Annuncio pubblicitario
 Quando sei uno scrittore online, devi davvero passare molto tempo a fare screenshot. Questa esigenza si estende ben oltre il mondo della scrittura online. Forse devi creare un manuale basato sul Web per lavoro e devi catturare schermate per farlo, o forse sei un insegnante che cerca di creare una guida pratica online che i tuoi studenti possano usare a casa.
Quando sei uno scrittore online, devi davvero passare molto tempo a fare screenshot. Questa esigenza si estende ben oltre il mondo della scrittura online. Forse devi creare un manuale basato sul Web per lavoro e devi catturare schermate per farlo, o forse sei un insegnante che cerca di creare una guida pratica online che i tuoi studenti possano usare a casa.
Ci sono molte ragioni importanti per cui le persone devono prendere screenshot e poi caricarli sul Web per la pubblicazione online. Qui a MUO, penso che abbiamo davvero coperto la gamma quando si tratta di screenshot, come ad esempio Elenco di Ben 4 strumenti per la creazione di schermate e screencast Leggi di più dei 4 migliori strumenti per screenshot e screencast, Elenco di Ann Tutto ciò di cui hai bisogno per creare fantastici screenshot Leggi di più di strumenti per schermate di alta qualità o l'elenco di Plugin per snapshot di Chrome 3 estensioni di Google Chrome per creare fantastici screenshot Leggi di più di Simon.
Che ci crediate o no, c'è un altro strumento che potresti voler prendere in considerazione se vuoi radere ancora più tempo dai tuoi sforzi di cattura dello schermo. Immagina di essere in grado di premere un paio di chiavi, disegnare un rettangolo sullo schermo e quindi catturare quell'area e caricarla automaticamente sul tuo sito Web o blog? In quasi un singolo passaggio hai tagliato quattro o cinque passaggi dal tipico processo di screenshot. Ciò è possibile utilizzando una piccola app interessante chiamata UpScreen [Non più disponibile].
Una configurazione rapida per schermate veloci
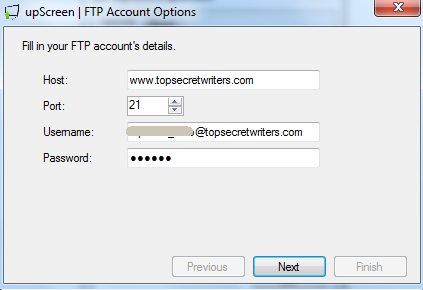
UpScreen è solo un file eseguibile. Scaricalo e posizionalo ovunque tu voglia avviarlo. La prima volta che avvierai l'app, dovrai impostare da dove verranno caricati gli screenshot tramite FTP I 3 migliori client FTP gratuiti per WindowsFTP è un metodo utile per la condivisione di file e il metodo per caricare file su un host web. Ecco i migliori client FTP che puoi ottenere gratuitamente. Leggi di più .
Se puoi, continua a utilizzare "www" davanti al tuo dominio anziché "ftp" in modo che la finestra di anteprima, che ti mostrerò tra poco, funzionerà correttamente. Finché si elenca la porta 21, il server saprà accedere all'account FTP. Idealmente, è necessario creare un account FTP speciale per questo scopo. In questo esempio ho creato un account FTP e assegnato a una cartella "auto" all'interno di wp-content / uploads / area del mio blog.

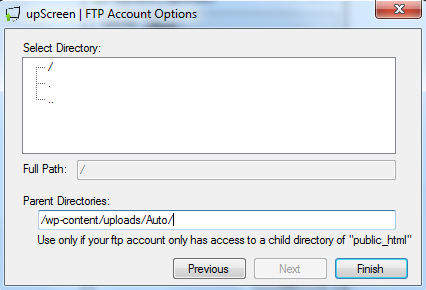
Se si assegna l'account FTP a una struttura di sottodirectory all'interno del "public_html"Directory, avrai la possibilità, nel passaggio successivo dell'installazione, di dire all'applicazione qual è quella directory. Assicurati di digitare quello giusto in modo che la funzionalità di anteprima dell'app screenshot funzioni correttamente.

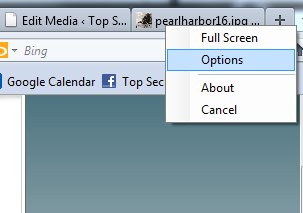
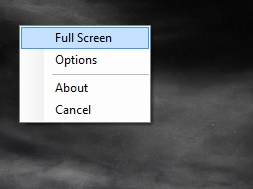
Ora, quando avvii l'applicazione, vedrai comparire dei mirini sullo schermo. Ora puoi disegnare l'area di cui vuoi scattare una foto e l'applicazione la catturerà e la caricherà. Ma se preferisci fare uno screenshot completo o controllare le impostazioni FTP, fai clic con il pulsante destro del mouse in qualsiasi punto dello schermo e vedrai apparire il menu.

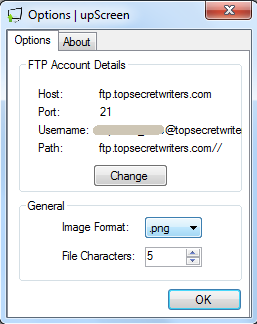
Opzioni è dove puoi riconfigurare le impostazioni FTP se lo desideri, oppure puoi modificare il formato immagine in cui desideri salvare gli screenshot. I cinque caratteri si riferiscono ai 5 caratteri casuali assegnati al nome dello screenshot. Puoi assegnare più personaggi se ritieni che nel tempo realizzerai molte schermate.

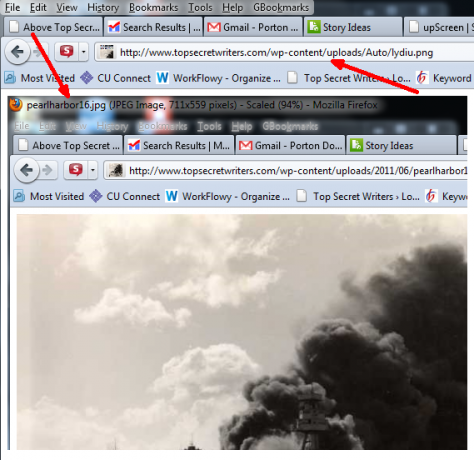
Per fare uno screenshot, basta disegnare il rettangolo come mostrato di seguito. Apparirà una casella grigia sull'area che acquisirai come nuova immagine.
![Scatta una schermata e carica sul tuo sito in un solo passaggio con UpScreen [Windows] upscreen51](/f/e02fbe17455d360f06d7bb11bf7d45bc.png)
Nel momento in cui rilasci il pulsante del mouse, accadono due cose contemporaneamente. Innanzitutto, l'applicazione acquisisce lo screenshot dell'area assegnata. In secondo luogo, si collega immediatamente al tuo account host FTP e carica il file. Questo è tutto! Tutti questi passaggi ftp / upload vengono cancellati quando si utilizza UpScreen per acquisire le schermate.

Lo screenshot che ho catturato sopra è uno screenshot di una finestra di Firefox che avevo aperto, che mostrava un'immagine sul mio sito Web. UpScreen ha fatto un'istantanea dell'area della mia finestra di Firefox che avevo inscatolato, l'ho caricata sul mio sito Web e quindi ha visualizzato un'anteprima dell'istantanea come mostrato sopra. Ora tutto quello che devo fare è usare quel link immagine ovunque nei post del mio blog che mi piace.
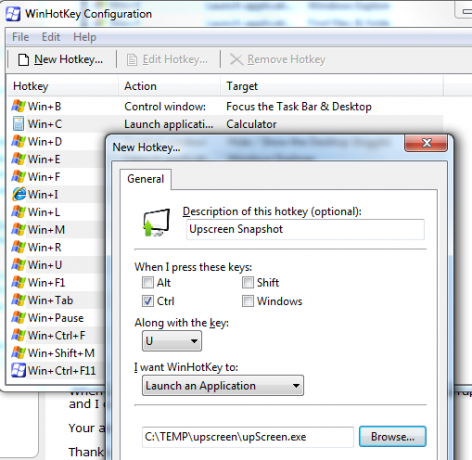
Ora, tutto questo va bene e bene, ma a cosa serve avere un eseguibile che devi continuare a lanciare per fare screenshot? La soluzione per questo è assegnare un tasto di scelta rapida per avviare l'app ogni volta che si desidera eseguire un caricamento di screenshot. Esistono molti modi per creare tasti di scelta rapida in Windows: preferisco usare il App WinHotKey.

Qui, ho definito Control-U come tasto di scelta rapida per scattare un'istantanea utilizzando UpScreen. Questo è tutto.
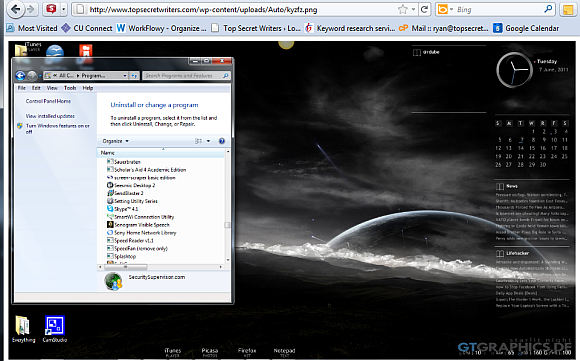
Alcune cose finali che dovresti sapere su Upscreen: fare uno screenshot completo del desktop è semplice come eseguire l'app, fare clic con il tasto destro del mouse e selezionare "A schermo intero"E quindi facendo doppio clic in un punto qualsiasi del desktop.

Ecco la mia istantanea desktop completa caricata istantaneamente sul mio sito Web utilizzando UpScreen. Questa procedura mi ha richiesto circa 5 secondi ed è stata immediatamente sul mio sito.

Puoi anche scattare una rapida istantanea di una singola finestra facendo doppio clic sulla barra del titolo di quella finestra. UpScreen acquisirà la finestra, caricherà e quindi visualizzerà un'anteprima dell'immagine caricata nel tuo browser web.
UpScreen è buono per chiunque faccia molti screenshot, ma vale davvero la pena pesare in oro se fai molti articoli "how-to" che richiedono schermate costanti. La capacità di tagliare diversi passaggi del processo può davvero far risparmiare molto tempo a lungo termine.
Dai a UpScreen una possibilità e vedi se lo trovi conveniente come me. Cosa ti piace e cosa cambieresti? Condividi i tuoi pensieri nella sezione commenti qui sotto.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.