Annuncio pubblicitario
 Le gallerie fotografiche sono molto popolari in questi giorni. Se hai un account con qualsiasi servizio di archiviazione e condivisione di foto come Flickr o Picasa, probabilmente hai già una galleria fotografica associata con un URL che puoi inviare agli amici. Ma cosa succede se la tua condivisione di foto ha bisogno di andare oltre un link ad alcuni altro URL su cui non hai controllo? E perché attenersi alle noiose e noiose gallerie fotografiche 2D piatte che la maggior parte dei siti di condivisione di foto offre? Invece, non sarebbe bello se tu potessi incorporare una galleria di foto 3D direttamente nel tuo blog o sito web esistente?
Le gallerie fotografiche sono molto popolari in questi giorni. Se hai un account con qualsiasi servizio di archiviazione e condivisione di foto come Flickr o Picasa, probabilmente hai già una galleria fotografica associata con un URL che puoi inviare agli amici. Ma cosa succede se la tua condivisione di foto ha bisogno di andare oltre un link ad alcuni altro URL su cui non hai controllo? E perché attenersi alle noiose e noiose gallerie fotografiche 2D piatte che la maggior parte dei siti di condivisione di foto offre? Invece, non sarebbe bello se tu potessi incorporare una galleria di foto 3D direttamente nel tuo blog o sito web esistente?
Cooliris è una delle soluzioni di galleria fotografica 3D più popolari online. Ha ampliato le sue offerte e ora fornisce un utile plug-in per galleria fotografica 3D che puoi creare e incorporare ovunque sul Web.
Creazione della tua galleria di foto Cooliris incorporabile
La cosa bella dell'incorporazione di una galleria fotografica di Cooliris è che invece di agire come una galleria fotografica statica, lo fa in realtà funge da feed che si aggiorna ogni volta che aggiungi nuove foto al tuo streaming di foto in servizi come Flickr o Picasa. Questo è uno dei modi più semplici per distribuire le foto a più blog: incorpora il tuo unico flusso di foto a qualsiasi sito web tu Mi piace e quando carichi foto sul tuo account di archiviazione di una foto, gli aggiornamenti vengono distribuiti ovunque si trovi la tua galleria di foto di Cooliris incorporato.
La configurazione della galleria fotografica incorporabile di Cooliris è un processo in tre passaggi molto semplice ed è abbastanza personalizzabile da abbinare facilmente il tema e l'aspetto del tuo sito. Il primo passo è visitare il sito Express e fare clic su "Crea il tuo muro 3D!"

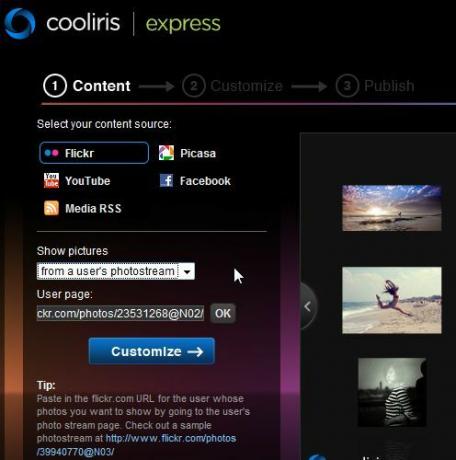
Il primo passo del processo è scegliere quale fonte utilizzare per lo streaming di foto. Nel mio esempio, userò un account Flickr che ho usato come un secchio per tutti i tipi di foto, dalle foto di famiglia ai prodotti Ebay che vendevo. Tutto quello che devi fare è selezionare l'origine del contenuto, quindi incollare l'URL per la tua pagina di streaming di foto.

Tieni presente che ogni sorgente ha diverse opzioni di configurazione, quindi il tuo schermo particolare potrebbe apparire un po 'diverso da questo. Coolir era un po 'limitato nel numero di fonti che potevi usare, almeno nel 2008, ma oggi puoi usare quasi tutte le principali fonti di foto, incluso qualsiasi feed RSS multimediale. Ciò significa che non è necessario utilizzare la tua galleria fotografica. Se desideri incorporare immagini dal flusso di foto o dal sito Web di qualcun altro, seleziona la loro fonte e incolla l'URL del flusso di foto.

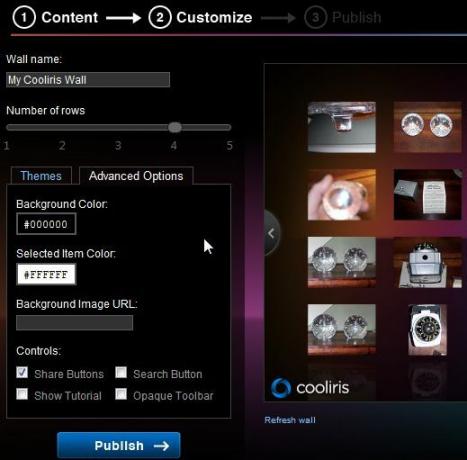
Una volta configurata la fonte fotografica, è solo una questione di personalizzazione del tema in base al tuo sito web. Puoi scegliere tra una piccola selezione di temi di sfondo predefiniti. Se nessuno di questi si adatta al tuo sito, fai clic su "Opzioni avanzate" e utilizza un URL immagine di sfondo di tua scelta. La possibilità di utilizzare un'immagine di sfondo ti consente sostanzialmente di creare qualsiasi tema di sfondo che desideri, quindi la tua scelta è illimitata. La scheda Avanzate ti consente anche di modificare piccoli dettagli su come appare e si comporta la galleria.

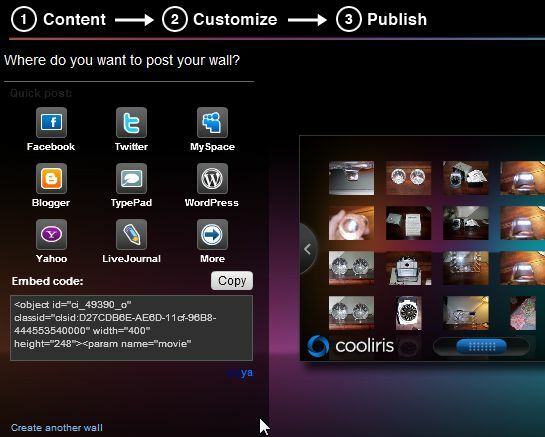
Nell'ultima pagina è dove si copia e incolla il codice di incorporamento. Se stai utilizzando un servizio specifico come Facebook o Blogger per pubblicare la tua galleria dinamica, assicurati di selezionare il pulsante per quel servizio, poiché il codice di incorporamento sarà leggermente diverso. Altrimenti, mantieni il codice di incorporamento predefinito perché funzionerà praticamente su qualsiasi blog che ti consente di incorporare il codice HTML standard.

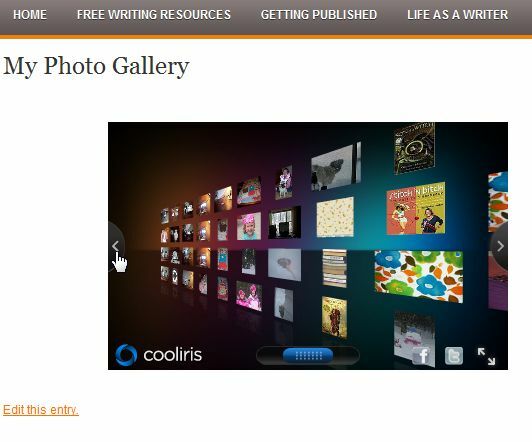
Nel mio caso, creerò una pagina specifica solo per le mie immagini, perché il mio blog è impostato per assegnare una scheda nella parte superiore dello schermo per ogni pagina unica che creo. Vorrei offrire ai visitatori un collegamento semplice e veloce alla mia galleria fotografica, quindi creare una pagina "La mia galleria fotografica" è sicuramente il modo migliore per andare. Ecco come appare una volta che ho creato la pagina.

Ecco come è impostato il mio tema WordPress, ma se hai un'impostazione diversa, potresti voler semplicemente incorporare la galleria fotografica in un nuovo post o forse vuoi incorporarla nella barra laterale. Qualsiasi opzione funzionerà perché puoi semplicemente incorporare il codice nel post o nel widget della barra laterale e la tua galleria fotografica Cooliris dinamica verrà visualizzata direttamente nel tuo blog. Si incorpora nella pagina proprio come hai codificato una galleria fotografica sul tuo sito. I tuoi visitatori non sapranno nemmeno che le immagini e la fonte della galleria provengono da un altro sito web.

Soprattutto, le fantastiche funzionalità che ti aspetti da Cooliris, come lo scorrimento 3D e le finestre di visualizzazione delle immagini a comparsa, funzionano perfettamente all'interno della galleria fotografica incorporata e indipendente. Fai clic su una foto per ingrandirla e visualizzarla direttamente nella finestra incorporata. Fai clic sul pulsante di scorrimento e l'intera galleria si inclina e scorre in 3D proprio all'interno della tua pagina web.

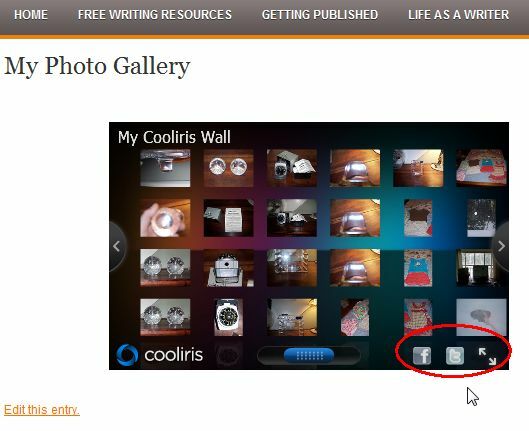
Naturalmente la caratteristica che mi piace di più è la cosa che ho menzionato di più in questo articolo: la natura dinamica della galleria fotografica. Non devi più caricare e gestire una galleria fotografica che hai programmato sul tuo sito web o blog, ora puoi semplicemente aggiorna la tua fonte - nel mio caso, il mio account Flickr - e la pagina mostra automaticamente il tuo nuovo flusso di foto con quelli aggiornamenti. Ad esempio, ho deciso di voler rimuovere le foto dei miei figli dal flusso di immagini, dal momento che le sto rendendo pubbliche. Qui vedrai che lo stream si è aggiornato automaticamente per riflettere tali modifiche.

Soprattutto, all'interno della galleria fotografica incorporata, ci sono collegamenti in cui il visitatore può condividere le foto tramite Facebook e Twitter. Oppure possono fare clic per ingrandire la visualizzazione, che, a proposito, non li toglie dal tuo sito Web. Una volta che il clic su minimizza, li riporta alla pagina del tuo sito Web da dove sono iniziati.
Hai mai provato Cooliris come galleria fotografica integrata? Ti piace la capacità di aggiornamento dinamico e le funzionalità 3D? Conosci qualche alternativa che ti piace di più? Condividi le tue opinioni nella sezione commenti qui sotto.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.


