Annuncio pubblicitario
Le presentazioni fotografiche sono un modo fantastico per mostrare un gruppo di immagini su un sito Web. Esistono diversi modi per visualizzare tale presentazione. Prima di tutto, puoi utilizzare un servizio fotografico come Flickr o Picasa (versione online) per raggruppare le tue foto e incorporare il risultato sul tuo sito.
In secondo luogo è possibile creare un file video della presentazione, caricarlo su un sito di condivisione video come YouTube e incorporare il video sul tuo sito.
In terzo luogo, quale WebProjector rende così semplice, sta ospitando i file di immagine sul tuo sito e visualizzandoli in qualche modo in una presentazione.
Come ho detto sopra, WebProjector semplifica l'aggiunta di una presentazione di foto al tuo sito Web. Utilizza la tecnologia Flex e in pratica bastano pochi e semplici passaggi per rendere operativa la presentazione.
Scarica il file zip
Visita la home page e scorri verso il basso fino a dove dice "Scarica"E fai clic sul link" zip ".

Scarica il file, aprilo e decomprimi i file in una cartella sul tuo disco rigido. Modificheremo alcune cose prima di caricarlo sul tuo server web, come aggiungere foto e musica e qualche modifica.
Metti le tue foto a posto
Noterai che nella cartella è presente una sottocartella denominata "immagini“. Lì troverai le immagini di esempio ma vuoi sostituirle con le tue. Basta eliminarli e incollare il proprio lì.

Quando modifichiamo il file XML, ci assicureremo che i nomi dei file delle tue foto vengano chiamati al posto dei campioni.
Metti la tua musica al suo posto
Supponendo che tu abbia il tuo MP3 che preferiresti riprodurre in background, vorrai sostituire l'MP3 predefinito con il tuo. Vuoi il modo più semplice? Rinomina il tuo MP3 in "music.mp3" e copialo sul file predefinito. Facile come una torta.
Modifica il file proiettore.xml
Aprire projector.xml in un editor di testo per alcune semplici modifiche.

Non preoccuparti, tutto ciò che vogliamo modificare è etichettato e non è poi così confuso. Prova la presentazione salvando il file XML e apri il file index.html file per vedere le modifiche.
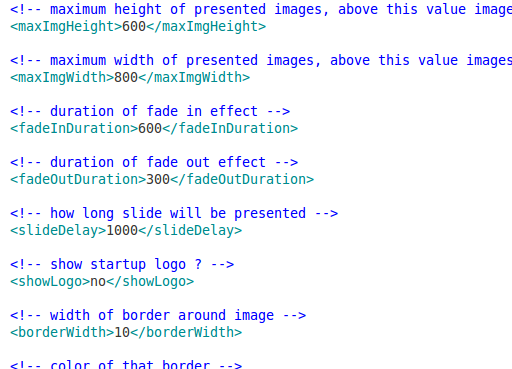
La prima cosa a cui si desidera prestare attenzione è la massima altezza e la massima larghezza variabili. È possibile modificare questi numeri per modificare le dimensioni della presentazione. Sembra essere in pixel, solo per quello che sai.
Successivamente è possibile modificare alcune impostazioni dell'ora. Fai un po 'di casino finché non li porti dove vuoi. Puoi modificare cose come la dissolvenza in entrata e la durata in dissolvenza e la durata di ogni diapositiva stessa.
Oltre all'opzione per mostrare il logo di avvio o meno, le prossime variabili che dovresti controllare controllano l'aspetto delle cose. Divertiti con la larghezza del bordo e alcuni dei colori che mostreranno. Tuttavia, devi conoscere il codice esadecimale del colore. Questo selettore di colori dovrebbe essere in grado di aiutarti a trovare i codici esadecimali per i colori che desideri.
Ora assicurati che la directory delle immagini e il nome del file MP3 siano corretti. Modifica le impostazioni del suono a tuo piacimento. Oltre a inserire i nomi delle foto nell'ordine in cui si desidera visualizzare le diapositive, si è tutti impostati con il file XML.
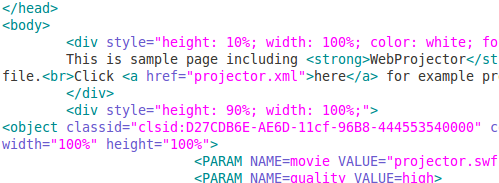
Modifica il index.html file per modificare le parole visualizzate sopra la presentazione.

Puoi mettere qualcosa che spieghi la presentazione o quello che vuoi. Il predefinito "Questa è una pagina di esempio ..."Deve solo andare.
Salva e carica
Il passaggio finale renderà live la tua presentazione. Usando qualcosa come FileZilla, carica l'intera directory sul tuo spazio web. Per collegarti ad esso, collega alla directory o al file index.html. O dovrebbe davvero farlo.
Quindi il gioco è fatto: la tua presentazione personale ospitata nel tuo spazio web (ecco la mia presentazione di prova).

Sono sicuro che potresti fare cose interessanti come l'implementazione del codice HTML in un'altra pagina. È anche possibile creare una pagina del portfolio dal file HTML fornito. Ti ho appena mostrato le basi per configurarlo.
Dimmi, cosa ne pensi WebProjector? Cosa usi per condividere le presentazioni e perché?
Sono un bambino di 30 anni nel cuore. Ho lavorato e al computer fin dalle superiori. Mi piace trovare siti nuovi e interessanti che siano utili alla persona di tutti i giorni. Ho aiutato e addestrato la gente su questioni legate alla tecnologia per anni e non mi vedo fermarmi presto.


