Annuncio pubblicitario
 Le statistiche dicono che il iPad è il prodotto di consumo di maggior successo oggi. In meno di un anno (nove mesi per l'esattezza), il tablet è arrivato nelle mani di 15 milioni di persone. E osservando l'entusiasmo per iPad 2, gli analisti aziendali prevedono che il tasso di successo della seconda generazione di tablet Apple supererà il primo.
Le statistiche dicono che il iPad è il prodotto di consumo di maggior successo oggi. In meno di un anno (nove mesi per l'esattezza), il tablet è arrivato nelle mani di 15 milioni di persone. E osservando l'entusiasmo per iPad 2, gli analisti aziendali prevedono che il tasso di successo della seconda generazione di tablet Apple supererà il primo.
Cosa significano questi dati per noi? Per cominciare, sempre più persone che accedono a Internet lo faranno da un iPad o un altro tablet. Quindi, se hai una presenza online, sarebbe una buona idea regolare l'interfaccia del tuo sito in modo che sia compatibile con i tablet. Automattic, la società madre di WordPress.com, lo ha realizzato e ha aggiunto una funzione che ottimizzerà i suoi 18 milioni di blog per la visualizzazione su tablet. Quindi per quelli di voi con un self-hosted WordPress blog, c'è una app un plugin per quello.
Tocca, scorri, ruota e altro
Per realizzare questa funzionalità, Automattic ha lavorato con Onswipe
- una società specializzata nella pubblicazione di tablet (e altri dispositivi abilitati al tocco).Gli utenti di WordPress.com non devono fare nulla in quanto la funzione è già stata aggiunta ai loro blog. D'altra parte, gli utenti self-hosted dovranno installare il plugin Onswipe prima di poter rendere il loro blog iPad amichevole. Il plugin aggiungerà la possibilità di:
- regola automaticamente il layout del contenuto in base a come il lettore tiene il proprio dispositivo.
- offrire al lettore un modo semplice per salvare il blog nella schermata principale del proprio dispositivo.
- mostra una schermata di caricamento personalizzata durante il caricamento del blog.
- crea una bellissima copertina simile a una rivista dall'ultimo articolo.
- condividere facilmente i contenuti tramite Facebook, Twitter ed e-mail.
Se questi power-up ti entusiasmano, scarica il plug-in il sito Web di Onswipe, quindi caricalo e installalo sul tuo blog.

Oppure prendilo dal "Plugin - Aggiungi nuovo"Menu all'interno del tuo blog.

Prepara alcune cose
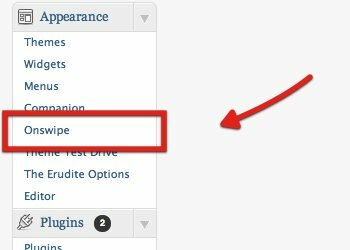
Dopo l'installazione, potresti voler visitare il "Onswipe"Menu per adattare alcuni elementi del plug-in a proprio piacimento.

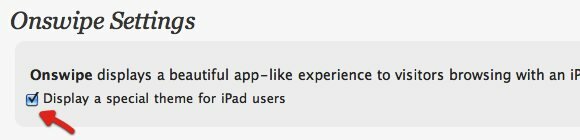
La prima cosa da fare è guardare il "Mostra un tema speciale per gli utenti iPad"E assicurati che la funzione sia attiva.

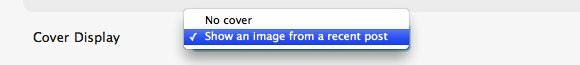
Scorri leggermente verso il basso per scegliere se visualizzare il "copertura frontale"Per il tuo blog. Questa copertina darà al tuo blog un senso di rivista.

Per personalizzare ulteriormente il tuo blog, puoi caricare un'immagine PNG di 200 × 200 pixel come logo di copertina. Questo logo verrà visualizzato sulla copertina.

Puoi facilmente creare il logo di copertina usando qualsiasi editor di immagini. A scopo sperimentale, ho creato un logo di solo testo rapido e l'ho caricato.

Se lo desideri, puoi anche caricare un'immagine della schermata di avvio. Il requisito è 768 × 1004 pixel.

Quindi scegli il carattere che desideri utilizzare nel tuo blog su iPad. L'impostazione predefinita è ArvoRegular, ma ci sono molte altre opzioni nell'elenco.

L'ultimo passaggio è scegliere il colore della pelle e fare clic sul "Salva le impostazioni".

E il risultato è ...
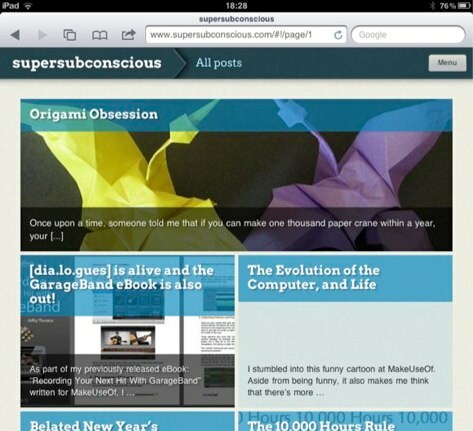
Ho usato il mio blog per l'esperimento, quindi ho aperto l'indirizzo usando l'iPad Mobile Safari. La "prima pagina" mi ha salutato, insieme a un "passami"Tag a destra per passare alla pagina dei post.

Ecco come apparirà la vista verticale. La pagina dei post è divisa in diversi blocchi. L'ultimo articolo è posizionato in alto, seguito da scatole più piccole di articoli più vecchi sotto di esso. I titoli dei post vengono visualizzati in bianco sopra un nastro colorato trasparente. Il colore del nastro è il colore della pelle che hai scelto nel menu delle impostazioni di Onswipe.

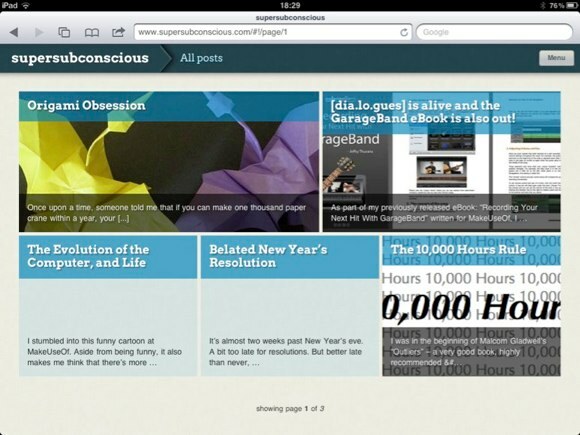
I blocchi di articoli si riorganizzeranno per adattarsi allo schermo ogni volta che il dispositivo viene ruotato. Ecco come apparirà la pagina in vista orizzontale.

Per confronto, ho disattivato Onswipe e aggiornato la pagina. L'aspetto è tornato al tema che sto usando, simile a come apparirebbe se visualizzato dal browser di un computer.

Dopo aver provato Onswipe, ho sentito che il risultato non era buono come mi aspettavo - ancora. Lo sviluppatore ha promesso che l'intera piattaforma arriverà questa primavera. Ciò significa che possiamo aspettarci più chicche in futuro. Possiamo anche scommettere che ci saranno più temi per tablet tra cui scegliere da allora.
Cosa ne pensi di iPad-izing del layout web? Conosci altri temi WordPress ottimizzati per tablet? Condividi i tuoi pensieri e opinioni usando i commenti qui sotto.
Scrittore indonesiano, autoproclamato musicista e architetto part time; chi vuole rendere un mondo un posto migliore un post alla volta tramite il suo blog SuperSubConscious.