Annuncio pubblicitario
Nel corso degli anni ne abbiamo parlato molto font. Abbiamo visto come creare caratteri 2 strumenti gratuiti per creare il tuo carattere di testo Leggi di più ; come scaricare alcuni font gratuiti Gli 8 migliori siti Web di font gratuiti per font gratuiti onlineNon tutti possono permettersi un font con licenza. Questi siti Web ti aiuteranno a trovare il font gratuito perfetto per il tuo prossimo progetto. Leggi di più ; e abbiamo anche verificato cosa pensa il mondo dei font con l'aiuto di un sondaggio. Ma non ci siamo mai completamente seduti e abbiamo parlato della prima cosa che facciamo con i caratteri: confrontali e vedi quale è giusto per il nostro uso.
Sto usando il termine "carattere" qui perché è il termine più usato, sebbene quello preciso sia - carattere tipografico, quando parliamo del suo aspetto. Come diceva Type Designer Norbert Florendo - font è quello che usi, e carattere tipografico è quello che vedi. Semantica a parte, quando proviamo a selezionare un carattere, facciamo parecchi confronti tra i diversi caratteri disponibili. Ecco sette strumenti che potrebbero aiutarti a scegliere il carattere giusto per il tuo lavoro.

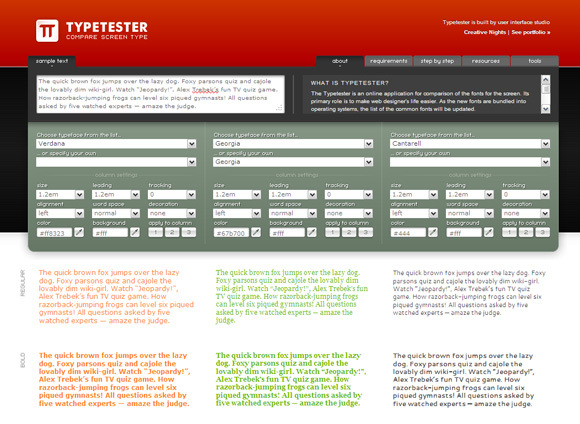
L'applicazione di font online è progettata principalmente per i web designer che impiegano molto tempo a ottenere il font dello schermo giusto. Lo strumento non consente solo di selezionare caratteri da elenchi diversi (elenco sicuro per il Web; Elenco di Windows; Elenco Mac; Google list) ma offre anche alcuni menu a discesa con cui giocare e modificare le proprietà del carattere. Puoi inserire il tuo testo di esempio e anche giocare con il colore.
Puoi anche scegliere una varietà di altri caratteri che potrebbero non essere presenti in questi elenchi. Puoi sperimentare il testo di esempio confrontando tre diversi caratteri contemporaneamente o selezionando un carattere e personalizzando le proprietà nelle tre colonne. L'applicazione slick ti offre una vista utile affiancata.

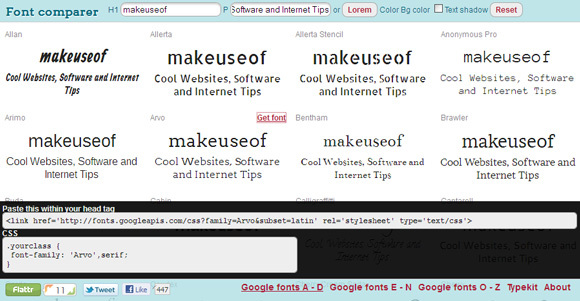
Questo è un altro strumento di confronto dinamico che ti consente di confrontare diversi tipi di carattere web a colpo d'occhio. La scelta dei caratteri viene dalla directory dei caratteri di Google e da TypeKit. Puoi digitare il tuo testo e vedere come i caratteri cambiano l'aspetto del titolo e una riga di testo. Quando trovi un carattere che ti piace, passa il mouse sopra il testo di esempio per far apparire il link "Ottieni carattere". Fare clic su questo collegamento e il CSS per quel carattere verrà visualizzato in una cornice ai piedi della pagina web. Puoi copiare e incollare il codice nel codice HTML della tua pagina web.

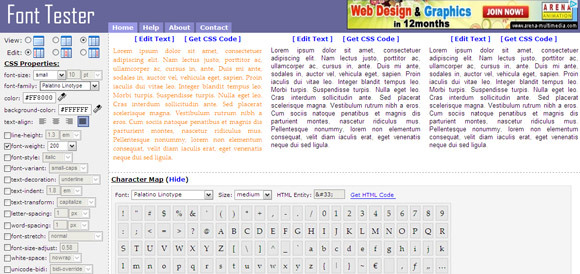
Font Tester non è visivamente gradevole come la prima app Web del nostro elenco, ma non si può negare la sua utilità in quanto include alcune altre opzioni che ti consentono di visualizzare in anteprima e scegliere il carattere giusto. È possibile utilizzare il confronto dei caratteri e verificare tre stili affiancati. È possibile utilizzare il testo predefinito o inserire nuovamente il proprio. Quindi, gioca con le proprietà CSS (sono incluse tutte quelle relative ai caratteri) per ottenere l'aspetto giusto che desideri per il tuo web design. Un selettore di colori consente di perfezionare ulteriormente l'aspetto. Esiste anche una mappa dei caratteri che puoi utilizzare per trovare rapidamente l'entità HTML corrispondente per un determinato personaggio.
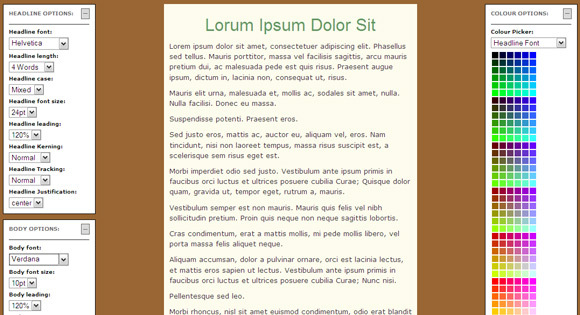
Designer Plaything

Sperimenta con caratteri tipografici e combinazioni di colori diversi su questo strumento online. Modifica il testo relativo alla copia del corpo e ai titoli e gioca con i colori dello sfondo e del testo del corpo. Il vantaggio è che ti verrà dato un feedback immediato sul fatto che la combinazione scelta rispetti le raccomandazioni del World Wide Web Consortium (W3C).
È possibile impostare la larghezza dell'articolo di esempio insieme alla lunghezza dell'articolo e dei paragrafi. La progettazione per ambienti diversi è inoltre supportata dal contrasto istantaneo del colore e dalle raccomandazioni sull'accessibilità della luminosità di W3C e Hewlett Packard.

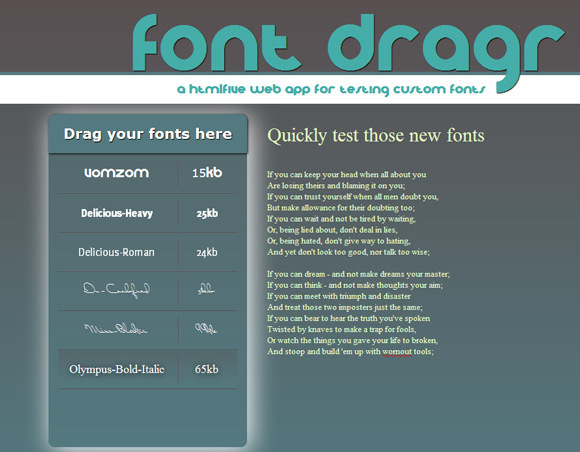
Questo strumento di confronto dei caratteri è un'applicazione sperimentale ma interessante di HTML5. Pertanto funzionerà solo nei browser che supportano il nuovo standard. In questo momento è Firefox 3.6 e versioni successive. Puoi semplicemente trascinare e rilasciare qualsiasi truetype (ttf), opentype (otf), grafica vettoriale scalabile (svg) o Web Open Font Font (WOFF) dal desktop alla barra laterale di sinistra e cambia la famiglia di caratteri del testo. Il testo predefinito può essere modificato per includere il tuo. È possibile selezionare i caratteri sul pannello di sinistra e osservare le modifiche.
Finora abbiamo esaminato cinque app Web online che ci consentono di visualizzare in anteprima e selezionare il carattere giusto. Se invece stai cercando un desktop freeware, cogli l'occasione FontViewOK 5 strumenti per confrontare i caratteri tipografici e scegliere il carattere giusto per il tuo lavoroCaratteri e caratteri tipografici ci circondano. Se sei un web designer devi selezionarli attentamente. Quando proviamo a selezionare un carattere, facciamo parecchi confronti tra ... Leggi di più (Ver.2.15). È un'app solo per Windows e, come dirà la nostra breve recensione, è più semplice delle app Web che abbiamo trattato sopra.
Sei un web designer che ha bisogno di uno strumento di confronto dei caratteri nel suo toolkit di web design? Quali sono le altre app relative ai font che vorresti raccomandare?
Credito immagine: Shutterstock
Saikat Basu è il vicedirettore per Internet, Windows e produttività. Dopo aver rimosso la sporcizia di un MBA e una carriera di marketing lunga dieci anni, ora è appassionato di aiutare gli altri a migliorare le loro capacità di narrazione. Cerca la virgola di Oxford mancante e odia i cattivi screenshot. Ma le idee di fotografia, Photoshop e produttività leniscono la sua anima.


