Annuncio pubblicitario
Disegneresti un disegno senza avere una gomma a portata di mano? Dipingeresti una stanza, senza prima toccare i bordi delle pareti? Bene, quindi, non pensare nemmeno al blog senza una comprensione dei seguenti 7 tag HTML, che qualsiasi scrittore online dovrebbe davvero sapere.
Ci sono molte situazioni in cui potresti dover modificare la formattazione di un post di blog o di un articolo online. Se sei un autore freelance, avere la capacità di fornire un articolo ben formattato utilizzando nient'altro che un editor di testo e un codice HTML è un'abilità eccellente da avere.
Per essere commercializzabile e flessibile online, devi solo sapere come formattare un articolo HTML completo o come modificare le cose quando anche uno strumento di modifica basato sul Web non riesce a fare le cose nel modo giusto. Di seguito sono riportati 7 tag HTML critici da tenere sempre nella tasca posteriore, nonché quando e perché utilizzarli.
HTML non è solo per i geek
Ci sono molti tag HTML di base là fuori, ma questo articolo non è pensato per essere ancora un altro triste introduzione all'HTML per voi poveri scrittori che non hanno alcun interesse ad imparare a programmare il web pagine. No, di cosa stiamo parlando qui è la formattazione sul Web. Affinché un articolo abbia un bell'aspetto, ci sono alcune regole generali da seguire e alcune preziose, suggerimenti duri che vorrei davvero sapere di quando ho iniziato a scrivere per i clienti la rete.
Non lo dico alla leggera. Sono un programmatore a cuore, e quando ho iniziato a scrivere sul Web, avrei potuto scrivere una pagina web da zero senza davvero sudare. Tuttavia, avevo molto da imparare quando si trattava di usare HTML per la formattazione degli articoli. Oggi, vorrei trasmettere alcune delle lezioni che ho appreso nell'ultimo decennio ad aspiranti nuovi scrittori e blogger online. Ecco i sette suggerimenti per la formattazione che esamineremo i tag: quotazione della formattazione, posizionamento delle immagini, elenco formattazione, strutturazione delle intestazioni, creazione di enfasi nelle frasi, posizionamento di annunci non invadenti e accredito fonti.
Intestazioni: chi ne ha bisogno?
Nel corso degli anni, l'etichetta per cose come i tag header (
, , ecc ...) è cambiato. Mentre l'antico suggerimento SEO per far scorrere le intestazioni da grandi a piccole in tutto l'articolo è vero, c'è un dibattito costante tra gli editori sul fatto se è preferibile utilizzare la stessa dimensione di intestazione in tutto, indipendentemente dal fatto che cose come il testo in grassetto costituiscano un sottotitolo valido e tutti i tipi di altri pignoli dettagli. Dimentica tutto ciò.
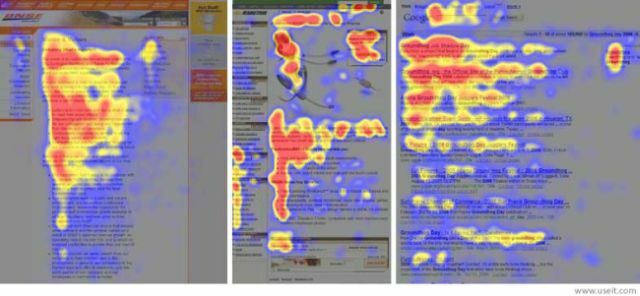
Tutto quello che devi ricordare è che gli studi dimostrano chiaramente che il modello degli occhi dei lettori sul web mostra un chiaro modello a forma di F che devi sfruttare quando scrivi.

In uno studio di tracciamento oculare condotto dal Nielsen Norman Group, i ricercatori hanno scoperto che su Internet, i lettori hanno prima letto un paio di volte in orizzontale nella parte superiore della pagina, quindi scansionano il lato sinistro della pagina. Ciò che questo studio rivela è che i lettori useranno le intestazioni come strumento per identificare il contenuto che è importante per loro. Quindi, se ti interessa fornire ciò che vogliono i tuoi lettori, allora se ordini le intestazioni da grandi a piccole non importa quanto riempire le intestazioni con parole informative che in realtà dice ai lettori di cosa tratta la sezione e li posiziona in modo uniforme in tutto l'articolo per organizzarla bene.
Potresti pensare di essere spiritoso e creativo con quei titoli, ma se non stai descrivendo la sezione, non stai davvero facendo alcun favore a nessuno.
Per citare o non per citare
A mio avviso il più grande tag inventato, secondo me, è il
etichetta. Il motivo per cui lo adoro è grazie al design accattivante che offre ai proprietari di blog. Qualunque sia il tema WordPress o Blogger che usi, le probabilità sono piuttosto buone che trattatag in modo diverso. Ogni disegnatore di temi ha la sua idea di cosa dovrebbe andare nello stile CSS delle citazioni negli articoli. Il punto è che questo ti offre la possibilità di suddividere il contenuto del tuo articolo in un modo che piace alla vista e attira le persone a leggere la citazione.
Se stai scrivendo per un cliente, chiedi loro se è giusto che tu faccia uso del tag e, se lo consentono, lo usano sicuramente.

Un consiglio per l'utilizzo
nei tuoi articoli: non esagerare. Una o due brevi citazioni in un articolo di circa 800 a 1000 parole sono più che sufficienti. Offre non solo la possibilità di dare una pausa ai paragrafi, ma ti consente di inserire citazioni di esperti esterni, il che rafforza ulteriormente la credibilità del tuo articolo. Non puoi perdere.
Come usare le immagini
Un'altra cosa che le mappe di calore del lettore online Nielsen hanno rivelato: le persone tendono a soffermarsi sulle immagini quando leggono un articolo online. Inoltre, gli occhi sono attratti dall'immagine successiva. Questo ti dà un modo psicologico molto potente per far leggere le persone nel tuo articolo. Inoltre, molto simile a
, le immagini suddividono il contenuto e danno una pausa agli occhi del lettore.
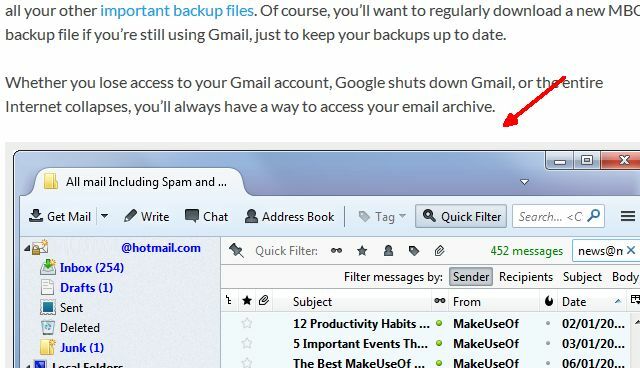
Ovviamente, MakeUseOf impiega immagini belle e di grandi dimensioni, ideali per il tipo di articoli di assistenza tecnica che si trovano su un sito come questo.

Noterai che le immagini sono distanziate abbastanza da separarle in modo tale che, quando hai fatto scorrere un po ', l'occhio è a conoscenza di un'altra immagine che sale di sotto. Non è qualcosa che viene fatto solo per l'impatto psicologico di attirare l'attenzione sull'articolo, ma rende solo una lettura molto più piacevole e un articolo più bello.
Detto questo, se il blog o il sito Web per cui stai scrivendo non ha proprietà immobiliari sulla pagina per immagini grandi, a tutta larghezza in questo modo, almeno dovresti usare immagini più piccole che sono allineate a sinistra o a destra in tutto il articolo. Quando lo faccio sul mio blog, in realtà mi piace alternare da sinistra a destra solo per cambiare le cose mentre l'articolo scorre nella pagina.

Allineare le immagini con il testo che avvolge in questo modo di solito è solo una questione di impostare la classe di allineamento su "destra" o "sinistra" nel tag, ma verifica sempre con il proprietario del blog o del sito Web per il quale stai scrivendo per scoprire se esiste uno stile CSS che utilizza qualcosa come la cosiddetta proprietà "float" per eseguire gli allineamenti. Potrebbe esserci una sintassi specifica che devi usare per allineare le immagini in questo modo a seconda dello stile CSS, quindi prenditi il tempo di chiedere al designer. Ne vale la pena e renderà l'articolo molto più attraente.
Crea un elenco e controllalo due volte
Come ha spiegato Tina nel suo articolo su Tag HTML I 11 tag HTML principali che ogni blogger e proprietario del sito Web deve conoscereIl World Wide Web conosce molte lingue ed è codificato in diverse lingue. L'unica lingua che può essere trovata dappertutto ed è in circolazione dall'invenzione delle pagine Web, è la ... Leggi di più , ci sono due tipi di elenchi che dovrai formattare in HTML, il tag elenco ordinato
- e il tag elenco non ordinato
- . Il primo mette i numeri davanti alle voci dell'elenco, il secondo mette i punti. Puoi vedere la sintassi nell'articolo di Tina, ma quando esattamente è appropriato usare l'uno o l'altro - o persino usare un elenco?
Innanzitutto, le liste sono ancora un altro ottimo modo per spezzare la monotonia di paragrafi semplici, mantenendo l'interesse del lettore, e ancora una volta attirando l'attenzione su un rapido elenco di elementi che possono essere scansionati piuttosto facilmente. La regola empirica che uso è se gli articoli debbano essere contati o meno in alcun modo. In tal caso, utilizzare un elenco numerato. Altrimenti, utilizzare senza numero.

Sembra semplice, ma a volte c'è una linea grigia. Ad esempio, elencare i motivi per cui l'utilizzo di una rete wireless può essere insicuro richiederebbe un elenco senza numeri, perché in realtà non importa quanti ce ne siano - sono solo dei motivi. D'altra parte, quando si eseguono passaggi in un processo o in una procedura in cui l'ordine dell'elenco è importante, i numeri hanno un senso. Non utilizzare numeri se non è necessario, perché possono rendere il tuo elenco scomodo. Gli elenchi puntati possono fare molto per migliorare il layout del tuo articolo, quindi avere almeno uno, se appropriato per l'argomento, è un'ottima idea.
Il grassetto e il corsivo si sono evoluti
In passato il testo in grassetto era la strada da percorrere quando si voleva enfatizzare una frase o un punto in una frase. Questo proliferò con gli orrendi progetti di siti web degli anni '90, dove i siti che cercavano di vendere cose sarebbero stati audaci e cambia la dimensione del carattere di varie parole per in qualche modo inconsciamente farti concentrare su quelle parole di denaro o qualcosa del genere... Non lo so non lo so. Ma so che una volta che i blog sono diventati così popolari e le intestazioni hanno iniziato a formare la struttura di quel contenuto, il carattere grassetto non ha più senso enfatizzare nulla. Nella migliore delle ipotesi, è meglio usato come un modo per trasformare il testo nell'intestazione più piccola possibile, cosa che fanno molti blog là fuori.
Ai vecchi tempi, l'etichetta in grassetto era e molte persone continuano a usarlo ignari del fatto che il Web sia passato al tag più moderno di o la sintassi CSS di testo.
Allo stesso modo, tutti erano soliti usare per tutto il corsivo, mentre oggi il metodo per enfatizzare il testo in corsivo è usare il etichetta. Questo è davvero il modo ideale per porre l'accento su una parola o frase. Funziona bene e sembra pulito e professionale se fatto con moderazione.
Annunci non invadenti
Il modo in cui inserisci un annuncio nel tuo articolo può davvero fare la differenza quando si tratta di non perdere i tuoi lettori a causa di esso. Davvero, molti lettori sono abituati all'idea della pubblicità e al perché sono necessari per pagare i contenuti, ma ciò che infastidisce i lettori e le pulsioni loro (o li costringono a usare quegli orribili bloccanti di annunci) sono annunci che compaiono, bloccano il testo o sono mimetizzati per apparire come parte di un articolo. Non farlo.
Utilizza invece gli annunci con bordi chiari e utilizza il metodo CSS "float" per fare in modo che il testo lo avvolga (a meno che non lo posizioni nella barra laterale). Ecco come appare:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Il galleggiante: a destra; lo inserirà nel testo dove ti serve e puoi automatizzarlo in WordPress di usando i modelli Come utilizzare un modello di contenuto Wordpress per scrivere più velocementeWordpress è una brillante invenzione e ha permesso a sempre più persone di avere siti Web fantastici, con temi meravigliosi. Tuttavia, c'è ancora la questione dell'area del contenuto, che ha ancora bisogno ... Leggi di più come ho descritto negli articoli precedenti. Ciò elimina la necessità di inserire l'annuncio in ogni singolo articolo. Come puoi vedere, l'annuncio è abbastanza grande da attirare l'attenzione, ma non è mimetizzato o blocca alcun testo, quindi se i lettori lo desiderano possono semplicemente ignorarlo e continuare a leggere. Nessun problema.

La cosa peggiore che puoi fare con i tuoi articoli è esagerare con gli annunci e scacciare i lettori (e in molti casi potresti non doverti preoccupare degli annunci, come se stessi scrivendo per un cliente). Tuttavia, come proprietario del tuo blog, questi sono i tipi di cose che devi considerare quando scrivi articoli sul tuo sito e questi suggerimenti di base sulla formattazione degli annunci possono fare una grande differenza rispetto a come è il tuo annuncio percepito.
Fonti di credito
La cosa peggiore di Internet in questo momento è davvero il furto di contenuti che si svolge - e non sto solo parlando i lowlife che scaricano la rete per i contenuti e li copiano sui propri siti spam di bassa qualità, configurati solo per Google traffico. No, anche i siti web più grandi e popolari - sia i principali blog che i media - hanno una pessima abitudine rubare notizie e "scoop" da piccoli blogger e siti Web, aggiungere alcune citazioni extra e rivendicare l'idea come il loro. È orribile e piuttosto non etico, ma succede. Ciò non significa che dovresti seguire l'esempio. In effetti, ha senso citando fonti di alta qualità RefDot: semplifica la citazione delle fonti dal Web Leggi di più per eseguire il backup dei reclami degli articoli, il tuo sito Web verrà identificato come una fonte di informazioni affidabili di alta qualità. Questo è l'oro SEO proprio lì.

Tuttavia, non vuoi che quel testo si distingua come contenuto importante in fondo al tuo articolo. Un approccio comune a citando le fonti della storia RefDot: semplifica la citazione delle fonti dal Web Leggi di più oppure le fonti di immagini a piè di pagina di un articolo devono utilizzare il tag, che impone il carattere di una dimensione. È un ottimo modo per formattare informazioni sul copyright, commenti legali e crediti. Fornisce le informazioni necessarie, ma non distrae dall'effettiva conclusione dell'articolo stesso.
Naturalmente, i suggerimenti di cui sopra sono le nozioni di base che ogni scrittore online dovrebbe imparare, ma se sei interessato a scavare più a fondo ci sono molte risorse. Dai un'occhiata al mio articolo che elenca alcuni fantastici siti Web dove puoi impara il codice HTML 8 migliori siti Web per esempi di codifica HTML di qualitàCi sono alcuni fantastici siti Web che offrono esempi e tutorial di codifica HTML ben progettati e utili. Ecco otto dei nostri preferiti. Leggi di più . Tina ha anche descritto alcuni dettagli, effetti HTML utili 8 fantastici effetti HTML che chiunque può aggiungere al proprio sito WebNon devi conoscere CSS o PHP per costruire un sito di fantasia. Usa questi trucchi HTML per generare effetti fantastici. Leggi di più potresti aggiungere al tuo sito. Se vuoi davvero impazzire, ci sono anche risorse là fuori per impara i CSS I 5 migliori siti per imparare i CSS online Leggi di più anche.
La semplice verità della questione è che scrivere online richiede più della semplice creatività necessaria per scrivere qualcosa per una pubblicazione cartacea. La pubblicazione su Internet significa che è necessario comprendere non solo i codici di base dei siti Web, ma anche quando e perché utilizzarli.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.
