Annuncio pubblicitario
 Sono stato a lungo utente dell'editor di testi per Mac, MarsEdit per scrivere e pubblicare post di blog su WordPress. In effetti, cadrei in ginocchio piangendo se dovessi usare l'editor di WordPress online per scrivere post. Mentre MarsEdit fa praticamente tutto ciò di cui ho bisogno, un nuovo editor per Mac ha chiamato PixelPumper sembra un'alternativa molto elegante che è disponibile gratuitamente nel Mac App Store [Non più disponibile].
Sono stato a lungo utente dell'editor di testi per Mac, MarsEdit per scrivere e pubblicare post di blog su WordPress. In effetti, cadrei in ginocchio piangendo se dovessi usare l'editor di WordPress online per scrivere post. Mentre MarsEdit fa praticamente tutto ciò di cui ho bisogno, un nuovo editor per Mac ha chiamato PixelPumper sembra un'alternativa molto elegante che è disponibile gratuitamente nel Mac App Store [Non più disponibile].
Simile ad alcuni altri editor di WordPress come BlueGriffon BlueGriffon: un editor HTML WYSIWYG multipiattaformaCi sono diversi motivi per cui le persone usano a malapena i costruttori di web desktop: ce ne sono solo alcuni disponibili, quelli buoni sono troppo costosi e il processo di web building in sé non è ... Leggi di più , PixelPumper ti consente di comporre, modificare e pubblicare post di blog sul tuo blog WordPress esistente. L'editor è anche utile per salvare i tuoi post offline sul tuo Mac o programmarli per il caricamento in qualsiasi momento tu scelga. Con PixelPumper puoi lavorare su bozze di post di blog e gestirle senza dover accedere al tuo account WordPress. PixelPumper richiede Mountain Lion 10.8.2 o versioni successive.
Caratteristiche principali
Per iniziare con PixelPumper, è sufficiente aggiungere l'URL, il nome utente e la password di WordPress. Da lì, l'editor di testo scaricherà i tuoi post precedenti sul blog, comprese le categorie e i tag esistenti, e verrà automaticamente impostato per un nuovo post.

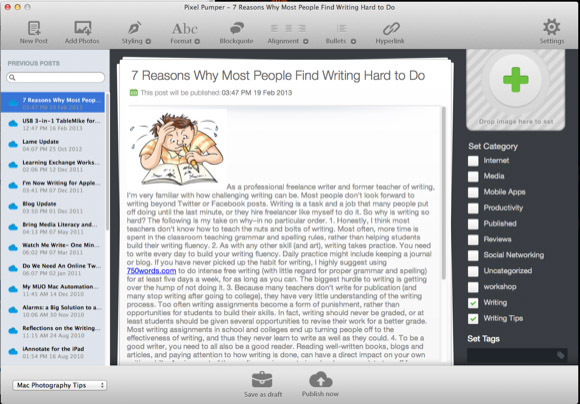
PixelPumper funziona esclusivamente con un editor WYSIWYG, il che significa che il testo digitato, gli stili e le foto aggiungi ai tuoi post sono praticamente come appariranno i tuoi post quando li carichi sul tuo blog WordPress luogo. Questo è ottimo per gli scrittori e gli utenti a cui non piace scherzare con il codice HTML, ma potrebbe essere uno svantaggio per gli utenti che desiderano modificare l'HTML non in linea offline.
Come per l'editor di testo WordPress, PixelPumper include voci di menu per l'aggiunta di intestazioni, formati di stile (ad esempio grassetto, corsivo, sottolineato), virgolette, allineamento del testo, elenchi puntati e collegamenti ipertestuali. Queste voci di menu sono facilmente accessibili (sebbene le applicazioni non includano scorciatoie da tastiera per queste voci) e a differenza dell'editor di WordPress online, non è necessario scorrere su e giù una pagina del browser per ottenere queste necessarie utensili.

L'aggiunta di foto ai tuoi post in PixelPumper è in qualche modo simile all'aggiunta in WordPress. Fai clic su Aggiungi foto voce di menu e seleziona un'immagine nel Finder del tuo Mac. Dopo aver importato l'immagine, fai clic su di essa e verrà visualizzato un menu a comparsa in modo da poter scegliere le dimensioni e l'allineamento della foto.
Oltre a Larghezza intera, PixelPumper offre altre due opzioni per il ridimensionamento delle foto: 1/3 della dimensione originale o è possibile digitare una dimensione di pixel fissa. Quest'ultima opzione è stata buggy per me, ma lo sviluppatore ha scritto e mi ha detto che lo stanno risolvendo e apportando miglioramenti per dare agli utenti un maggiore controllo.

Nell'area Impostazioni (Immagini) di PixelPumper, puoi impostare le dimensioni predefinite che desideri vengano visualizzate quando sono impostate per l'intera larghezza dei post del tuo blog. Puoi anche scegliere di caricare le tue immagini alla visualizzazione della risoluzione della retina. Questa opzione, tuttavia, comporterà un tempo di download leggermente più lungo per i post del tuo blog che includono immagini ad alta risoluzione.
PixelPumper semplifica l'aggiunta di un'immagine in primo piano al tuo post sul blog. Trascina semplicemente l'immagine nella casella Immagine in primo piano e PixelPumper ridimensionerà automaticamente e preparerà il caricamento.

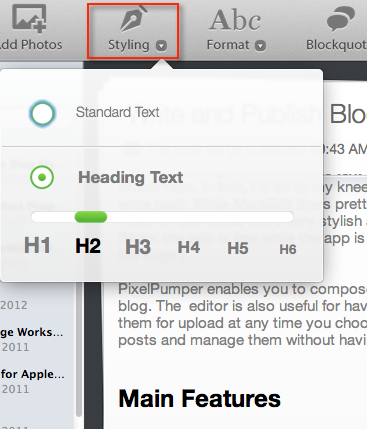
L'applicazione di stili al testo in PixelPumper funziona anche in modo simile all'editor di WordPress. Si seleziona il testo e quindi lo stile che si desidera applicare ad esso. Per applicare il testo dell'intestazione, ad esempio, selezionare un sottotitolo e quindi fare clic su Messa in piega pulsante. Da lì scegli il tag dell'intestazione H1, H2,... facendo scorrere il pulsante verde sull'intestazione appropriata. Si rimuove un'intestazione applicata selezionando nuovamente il testo e facendo clic su Testo standard opzione.

A differenza di MarsEdit, non puoi impostare categorie per i post del tuo blog da PixelPumper. La configurazione deve essere eseguita nel tuo account WordPress online. Da lì, PixelPumper scaricherà le tue categorie in modo da poterle applicare, nonché impostare tag ai post del tuo blog.
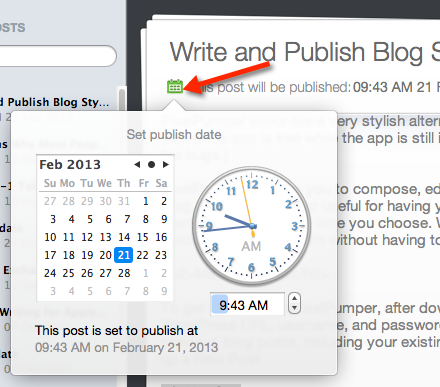
Puoi salvare le bozze dei tuoi post di blog in PixelPumper e tornare a loro in un secondo momento, e quando sono pronti, puoi caricarli direttamente sul tuo sito blog di WordPress. Puoi anche fare clic sul piccolo pulsante di pianificazione verde sotto il titolo di un post sul blog e impostare un giorno e un'ora per quando vuoi caricare un post. Sfortunatamente, PixelPumper non ti consente di caricare post di blog come bozze, né salva automaticamente le bozze, che sono due funzioni utili in MarsEdit.

Nella sua versione iniziale, PixelPumper potrebbe mancare di alcune funzionalità importanti, ma lo stile e il relativo la semplicità della sua interfaccia utente lo rende difficile da ignorare, soprattutto per gli utenti Mac che non hanno bisogno di molto avanzato Caratteristiche. E a differenza dei vari editor di testo alternativi per utenti Windows 4 alternative a Windows Live Writer per i blogMicrosoft ha recentemente annunciato la fine del marchio Windows Live. In risposta alle preoccupazioni, tutto ciò che Microsoft dice su Windows Live Writer è "funzionerà alla grande su Windows 8", non se lo sviluppo è ... Leggi di più , PixelPumper è uno dei pochi per Mac.
Fateci sapere cosa ne pensate di PixelPumper. Quali funzionalità vorresti vedere aggiunte?
Bakari è uno scrittore e fotografo freelance. È un utente Mac di vecchia data, un fan della musica jazz e un uomo di famiglia.

