Annuncio pubblicitario
 Per anni mi sono innamorato WordPress come piattaforma di blog e a CMS (sistema di gestione dei contenuti) perché semplifica l'aggiornamento del contenuto come l'utilizzo di un elaboratore di testi. Questo è il punto di un CMS giusto?
Per anni mi sono innamorato WordPress come piattaforma di blog e a CMS (sistema di gestione dei contenuti) perché semplifica l'aggiornamento del contenuto come l'utilizzo di un elaboratore di testi. Questo è il punto di un CMS giusto?
Un CMS offre a un progettista di siti Web la possibilità di progettare un sito e quindi mostrare al cliente (o capo reparto o chiunque) come eseguire autonomamente gli aggiornamenti del contenuto. Con un sito basato su un CMS, i meno esperti di tecnologia possono gestire più facilmente i contenuti stessi. Da qui il nome "sistema di gestione dei contenuti".
E se fosse possibile trovare uno di quei modelli di siti Web gratuiti su Internet e configurare facilmente e rapidamente il contenuto da modificare proprio come un CMS? Ora, che ci crediate o no, è possibile.
In questo articolo ti illustrerò come impostare un modello di sito Web da modificare come un CMS utilizzando uno strumento chiamato Pulse CMS.

notare che:questo articolo è rivolto a coloro che hanno una conoscenza preliminare sulla creazione di siti Web. L'idea è quella di essere in grado di impostare il sito in modo da poterlo consegnare a qualcuno che non possiede competenze di web design in modo che possano gestire gli aspetti di gestione dei contenuti del sito stesso.
Ai fini di questo tutorial, scaricherò qualsiasi vecchio modello di sito Web gratuito che posso trovare su Internet. Ovviamente se sei un designer e hai già progettato un sito, sei un passo avanti.
Fase 1: download e installazione del modello di sito Web
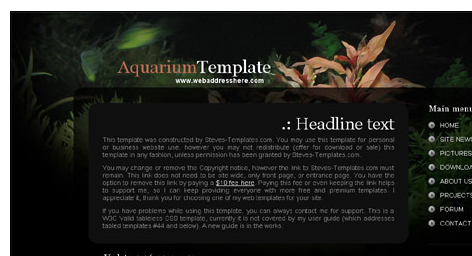
Ho cercato su google modelli di siti Web gratuiti e ho scelto questo senza un motivo particolare.

Se hai familiarità con la configurazione di siti Web, questo passaggio dovrebbe essere abbastanza semplice. Tutto quello che ho fatto è stato decomprimere i file del sito Web, modificare il file index.html in un file PHP e caricare tutto sul server Web tramite FileZilla Trasferisci file via FTP con FileZilla Leggi di più .
Ho cambiato il file in un file PHP perché il codice di incorporamento che useremo in seguito sarà PHP. In questo modo non dovremmo avere problemi.
Fase due: decidere le pagine da controllare tramite CMS e crearle
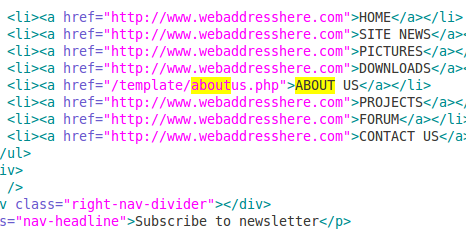
Non essendo un programmatore o un web designer, ho ingannato e preso il testo dal file indice invece di ricominciare da zero. Puoi decidere come chiamare ciascuno dei file della pagina in modo da poter impostare i collegamenti di navigazione prima di prendere il testo dal file index.php.

Nota che ho impostato solo il file aboutus.php per questo test, ma vorrai impostare tutte le tue pagine allo stesso modo.
OK, quindi ora ho sia un file index.php che un file aboutus.php. Ho scorrere verso il basso e ho trovato le caselle di informazioni che volevo essere controllate dal CMS o che volevo eliminare tutte insieme. Se conosci abbastanza il codice, questo non dovrebbe costituire un grosso problema. Nella casella che voglio controllare, ho appena eliminato le informazioni predefinite e creato spazio per il codice di incorporamento. Presto vedrai cosa faremo, quindi aspetta.
Fase tre: scaricare il software e caricarlo sul server
La parte interessante di questo passaggio è che non è necessaria alcuna installazione e non vengono create tabelle. Folle, eh?
Vai al Sito Web Pulse CMS e scarica il file zip.

Decomprimi la cartella. Prima di caricare la cartella sul tuo server, ti consigliamo di modificare il "includes / config.php"E modifica la password predefinita.

Al termine, carica la cartella nella directory contenente i file del sito Web. Ora dovresti essere in grado di accedere andando in quella directory (anysite.com/pulse).

Quarto passaggio: imposta i blocchi, prendi i codici di incorporamento e inseriscili nelle pagine
Un blocco è ciò che chiamano una regione modificabile sul tuo sito web. Dal momento che sto impostando una pagina Chi siamo da modificare tramite CMS, questo è il blocco su cui lavorerò. Infatti, quando accedi per la prima volta alla tua directory di impulsi, noterai che esiste già un blocco impostato chiamato "about.html"Per questo motivo ho scelto la pagina Chi siamo per questo tutorial.

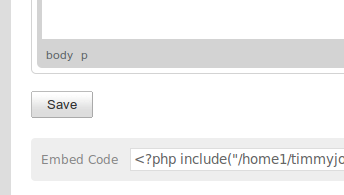
Per motivi di semplicità, lascerò il blocco così com'è:

E basta afferrare il codice di incorporamento:

Quindi, poiché i file che abbiamo creato ora sono file PHP, non dovresti avere problemi con il codice letto dopo averlo incollato in posizione.
Ora, qualsiasi blocco che hai impostato dovrebbe contenere contenuti che possono essere modificati semplicemente accedendo alla directory / pulse e apportando le modifiche appropriate.

Pulse CMS ha un'interfaccia che, simile a WordPress, è facile come usare un elaboratore di testi. Come web designer, dovresti essere in grado di consegnare i dettagli di accesso alla directory pulse a una persona meno esperta di tecnologia o design e mostrare rapidamente come effettuare gli aggiornamenti da soli.
Conosci altri modi, forse più semplici, per configurare un sito per una facile gestione dei contenuti? Si prega di condividere!
Sono un bambino di 30 anni nel cuore. Ho lavorato e al computer fin dalle superiori. Mi piace trovare siti nuovi e interessanti che siano utili alla persona di tutti i giorni. Ho aiutato e addestrato la gente su questioni legate alla tecnologia per anni e non mi vedo fermarmi presto.