Annuncio pubblicitario
Scrivere gradienti CSS basati su codice può essere noioso e richiede tempo. Ma i gradienti CSS sono abbastanza utili e potenti. CSS3 Gradient Generator ti consente di generare facilmente gradienti CSS3 WebKit.
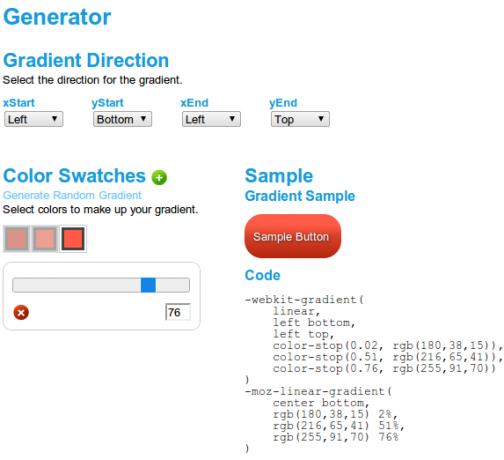
Questo sito consente di creare codici di gradiente CSS in un'interfaccia utente grafica. Fornisce campioni di colore per progettare la sfumatura e un dispositivo di scorrimento per ciascuno per determinare la posizione del colore nella sfumatura.

Dopo aver selezionato un campione di colore, puoi utilizzare il selettore di colori disponibile a destra per regolare il colore del campione. I gradienti CSS generano un risultato di immagine che può essere utilizzato ovunque come un bordo, un'immagine di sfondo o un punto elenco dell'elenco in base alle esigenze. È possibile controllare la direzione del gradiente utilizzando le opzioni (sinistra, destra, in basso, in alto) fornite o utilizzando posizioni dei punti personalizzate.

Le modifiche apportate ai controlli sul generatore di sfumature aggiorneranno immediatamente l'esempio di sfumatura e l'output del codice CSS.
Nota: assicurati di utilizzare un browser webkit come Safari, Chrome o Firefox 3.6 beta.
Caratteristiche:
- Crea facilmente gradienti CSS3 in un'interfaccia visiva.
- Anteprima immediata delle modifiche apportate al gradiente.
- Utilizzare l'immagine del gradiente generata come bordo, immagine di sfondo o elenco puntato di un elenco in base alle esigenze.
- Controlla la direzione del gradiente utilizzando le opzioni (sinistra, destra, in basso, in alto) o tramite posizioni dei punti personalizzate.
- Gratuito per l'uso, nessuna registrazione richiesta.
Dai un'occhiata a CSS3 Gradient Generator @ [Non più disponibile]
Srikanth è un blogger professionista e web designer.


