Annuncio pubblicitario
 Ho un grosso problema con i web designer: raramente sono soddisfatto di ciò che mi viene offerto e non riesco a esprimere a parole ciò che realmente voglio. Essendo un marketer di Internet devo lanciare nuovi siti abbastanza spesso, quindi naturalmente mi capita spesso di incontrare il problema.
Ho un grosso problema con i web designer: raramente sono soddisfatto di ciò che mi viene offerto e non riesco a esprimere a parole ciò che realmente voglio. Essendo un marketer di Internet devo lanciare nuovi siti abbastanza spesso, quindi naturalmente mi capita spesso di incontrare il problema.
Quindi che si fa? Non posso permettermi il tempo di imparare il web design e trasformarmi in uno sviluppatore web professionale. Inoltre, non posso fare tutto da solo. Fortunatamente, di recente mi sono imbattuto in un fantastico strumento di sviluppo web che mi permette di modificare CSS al volo e trovare la versione definitiva con cui mi sento a mio agio.
Lo strumento è un addon FireFox chiamato Firebug ed è così bello che molti sviluppatori web usano FireFox per la sola ragione che può essere esteso con FireBug. È un componente aggiuntivo di Firefox per gli sviluppatori web. Quindi in questo post sto condividendo i trucchi del mio dilettante di creare un sito web con FireBug.
Introduzione:
Passare al modello di sito che si desidera modificare e attivare Firebug: utilizzare il tasto F12 per un accesso rapido.
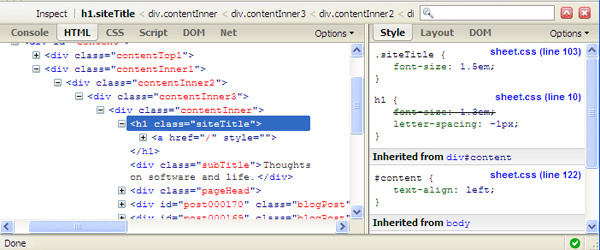
Vedrai lo strumento aperto nella metà inferiore della finestra del browser con 6 schede: "Console", "HTML", "CSS", "Script", "Dom" e "Net". Parlerò di due schede qui: "HTML" e "CSS".

Scheda CSS:
Modifica attributi e valori di attributo
Per modificare un attributo o il valore di un attributo, fai semplicemente clic su di esso e modificalo nel codice. L'effetto della modifica sarà immediatamente visibile nella finestra del browser in alto.
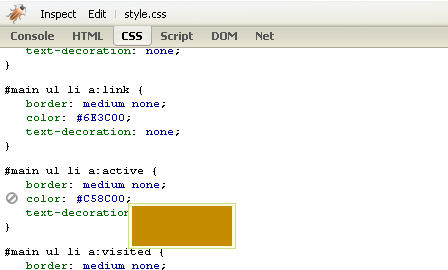
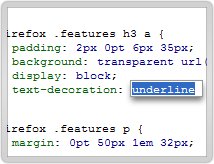
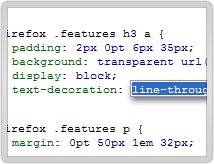
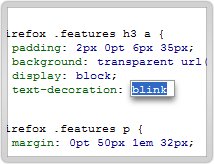
Visualizza in anteprima colori e immagini nei CSS
Firebug permette ai dilettanti come me di capire meglio il CSS mostrandomi l'anteprima di ogni proprietà visiva:

Individua facilmente posizionamento, imbottitura e margini esatti
Lo strumento fornisce un supporto meraviglioso per il cambiamento valori numerici. Basta fare clic sul valore numerico che si desidera modificare e modificarlo con i numeri sulla tastiera - vedere l'effetto immediatamente nella pagina sopra e modificare la modifica se necessario.
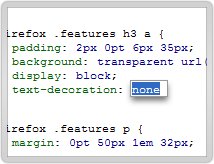
Lascia che lo strumento ti chieda quale proprietà può essere utilizzata
Evidenzia la proprietà e usa i tasti freccia su / giù sulla tastiera per elencare tutte le proprietà CSS consentite in ordine alfabetico.

Scheda HTML:
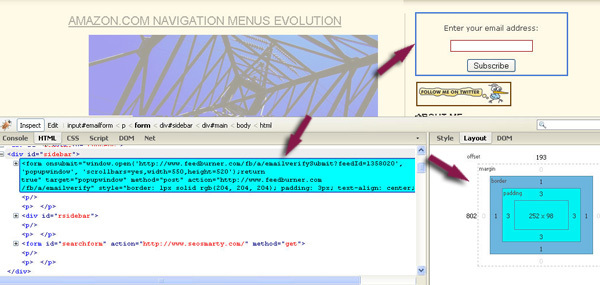
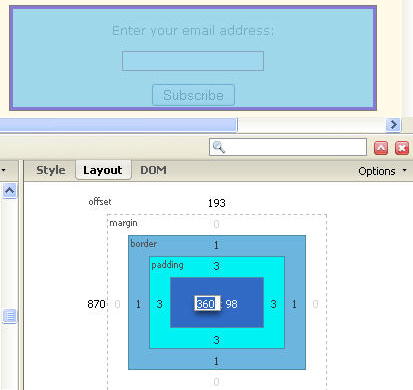
Impara al volo le proprietà di ogni box (margine, bordo, riempimento e contenuto): apri la scheda HTML + Layout a destra e fai clic su "Ispeziona" nella barra superiore della finestra degli strumenti. Ora puoi navigare in tutta la pagina e osservare quanto segue:
- ogni elemento della pagina nella cornice blu;
- l'area corrispondente nel codice sorgente evidenziata in blu (scheda HTML);
- le proprietà della finestra visualizzate (scheda Layout).

La scheda Layout di Firebug fornisce una suddivisione visiva di ogni riquadro nel modello di riquadro e della larghezza di ciascun bordo. Inoltre, mostra la larghezza e l'altezza del riquadro più interno e l'offset xey dell'elemento rispetto al suo genitore.
Modifica qualsiasi proprietà proprio nella scheda layout e guarda le modifiche in diretta su una pagina:

Alcuni consigli utili:
- Usa Control + F12 (o Command + F12 su Mac) per aprire Firebug in una finestra separata.
- Gestisci blacklist e whitelist: Firebug ti consente di mantenere un elenco di siti Web per i quali dovrebbe o non dovrebbe essere abilitato. Puoi navigare in due modalità: abilitare Firebug per tutti i siti Web tranne quelli nella "lista nera" o disabilitare Firebug per tutti i siti Web tranne quelli nella "lista bianca".
- Chiedi altro aiuto qui: tutorial FireFox in parole semplici.
Quindi, come hai visto con il componente aggiuntivo FireBug Firefox, puoi creare e personalizzare i progetti di siti Web anche se sei assolutamente inconsapevole nel web design come me. Naturalmente, FireBug ha possibilità molto più ampie di quelle descritte sopra, quindi mi piacerebbe che tu condividessi più suggerimenti e trucchi di questo fantastico strumento.
Ann Smarty è consulente SEO presso seosmarty.com, blogger di marketing su Internet e utente attivo di social media. Segui Ann su Twitter come seosmarty


