Annuncio pubblicitario
Quando hai voglia di cimentarti con il codice, semplicemente non c'è limite al numero di tutorial, video e corsi online che puoi provare. Ma a volte, il modo migliore per imparare qualcosa è immergersi e provarlo in prima persona. Lo sviluppo Web non è diverso.
Se sei curioso di conoscere HTML, CSS e JavaScript o pensi che potresti avere un talento per imparare a creare siti Web da zero, ce ne sono alcuni tutorial passo-passo vale la pena provare.
Il seguente elenco di tutorial ti guiderà attraverso le basi di HTML e CSS e ti fornirà persino un'introduzione al mondo complesso che è JavaScript Che cos'è JavaScript e Internet può esistere senza di essa?JavaScript è una di quelle cose che molti danno per scontato. Lo usano tutti. Leggi di più - almeno per quanto riguarda i principianti. Ma quello che non faranno è prepararti per una vita come sviluppatore immediatamente. La maggior parte di questi servizi è semplicemente un punto di partenza facile.
Ci vorrà molto di più per iniziare a sviluppare siti Web in modo professionale. Questi strumenti, molti dei quali gratuiti, ti danno il
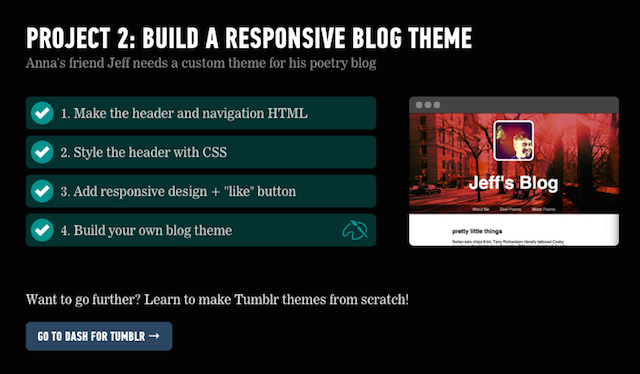
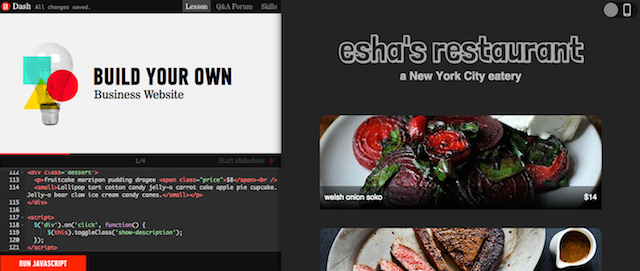
blocchi di base per lo sviluppo webe renderà molto più facile immergersi nei percorsi più complicati.La gente dell'Assemblea Generale ha uno strumento gratuito che ti insegna le basi di HTML, CSS e JavaScript, ed è il luogo perfetto per iniziare completamente i principianti. Attraverso una serie di cinque progetti, imparerai la terminologia e le competenze di base sulla codifica che ti consentono di creare un sito web che assomiglia a una pagina about.me, come costruire un blog reattivo e un sito Web di un ristorante.

I tutorial di Dash vanno oltre l'apprendimento di come creare semplici siti Web, puoi anche sfruttare la potenza di HTML, CSS e JavaScript per creare un robot usando forme e linee o persino un gioco Mad Libs.
I tutorial di Dash si muovono a un ritmo ragionevole, guidando attraverso ogni passaggio alcune righe di codice alla volta. Come in ogni tutorial, ti consiglio di prendere appunti mentre lavori. Questo ti aiuterà a memorizzare i vari strumenti che stai imparando e con i tutorial dell'Assemblea Generale, una volta completata una fase, non sembra esserci un modo per ripeterla.

Conclusione: L'uso di Dash ti fornirà tutte le conoscenze necessarie per mettere insieme un sito Web moderno di base, dalla navigazione al design reattivo. Vengono anche introdotte le basi di come creare un tema Tumblr personalizzato. Detto questo, ci sono solo un totale di quattro lezioni su Dash. Mentre puoi prendere i concetti che hai imparato e provare ad applicarli in diversi modi, devi integrare le tue conoscenze con altri corsi inclusi in questo elenco.
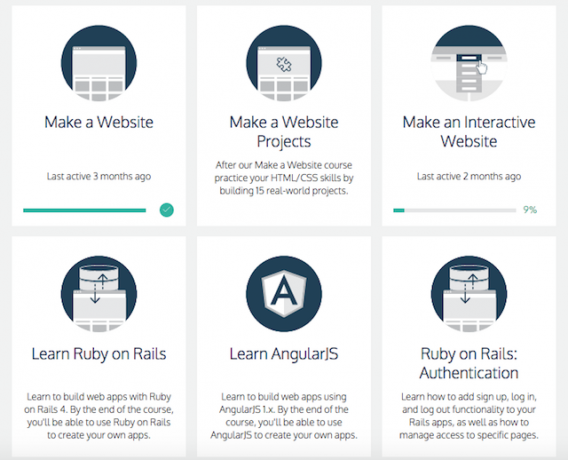
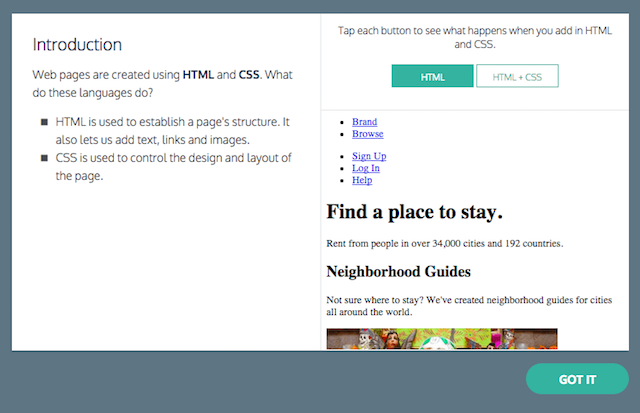
Codecademy è in circolazione da molto più tempo di Dash e spesso aggiunge nuove lezioni alle sue offerte. Con le stesse lezioni complete che troverai su Dash, Codecademy fa un ulteriore passo dando agli utenti un panoramica della creazione di un sito Web con HTML e CSS, ma offre anche esercitazioni approfondite sulle singole lingue, HTML, CSS e JavaScript.
Come altri servizi, Codecademy ti mostra come creare un Menu di navigazione, Inserisci immagini di sfondo, fare un galleria di immaginio anche a pagina di iscrizione. (Per aggiungere funzionalità alla tua pagina di iscrizione, assicurati di passare attraverso Esercitazione su Ruby on Rails.)

Ci sono anche lezioni dedicate su jQuery Rendere il Web interattivo: un'introduzione a jQueryjQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più , un linguaggio chiave che semplifica l'apprendimento di JavaScript. Se sei curioso di sapere lo sviluppo del backend, ci sono anche lezioni approfondite per Ruby, Python, PHP e altro.
Oltre a imparare a progettare un sito Web e ad immergerti nel complessità dei linguaggi di programmazione 7 trucchi utili per padroneggiare un nuovo linguaggio di programmazioneVa bene essere sopraffatto quando stai imparando a programmare. Probabilmente dimenticherai le cose velocemente come le impari. Questi suggerimenti possono aiutarti a conservare meglio tutte queste nuove informazioni. Leggi di più , puoi anche utilizzare Codecademy per ottenere le basi su come creare app Web e su come aggiungere funzionalità di iscrizione, accesso e disconnessione al tuo sito web.

Conclusione: Come Dash, l'interattività di Codecademy è preziosa. Essere in grado di vedere come si materializza ogni passaggio nel tuo sito Web è incoraggiante e l'installazione semplifica anche l'individuazione degli errori. Se sei un principiante assoluto, Codecademy è il luogo ideale per bagnarti le dita dei piedi e decidere se la codifica e il web design sono adatti a te. Con quell'esperienza, puoi portare quella conoscenza in un corso o in una lezione a pagamento.
Tutsplus.com è un sito Web ricco di tutorial (gratuiti ea pagamento) su una vasta gamma di argomenti, incluso tutto mobile Stai progettando un'app rivoluzionaria? 7 blog sullo sviluppo mobile che dovresti leggereLo spazio mobile è così nuovo che le tendenze cambiano costantemente e nuove conoscenze vengono fatte ogni giorno. Se hai intenzione di sviluppare app mobili, come puoi tenere il passo senza impazzire? Leggi di più e sviluppo del gioco 4 siti web gratuiti dove puoi imparare le basi dello sviluppo del giocoQuando cerchi una buona serie di tutorial sullo sviluppo di giochi, ne vuoi una che ti insegnerà pratiche e mentalità di buona codifica perché è quindi possibile trasporre tali pratiche in qualsiasi lingua o piattaforma. Leggi di più per teoria del colore Come imparare la teoria del colore in meno di un'oraLa conoscenza di base della teoria del colore può significare la differenza tra un'estetica "amatoriale" e una "professionale" - e in realtà non ci vuole molto per imparare. Leggi di più e come usare Adobe Illustrator Insegnati gratuitamente Adobe IllustratorAdobe Illustrator è stato a lungo lo strumento di illustrazione preferito dagli artisti grafici. Pronto a dare vita ai tuoi progetti? Ecco come puoi imparare gratuitamente Adobe Illustrator. Leggi di più . Sebbene non tutte le lezioni insegnate sul sito Web seguano il modello passo-passo, ce ne sono alcune che adottano questo approccio e guidano gli utenti attraverso semplici procedure di sviluppo web.

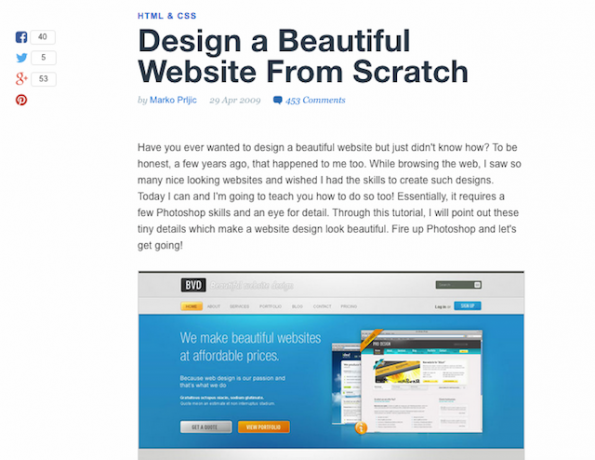
Un tutorial particolarmente utile ti guida attraverso i passaggi per progetta e codifica il tuo sito web. Il tutorial risale certamente al 2009, quindi l'estetica del design potrebbe non piacerti, ma detto questo, il tutorial ti insegna le competenze necessarie per progettare il tuo sito Web e puoi quindi applicare tali competenze a un design più aggiornato. Un altro avvertimento degno di nota con questo tutorial è che richiede l'uso di Adobe Photoshop. Se non hai accesso al software, puoi sempre optare per l'opzione di Adobe Creative Cloud al costo di $ 50 al mese.
Il tutorial ti guida attraverso la progettazione di un sito Web di base a due colonne con un'intestazione e un piè di pagina. Il sito Web include contenuti, una barra di navigazione, pulsanti dei social media e altro. Dopo aver progettato il sito Web in Photoshop, puoi passare a un editor di codice e il tutorial ti guida attraverso il codice richiesto per trasformare il tuo design in una pagina HTML. Il tutorial richiederà alcune conoscenze di base sull'HTML, quindi ti consiglio di provare questo tutorial dopo aver passato i primi tutorial del General Assembly.
Se vuoi creare un sito web più elaborato, dai un'occhiata a un altro tutorial + tutorial su come progettare da zero un bellissimo sito web. Un altro Tutorial da PSD a HTMl semplifica la vita fornendo i file HTML, CSS e di immagine. Altri tutorial su Tuts + guidano attraverso come creare un Tema diario fotografico Tumblr - sebbene questo sia un semplice design di Photoshop, meno il codice.

Conclusione: Rispetto a Codecademy e Dash, i tutorial + Tutorial richiedono un po 'più di sforzo dato che devi seguire i passaggi. Con gli altri due siti, c'è molto di più "tenuta di mano" per così dire. Mentre percorri ogni passaggio, è spesso più facile capire quale errore potresti aver commesso. Richiede inoltre l'utilizzo del proprio software, mentre Dash e Codecademy dispongono di sistemi integrati. Detto questo, con la varietà di tutorial, sei obbligato a trovare una serie di lezioni che soddisfino esattamente ciò che vuoi imparare.
Con una serie di 12 lezioni, Shaye Howe fa davvero un ottimo lavoro nel rompere le basi dell'HTML introducendoti alla terminologia e come usare i vari elementi di HTML e CSS. Varie lezioni includono la conoscenza di HTML, CSS, comprensione del modello di riquadro, posizionamento del contenuto, tipografia e altro.

Quando si tratta di applicare le lezioni nel tutorial, il sito Web non fornisce un modo per vedere rapidamente come sono attivi il tuo HTML e CSS. Per ovviare a questo, puoi utilizzare uno strumento online che fornirà le stesse funzionalità che troverai in Codecademy e Dash.
Scopri un sandbox CSS / HTML / JavaScript come CSSDeck o LiveWeave, che consente di inserire HTML, CSS e JavaScript e visualizzare il risultato finale. Tecnicamente, puoi anche usare gli editor HTML, CSS e JavaScript in Dash e Codecademy e se ti piace l'installazione che forniscono.
Mentre esegui le spiegazioni, il sito fornisce anche esempi di codice da provare. Alla fine di ogni lezione c'è un esercizio pratico che ti consente di applicare ciò che hai imparato.
Dopo aver superato le 12 lezioni, puoi passare a Lezione HTML e CSS avanzata, che include design reattivo, jQuery e altro.
Conclusione: Questo tutorial ha un approccio leggermente diverso rispetto agli altri suggerimenti elencati qui. Con una spiegazione molto più approfondita, passerai più tempo a leggere di quanto applichi ciò che hai appreso. Anche se questo può sembrare noioso per alcuni, ci sono alcune lezioni preziose che forniscono contesto e una migliore comprensione di come funzionano queste lingue.
Qual è la tua opinione?
Ora è tempo di sentirti. Ci sono tutorial di sviluppo web online che consiglieresti? Quale pensi sia il prossimo passo dopo aver provato questi corsi online? Fateci sapere nei commenti.
Credito immagine: hackNY.org
Nancy è una scrittrice ed editrice che vive a Washington DC. In precedenza è stata redattrice per il Medio Oriente di The Next Web e attualmente lavora presso un think tank con sede a Washington DC sulle comunicazioni e sul social media.

