Annuncio pubblicitario
 Avere il tuo blog sembra così semplice, vero? Installa WordPress sul tuo account di hosting, carica un tema interessante e poi sei d'oro vero? Bene, non esattamente.
Avere il tuo blog sembra così semplice, vero? Installa WordPress sul tuo account di hosting, carica un tema interessante e poi sei d'oro vero? Bene, non esattamente.
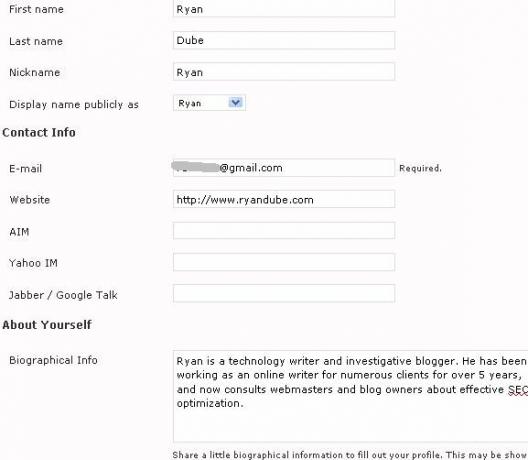
Il tuo profilo WordPress non mostra un'immagine interessante, quindi devi registrarti per un account Gravatar. Il tuo post non mostra i commenti dove vuoi che siano su ogni post, quindi la prossima cosa che sai che ti ritrovi a provare a modificare il codice PHP per ottenere le cose giuste.
Sono stato sulla barca "necessità di personalizzare" abbastanza volte per sapere che è bello avere un set di istruzioni accuratamente preparato che compirà un compito specifico sul tuo blog. In questo caso, spiegherò come creare un piè di pagina della biografia molto conveniente e dinamico alla fine di ogni post, a seconda dell'utente che ha scritto il post sul blog.
Questo "tweak" sostanzialmente tirerà le informazioni bio immesse nella schermata del profilo utente nel pannello di amministrazione, e lo farà pubblica la foto di Gravatar associata all'email di quell'utente utilizzando le informazioni biografiche per modificare il credito di piè di pagina WordPress.
Comprensione dei tag PHP
Per farlo, devi solo modificare un file PHP nel tuo tema. Questo è il single.php file. Questo file gestisce la visualizzazione di singoli post. Inserirai tag PHP dinamici per creare un piè di pagina in ogni post. Le funzioni di PHP che intendi utilizzare sono le seguenti.
- get_the_author_email () - Questo estrae l'indirizzo email dalla pagina del profilo dell'utente corrente.
- the_author_description () - Questo estrae il testo della descrizione dalla pagina del profilo.
- l'autore() - Questo estrarrà il nome dell'utente.
- the_user_posts () - Questo fornisce un totale accumulato di post scritti dall'utente.
Tutte queste informazioni vengono inserite nella pagina del profilo dagli utenti che hai scritto sul tuo blog.

Finché i tuoi utenti utilizzano la stessa email nel campo "E-mail" che hanno usato sul loro account Gravatar, la loro immagine del profilo verrà caricata correttamente in questo blog WordPress. Il nome dell'autore deriva dal "campo Nickname" e la descrizione deriva dal campo "Informazioni biografiche". Finché questi campi sono compilati, la biografia del piè di pagina in ogni post funzionerà perfettamente.
Scrivere il codice
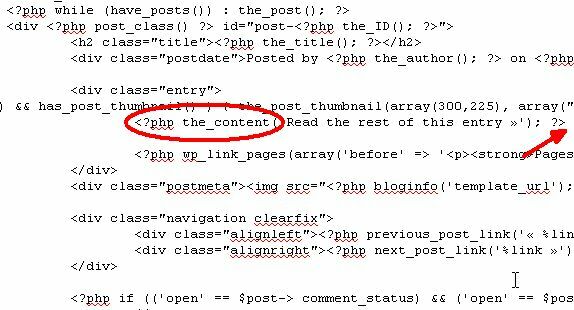
Anche se non hai mai modificato una riga di codice PHP in vita tua, puoi farlo. Accedi al tuo account di hosting e sfoglia i file PHP nella directory dei temi fino a quando non li trovi single.php. Dovrebbe essere dentro Wp-content / themese quindi la directory del tema. Aprire single.phpe cerca "php the_content“. Dovrebbe apparire come il codice qui sotto.

Vai alla fine di quella riga e premi Invio in modo da inserire il seguente codice direttamente dopo quella riga. Ciò garantirà che le informazioni del piè di pagina vengano sempre stampate direttamente dopo il contenuto del tuo post. E 'davvero così semplice.
Successivamente, quello che farai è creare il piè di pagina bio un elemento alla volta, iniziando con l'immagine dell'avatar e finendo con il numero di post. Basta copiare e incollare il seguente codice e il gioco è fatto.
php $ author_email = get_the_author_email ();
echo get_avatar ($ author_email, "80");php the_author_description ();
php the_author (); ha php the_author_posts ();
posta (e) sul NOME DEL SITO
Mi piace avere una linea per dividere il contenuto dalla biografia, quindi ho inserito "*****" con un'interruzione di riga. Se segui il codice dall'alto verso il basso, puoi vedere esattamente come viene creato il bio footer. Innanzitutto, l'indirizzo email viene estratto dal profilo utente, quindi viene utilizzato per ottenere la foto bio dall'immagine gravatar. Successivamente, la descrizione viene estratta dal profilo e stampata, seguita dal numero di post.
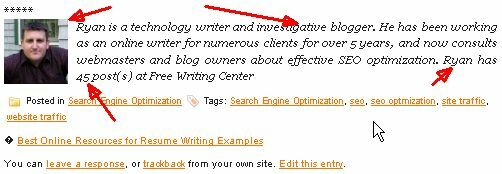
Puoi anche aggiungere qualsiasi formattazione (grassetto o corsivo) e qualsiasi testo aggiuntivo che ti piace. Ecco il piè di pagina dopo che ho pubblicato un post.

Le frecce indicano gli elementi rappresentati dalle variabili: foto, descrizione, numero di post e nome. Usando queste variabili, puoi rendere l'aspetto del piè di pagina come preferisci e le informazioni vengono estratte dal profilo appropriato e compilate automaticamente in base all'utente che ha creato il post.
È completamente automatizzato e funziona praticamente su qualsiasi blog WordPress con qualsiasi tema. Vai avanti e provalo (ricorda di salvare il tuo file single.php originale in caso di errori) e facci sapere come è andato! Conoscete altri modi per elencare le informazioni bio nel footer del post? In tal caso, faccelo sapere nei commenti qui sotto.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.

