Annuncio pubblicitario
 Ho scritto un articolo su come creare un'immagine per il tuo sito Web con regioni cliccabili o hotspot utilizzando GIMP Come creare una mappa immagine usando GIMP Leggi di più . Questo tipo di immagine cliccabile si chiama mappa immagine. Le mappe di immagini sono in circolazione da un po ', ma sono ancora ampiamente utilizzate per dare flessibilità ai web designer.
Ho scritto un articolo su come creare un'immagine per il tuo sito Web con regioni cliccabili o hotspot utilizzando GIMP Come creare una mappa immagine usando GIMP Leggi di più . Questo tipo di immagine cliccabile si chiama mappa immagine. Le mappe di immagini sono in circolazione da un po ', ma sono ancora ampiamente utilizzate per dare flessibilità ai web designer.
Nei commenti qualcuno mi ha chiesto se fosse possibile farlo usando Paint. NET (può essere un Alternativa a Photoshop 5 alternative gratuite a Photoshop che dovresti provare Leggi di più ?). Per questo motivo ho deciso di non solo installare e utilizzare Dipingere. NETTO per la prima volta, ma per capire come fare mappe di immagini utilizzandolo.
Sì, ho dovuto lasciare Ubuntu per alcuni minuti e avviare l'installazione di Windows (so che c'è una versione di Ubuntu ma non ero sicuro che tutto avrebbe funzionato allo stesso modo) ma ne è valsa la pena ritmo.
La conclusione a cui sono giunto è che sì, è possibile ma avrai bisogno dell'aiuto di un plugin.
Scarica e installa il plugin
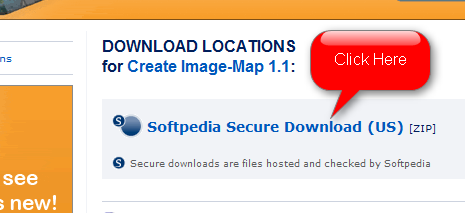
I plugin sono abbastanza facili da implementare in Paint. NET e fondamentalmente consiste nel scaricare i file e metterli nella cartella corretta. Il plug-in necessario per creare una mappa immagine si chiama "Crea mappa immagine"E puoi scaricarlo da questo link. La pagina è un po 'confusa, quindi dai un'occhiata allo screenshot qui sotto per trovarlo facilmente.

Scarica un file zip contenente i file corretti. Una volta scaricato, inseriscilo qui: C / Programmi / Paint. NET / Effetti
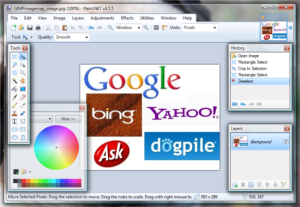
Ora riavvia Paint. NET e dovresti averlo installato. Apri l'immagine e dovresti essere pronto.
Utilizzare l'editor della mappa immagine per ottenere il codice giusto
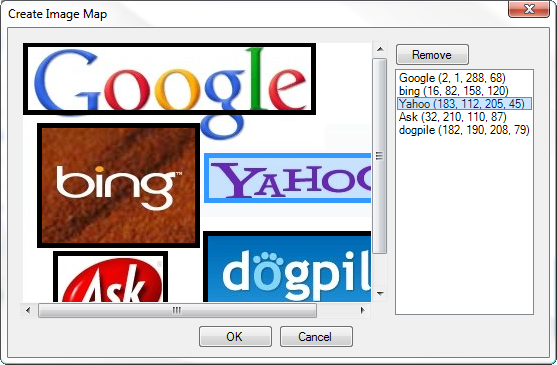
Apri l'editor della mappa immagine: Effetti -> Applicazione immagine -> Crea mappa immagine
Trascina (facendo finta di vedere una casella) e dai un nome a ciascun hotspot.

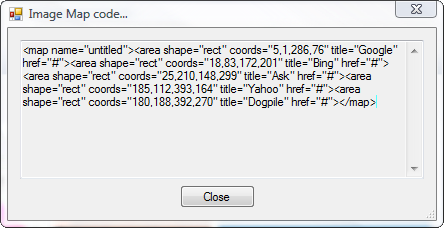
Fare clic su OK al termine. Verrà quindi visualizzato un pop-up con un po 'di codice che dovrai prendere.

Modifica il codice e preparalo per il tuo sito
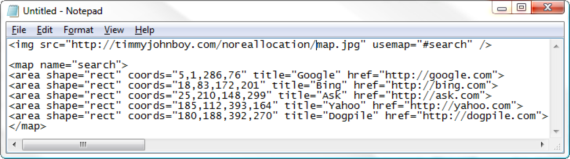
Apri Blocco note o un editor di testo simile e incolla il codice. Probabilmente finirai con tutto il codice su una riga. Il modo più semplice è quello di separare le linee come ho fatto nello screenshot qui sotto.

Si noti che ho aggiunto una riga di codice in alto. Questa riga di codice specifica dove si trova l'immagine sul server (l'hai caricata correttamente?) E il nome della mappa utilizzata sull'immagine.
Noterai anche che ho chiamato la mappa. Per legare l'immagine alla mappa, dovrai farlo. Sostituisci anche i segni "#" con gli URL dei link che desideri inserire.
Quindi sì, c'è un altro modo per creare una mappa immagine. È anche possibile fare a mano senza l'aiuto di un programma di modifica delle immagini, ma chi ha tempo per farlo?
Cosa usi per creare mappe di immagini?
Sono un bambino di 30 anni nel cuore. Ho lavorato e al computer fin dalle superiori. Mi piace trovare siti nuovi e interessanti che siano utili alla persona di tutti i giorni. Ho aiutato e addestrato la gente su questioni legate alla tecnologia per anni e non mi vedo fermarmi presto.


