Annuncio pubblicitario
Non fare zoomare i tuoi lettori sul proprio telefono: offri una versione mobile del tuo blog WordPress. Ecco come.
Quando si tratta di gestire un blog, la prima cosa a cui devi pensare sono i tuoi visitatori. Una domanda chiave che dovresti porti: vuoi che il tuo blog sia di facile accesso in movimento? Se la risposta è sì, allora devi assicurarti che il tuo sito Web sia reso magnificamente su uno smartphone come su un computer desktop - e tutto il resto.
Ci sono alcuni modi in cui puoi rendere il tuo sito web mobile o pronto per tablet. Che si tratti di un tema WordPress reattivo che si adatta a diversi dispositivi o di un plug-in WordPress che ti consente di creare una versione mobile dedicata, le opzioni di seguito sono coperte.
La cosa migliore di queste soluzioni è che non richiedono assolutamente alcuna conoscenza di codifica. Puoi avere un sito mobile installato e funzionante in pochi minuti, senza dover sapere nulla sulla progettazione o la codifica di siti Web.
Temi reattivi
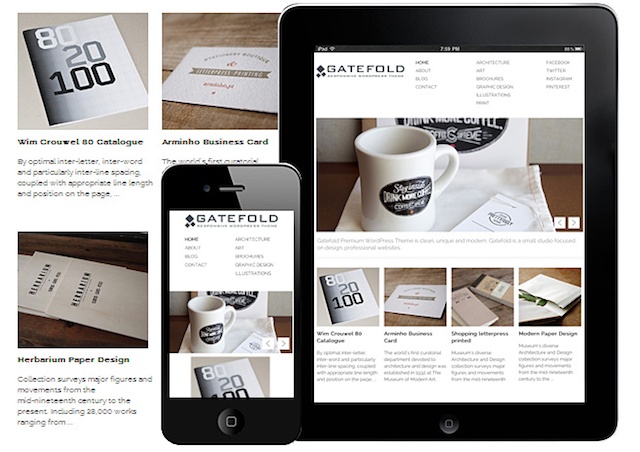
Il modo più semplice ed efficiente per rendere mobile il tuo blog WordPress è scegliere un tema reattivo. I temi reattivi si adattano automaticamente a qualsiasi dispositivo che stai utilizzando durante la visita di un sito. Quindi, se ti trovi su un computer con uno schermo più piccolo, il sito si adatta alle dimensioni di quello schermo. Se utilizzi uno smartphone, verrà automaticamente visualizzato un tema mobile.
L'utilizzo di un tema reattivo è conveniente perché non devi fare affidamento su plug di terze parti o correzioni aggiuntive e la soluzione all-in-one semplifica la vita. Allora, dove trovi temi responsive decenti?
Se stai cercando un tema a pagamento, Themeforest ha oltre 2000 temi reattivi tra cui scegliere. Se preferisci optare per un tema gratuito, ce ne sono alcuni tra cui scegliere. Ne abbiamo descritti alcuni grandi temi di portafoglio reattivi Crea un portfolio incredibilmente reattivo con uno di questi temi WordPress gratuitiIn questi giorni non è sufficiente avere un sito Web dal design accattivante, soprattutto se sei un fotografo, artista o grafico. In questi giorni se il tuo sito non risponde, è probabile che stai perdendo una parte significativa di ... Leggi di più , per esempio.

I temi reattivi non sono eccezionali solo se si desidera creare un sito Web portfolio. Questo elenco di oltre 250 temi reattivi ti mostra la grande varietà disponibile e tutti i temi elencati sono gratuiti.
Assicurati anche di controllare L'impressionante serie di temi reattivi di Dessign, alcuni dei quali ricordano abbastanza SquarespaceStile.
plugin
Se hai già investito tempo, fatica o denaro nel tuo tema WordPress e non vuoi passare a un tema reattivo per rendere il tuo sito ottimizzato per i dispositivi mobili, puoi invece optare per un plug-in. Lo svantaggio, tuttavia, dell'utilizzo di un plug-in è la perdita della personalità del tuo blog che potresti aver scelto con il suo tema e che dovrai fare con lo stile fornito dal plug-in.
Una caratteristica importante offerta da tutti questi plugin è quella di consentire agli utenti di passare al sito desktop, se lo desiderano.
Uno dei plugin più popolari che abbiamo incontrato è WPtouch. Abbiamo esaminato il plugin qualche anno fa Come rendere il tuo blog Wordpress ottimizzato per dispositivi mobili con WPtouch Leggi di più e l'aspetto del tema del plug-in non è cambiato molto. WPTouch è un plug-in plug-and-play, il che significa che non devi fare nulla per far vedere ai tuoi visitatori una versione mobile del tuo sito. Puoi, tuttavia, modificare le impostazioni e personalizzare le icone utilizzate nella versione mobile del tuo sito. Se abbiamo avuto una lamentela riguardo al plug-in, è che il suo aspetto non è cambiato per nulla negli anni, quindi sembra un po 'datato.
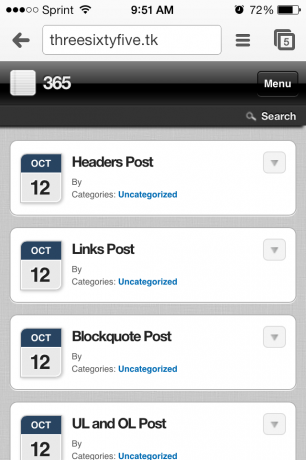
Ecco come appare il tuo sito con WPTouch attivato:

Rivelatore mobile è un altro ottimo plug-in e vanta il rilevamento da oltre 5.000 dispositivi mobili. Il plugin offre anche una varietà di temi tra cui scegliere. Alcuni di questi temi sono eleganti, minimali e moderni, dando una marcia in più a WPTouch. Ma soprattutto: offre le versioni mobili dei temi ufficiali di WordPress, Twenty Eleven e Twenty Twelve. Il tema WZ Mobile è un'altra ottima opzione che ti consente di visualizzare le tue immagini in primo piano sulla home page.
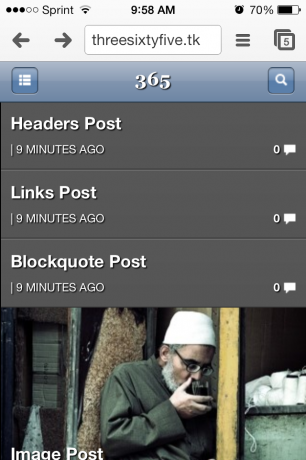
Ecco come appare il tuo sito con Mobile Detector attivato, con il tema WZ Mobile:

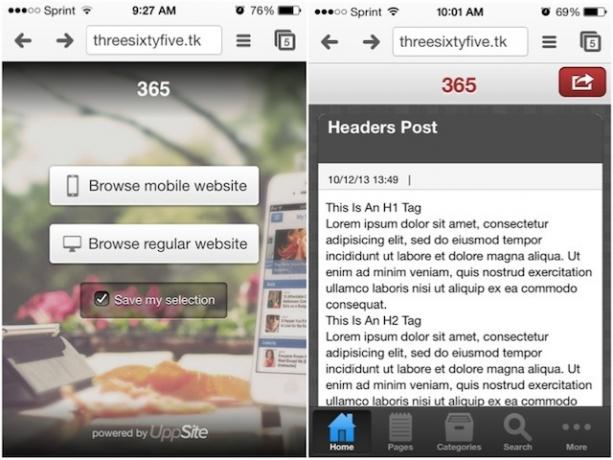
UppSitesi distingue da altri plugin simili visualizzando una landing page che offre ai visitatori scelta, la prima volta che caricano il tuo sito, per sfogliare la versione mobile (HTML5) o desktop del tuo luogo. Può anche salvare la loro selezione. È anche uno dei plug-in per i quali devi scegliere alcune impostazioni, prima che venga visualizzato sul tuo blog. Durante la configurazione, puoi scegliere il tipo di sito che stai gestendo: un blog, un sito aziendale o una combinazione.
Mentre esplori le impostazioni, scoprirai che UppSite è un plugin piuttosto ricco di funzionalità. Durante la configurazione del plug-in, puoi scegliere la tua icona, il testo che lo accompagna e il suo colore.
Dopo aver impostato il plug-in, ci sono altre opzioni di personalizzazione, ma alcune sono limitate alla versione premium del plug-in. La versione gratuita ti consente di cambiare lo sfondo della tua pagina mobile e la barra in alto, tra le altre cose. Con la versione premium, ottieni anche un'app iOS, Android e Windows Phone scaricabile e puoi personalizzare la tua pagina di destinazione, ma tutto ciò ti farà guadagnare $ 99,99 al mese.
Ecco come appare il tuo sito mobile con UppSite attivato:

Di tutti questi plugin, se dovessimo sceglierne uno, sarebbe Mobile Detector. Fa il lavoro in un numero minimo di passaggi. Se hai bisogno di qualcosa di un po 'più robusto, su cui desideri un maggiore controllo per il tuo sito aziendale, UppSite potrebbe essere più adatto alle tue esigenze, se te lo puoi permettere.
Strumenti extra
Un altro modo per assicurarti che il tuo blog WordPress sia completamente accessibile da dispositivi mobili è utilizzando lo strumento gratuito Incorpora responsivamente. Questo strumento ti consente di incorporare video di YouTube, foto e video di Instagram, Google Maps e altro, garantendo al contempo che l'incorporamento rimanga all'interno dei confini del tuo design. Scoprirai che con alcuni incorporamenti immagini o video possono sovrapporsi ai contenuti. Incorpora Responsabilmente pone fine a questi nodi.
Per saperne di più su Embed Responsively, controlla la nostra recensione approfondita Come incorporare responsivamente YouTube, Vimeo, Instagram e Google MapsUna delle più grandi parole d'ordine nel mondo del design online negli ultimi due o tre anni deve essere "Responsive". Con l'avvento della navigazione su tutto, dallo schermo di uno smartphone da 4 pollici a ... Leggi di più .
Quale dovresti scegliere?
Se vuoi offrire ai tuoi visitatori un'esperienza senza soluzione di continuità in cui il design del tuo sito Web in un browser desktop si estende al design in un browser mobile, dovresti scegliere un tema reattivo. Questo renderà anche la vita più facile per te, eliminando la necessità di aggiornare i plugin che potrebbero non essere più supportati.
Se vuoi avere un maggiore controllo su come i tuoi spettatori vedono il tuo sito Web nella sua versione mobile, e vuoi pensare a dettagli extra come monetizzazione e coinvolgimento, un plug-in è probabilmente il migliore per tu.
Hai suggerimenti o trucchi su come assicurarti che il tuo blog WordPress sia pronto per i dispositivi mobili? Fateci sapere nei commenti.
Credito immagine: Luc Legay
Nancy è una scrittrice ed editrice che vive a Washington DC. In precedenza è stata redattrice per il Medio Oriente di The Next Web e attualmente lavora presso un think tank con sede a Washington DC sulle comunicazioni e sul social media.


