Annuncio pubblicitario
 Una delle grandi cose di WordPress è la sua adattabilità e facilità di personalizzazione Basta scaricare un nuovo tema e l'intero sito cambia in un istante. È potente, ma avvincente; la ricerca del miglior tema non finisce mai - credetemi - sono stato conosciuto per aver trascorso letteralmente giorni cercando di rintracciare quel tema sfuggente che renderà tutto giusto nel mondo.
Una delle grandi cose di WordPress è la sua adattabilità e facilità di personalizzazione Basta scaricare un nuovo tema e l'intero sito cambia in un istante. È potente, ma avvincente; la ricerca del miglior tema non finisce mai - credetemi - sono stato conosciuto per aver trascorso letteralmente giorni cercando di rintracciare quel tema sfuggente che renderà tutto giusto nel mondo.
Non temere, però, perché siamo qui con una carrellata dei migliori temi delle riviste.
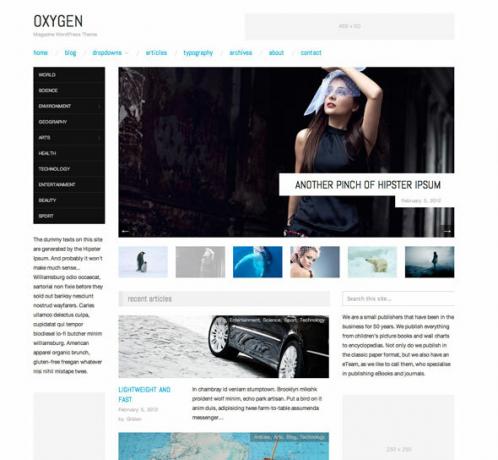
Ossigeno [non più disponibile]
Comincio con il migliore per primo: l'ossigeno, a differenza della maggior parte dei temi di questo elenco, è reattivo; nel senso che si adatta a varie larghezze di schermo. Questo è in genere un compito piuttosto difficile da fare con temi in stile rivista a causa di varie aree di colonne e contenuti, ma Oxygen lo raggiunge in modo ammirevole. Come suggerisce il nome, è un tema molto pulito e semplice con potenti elementi tipografici, basato sul framework Hybrid Core. Il tema è inoltre pronto con più blocchi di annunci di siti diversi, pronti per la monetizzazione.
Tuttavia, non è per tutti: potresti avere difficoltà ad applicare un marchio esistente a questo design e la home page è focalizzata sulla fotografia in primo piano; ma se riesci ad aggirare il problema e questo corrisponde ai tuoi contenuti, ti consiglio vivamente di provare con questo. Bello e gratuito.

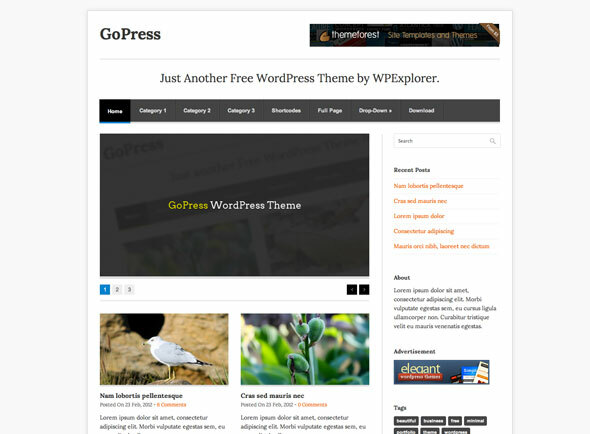
GoPress a 2 colonne a larghezza fissa e layout della barra laterale, è piuttosto generico, il che è una cosa grandiosa se prevedi di personalizzarlo e personalizzarlo pesantemente. Se vuoi solo qualcosa da installare ed essere finito, penso che GoPress potrebbe essere un po 'insipido; anche se sarai sicuramente attivo e funzionante senza troppi sforzi.
È leggero, semplice e ha pensato un po 'alla pubblicità, mentre l'area del contenuto fisso di sfondo funzionerà perfettamente per le acquisizioni di sfondo, se è il tuo genere. Sicuramente vale la pena considerare.

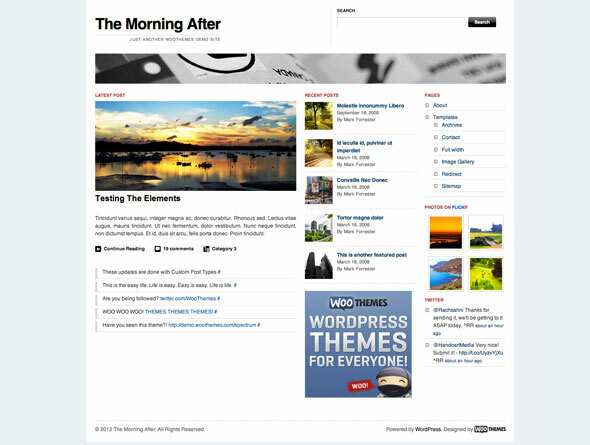
The Morning After [Non più disponibile]
Dal talentuoso WooThemes, questo è un po 'leggendario avendo raggiunto oltre 100.000 download: uno di questi ero io, e mi ha servito bene fino a quando il sito non è stato venduto un anno dopo per un profitto ordinato. È comunque uno dei migliori. Con uno stile unico ma non prepotente, il tema consente anche aggiornamenti rapidi come tipo di post personalizzato. A parte questo, è molto semplicistico, non troppo pesante; sebbene l'integrazione della pubblicità dovrà essere personalizzata. Dagli la dovuta considerazione!

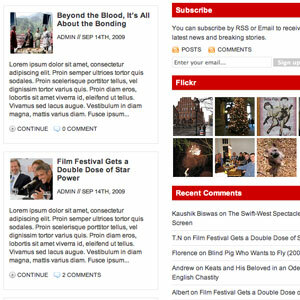
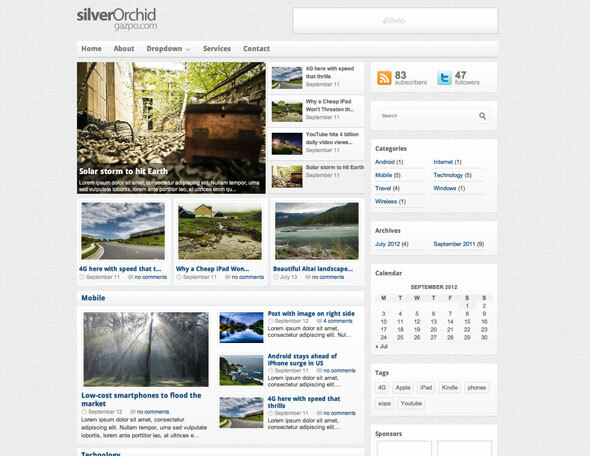
Orchidea d'argento
Questo ha una caratteristica distintiva del blog Apple, ma il solo uso dei greytones non sarà per tutti i gusti. La homepage è piena zeppa di contenuti in evidenza e widget, ma potresti semplificare. Ci sono alcuni blocchi di annunci predefiniti, il che è bello. Vale la pena dare un'occhiata, ma probabilmente lo adorerai o lo odierai.

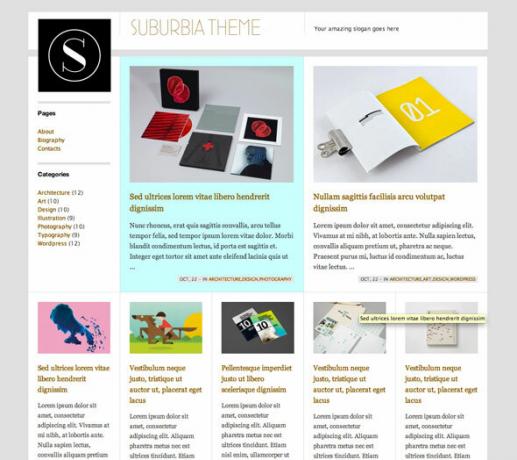
Gravemente minimalista con linee nette e blocchi definiti di contenuto. Non sono troppo appassionato dell'evidenziazione blu, ma è abbastanza facile da cambiare. È un tema bello e pulito, ma farai fatica a trovare un posto lì per la pubblicità, quindi questo è sicuramente un tema per concentrarsi sul contenuto (che, onestamente, dovrebbe essere l'obiettivo di qualsiasi sito).

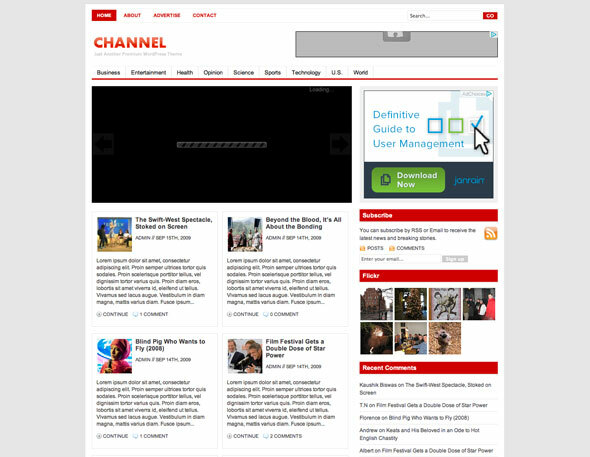
Un layout molto attraente, a larghezza fissa, a più colonne con molti piccoli widget e funzionalità per farti divertire. Forse più adatto a un giornale locale della città, e non sono appassionato di sanguinamento di sfondo nell'area principale dei contenuti; ma per il resto superbo. La pubblicità è leggermente limitata con solo uno striscione alto sopra la piega, ma le pagine dei singoli articoli ne consentono di più tramite i widget.

Un tema abbastanza vecchio di Theme Junkie ma compatibile con l'ultimo 3.4 WordPress. Il design è decisamente invecchiato, ma per il resto questo tema a due colonne + barra laterale è abbastanza funzionale e include una bella area adsense above the fold integrata (e modificabile tramite la schermata di amministrazione). Theme Junkie ha anche alcuni design più moderni in vari stili di riviste, tutti a partire da circa $ 39: Luce nera è uno dei miei preferiti in particolare che sarebbe adatto per un blog di tecnologia.

Il tema di una rivista è davvero giusto per te?
Prima di dedicare tempo prezioso allo sviluppo con uno di questi, ti suggerirei di ripensare la tua decisione di seguire lo stile della rivista. All'inizio possono sembrare carini, ma si adattano davvero ai tuoi contenuti? Diamo una rapida occhiata agli aspetti negativi dell'uso di un tema di una rivista:
- Gli articoli in vetrina richiedono grafica ad alta risoluzione
- Layout generalmente fisso senza fluidità per diversi dispositivi (ossigeno fa eccezione)
- Accattivante, ma difficile da seguire il testo
- Difficile da sviluppare poiché un piccolo cambiamento può rovinare il layout; per esempio; se vuoi fare pubblicità.
- Favorisce l'output con grandi archivi di contenuti
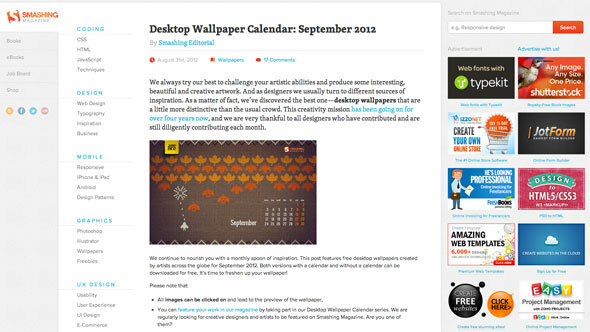
Piuttosto, ti incoraggio a guardare ciò che è noto come layout reattivi. Si adattano al dispositivo, adattandosi a diverse larghezze usando i CSS. Il sito apparirà appropriato sia su un monitor widescreen, un monitor normale, un tablet o un telefono - questo è incredibilmente importante nel mondo di oggi, dove una grande percentuale dei tuoi utenti sarà mobile dispositivi. Per un fantastico esempio di tema reattivo, dai un'occhiata SmashingMagazine e prova a ridimensionare il tuo browser: nota che può usare l'intera larghezza del tuo browser, ma va giù alle dimensioni di uno schermo mobile, riordinando abilmente gli elementi in posizioni e display più adatti stili.

O forse è più adatto un tema di blogging più tradizionale. Mi chiedo, perché tutti vogliono emulare lo stile dei supporti stampati morti, comunque? Abbraccia il tradizionale formato blog, dico, e non saltare semplicemente su rivistaodi risposta carro a tema.
Che ne dici di te - hai un tema di una rivista preferita che non abbiamo menzionato? Sei uno sviluppatore per cui vorremmo dare un'occhiata al tuo? Forse ne hai già installato uno e vuoi un consiglio: sono felice di dare una critica gratuita e suggerire miglioramenti. Inoltre, non dimenticare di dare un'occhiata al mio vasto guida alla monetizzazione Manuale di monetizzazione: la tua guida senza fronzoli per fare soldi blogI flussi di reddito residuo da un sito Web hanno motivato i blogger per anni. Condividerò con te le conoscenze e l'esperienza che ho acquisito da anni facendo soldi nel blog. Leggi di più se stai lottando per far pagare il tuo blog e il crescente archivio di sviluppatore web articoli focalizzati qui su MakeUseOf.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.


