Annuncio pubblicitario
Non è molto conveniente per uno sviluppatore web testare il proprio web design su un computer solo per scoprire che il design è difettoso se visto da uno smartphone. Qui per aiutarti a risolvere questo problema nella fase di sviluppo è un'app chiamata FROONT.
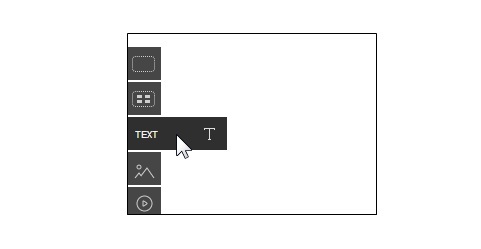
FROONT è un servizio Web gratuito che consente di progettare siti Web in un'interfaccia reattiva. Inizi a utilizzare il servizio Web creando un account sul sito Web. Il prossimo passo è iniziare con una nuova tela, sebbene sia possibile testare il sito anche con la sua pagina demo. Sulla tela, troverai i controlli nel riquadro sinistro che ti consentono di aggiungere contenitori, griglie, testo, immagini e vettori. È possibile fare clic sul tipo di elemento che si desidera aggiungere.

Potrebbe esserci un leggero ritardo tra il clic sul pulsante e l'elemento effettivamente visualizzato sulla pagina, ovvero il tempo di caricamento dell'elemento. Quando l'elemento è presente sulla pagina, è possibile fare clic per evidenziarlo.

Con un elemento selezionato, troverai la sua casella gerarchica fluttuante proprio lì sulla pagina. Questa casella gerarchica mobile ti consente di eliminare facilmente o essere portato a un determinato elemento. Per modificare gli elementi, tutto ciò che devi fare è fare doppio clic sull'elemento. Gli articoli possono anche essere ridimensionati in base alle proprie preferenze di progettazione. Per i campi di testo, una serie di opzioni apparirà in una mini finestra mobile che ti permetterà di aggiungere una formattazione speciale al testo.

Dopo aver apportato modifiche alla pagina, è possibile ottenere il codice CSS e HTML del design della pagina. Puoi anche condividere l'URL delle pagine che crei per condividere i progetti con i tuoi amici e collaboratori.

Durante la modifica dei progetti, puoi semplicemente ridimensionare la finestra del browser per vedere come apparirà la tua pagina su un browser con dimensioni più ridotte, ad esempio su uno smartphone.
Caratteristiche:
- Un servizio web intuitivo.
- Consente di creare pagine Web in un'interfaccia reattiva.
- Ti aiuta a risparmiare tempo speso testare il sito Web separatamente sui dispositivi.
- La pagina si adatta nuovamente quando si ridimensiona la finestra del browser.
Dai un'occhiata a FROONT @ http://froont.com

