google. Ora davvero, cosa stai aspettando?
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.