Annuncio pubblicitario
Ecco un modo per generare pattern di sfondo CSS in pochi secondi. Patternify CSS Generator ti consente di creare diversi pattern a livello di pixel, quindi scaricarli come PNG, copiarli come codice CSS e condividerli con gli amici.

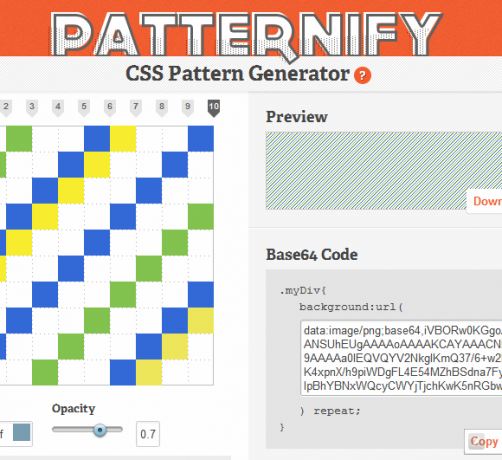
Per utilizzare Patternify, inizia impostando la dimensione del motivo nella casella di disegno. Maggiore è la dimensione della scatola, più è possibile creare un motivo pronunciato. Fai clic su ciascuna casella per contrassegnarla con colori e trasparenza diversi o riempi l'intera tela con il colore selezionato. È inoltre possibile fare clic sui diversi motivi predefiniti disponibili, inclusi modelli di vecchia scuola, colore e vari colori in scala di grigi.
Una volta fatto, puoi applicarlo facilmente al tuo sito Web copiando e incollando il codice CSS o scaricando il PNG da utilizzare nel tuo server. Questo elegante strumento è ottimo per i designer CSS principianti o per chiunque desideri impostare rapidamente uno sfondo CSS unico.
Caratteristiche:
- Gratuito; nessuna iscrizione richiesta.
- Genera pattern di sfondo CSS in pochi secondi.
- Controlla l'anteprima e ottieni il codice Base64.
- Regola il colore e l'opacità.
- Strumenti simili: Repper, BgPatterns e PatternCooler.
Dai un'occhiata a Patternify @ www.patternify.com
Israel Nicolas è stato prima uno scrittore di viaggi, ma è andato nel lato oscuro del mescolare tecnologia e viaggi. Ama passeggiare per il paese con solo un buon set di scarpe e un piccolo zaino, senza andarsene senza il suo laptop e altri gadget.

