Annuncio pubblicitario
La bassa velocità di caricamento della pagina è uno dei motivi principali per cui il tuo sito web non ottiene i risultati che merita.
Poiché l'attenzione del pubblico è ai minimi storici, ecco alcuni suggerimenti per velocizzare il tuo sito e assicurarti che i tuoi visitatori rimangano intorno.
1. Riduci le dimensioni effettive del tuo sito web

Se il tuo sito web si carica più lentamente di tre secondi, è probabile che le persone lo abbandonino anche prima del caricamento della homepage. L'uso di un formato errato per le tue immagini può facilmente gonfiare il tuo sito Web e rovinare un'esperienza di navigazione altrimenti eccezionale.
Oltre il 70% delle pagine Web mobili supera 1 MB e il 12% supera i 4 MB! Tieni presente che ci vuole sette secondi per scaricare 1,5 MB su una buona connessione 3G. La migliore pratica è di mantenere ogni pagina sotto 0,5 MB.
Imparare la differenza tra JPG, PNG e GIFe assicurati di utilizzare la risoluzione di cui hai bisogno.
Secondo GlobalStats, queste sono le risoluzioni dello schermo più utilizzate per il 2018:
- Il 22,55% utilizza una risoluzione di 360 x 640 (mobile)
- L'11,73% utilizza una risoluzione di 1366 x 768
- 8,26% utilizza una risoluzione di 1920 x 1080
- 4,91% utilizza una risoluzione di 375 x 667 (mobile)
- 2,94% utilizza una risoluzione di 1440 x 900
Questo è oltre il 50% di tutti gli utenti, quindi considera questo quando aggiungi foto al tuo sito web.
2. Progetta il tuo sito Web per dispositivi mobili
Secondo ricerche condotte da Google lo scorso anno sulla velocità della pagina mobile:
Il tempo medio necessario per caricare completamente una pagina di destinazione mobile è di 22 secondi, secondo una nuova analisi. Tuttavia, il 53% dei visitatori del sito mobile lascia una pagina che impiega più di tre secondi per caricarsi. Questo è un grosso problema.
Oltre il 75% dei siti mobili impiega almeno 10 secondi per caricare su 3G. Ben oltre la metà di tutto il traffico è tramite dispositivi mobili, e non è probabile che questo diminuisca. Quindi mantieni una piccola impronta del sito Web per rendere felici gli utenti di Internet mobile e assicurati che restino in giro!
Se usi un CMS come WordPress, Joomla o Drupal Drupal vs. Wordpress: qual è il miglior CMS open-source?Stai pianificando di creare un sito web ma non riesci a scegliere il CMS open source giusto? Ecco come scegliere tra WordPress e Drupal. Leggi di più , ci sono plugin per rendere il tuo sito web più ottimizzato per i dispositivi mobili.
In alternativa, puoi usare strumenti come bMobilized o Duda Mobile per convertire il tuo sito Web desktop in mobile. Detto questo, spesso è meglio progettare un sito Web separato per garantire la migliore esperienza ai tuoi utenti mobili.
Dovresti anche considerare di offrire una versione semplificata del tuo sito web usando il Progetto AMP (Accelerated Mobile Pages). L'uso delle pagine AMP migliorerà la velocità di caricamento delle pagine sui dispositivi mobili. Esistono linee guida rigorose per JavaScript e CSS, ma i vantaggi sono misurabili.
Indipendentemente dal percorso che decidi di percorrere, assicurati che il tuo sito Web mobile sia un'opzione leggera. E prova a mantenere la raccomandazione di 0,5 MB per pagina.
3. Assicurati che il tuo sito web sia minimizzato
Se stai scrivendo il tuo sito Web da zero, modificalo regolarmente. Man mano che il tuo progetto si sviluppa, probabilmente stai imparando modi più efficienti di fare le cose, quindi assicurati di ripassare il codice man mano che migliorerai.
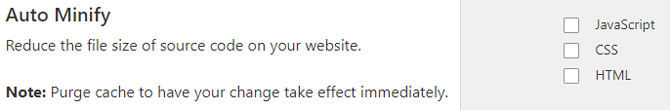
Minimizza e combina CSS, HTML e JavaScript. Se ad esempio usi una rete CDN come Cloudflare, esiste una scheda specifica per i miglioramenti della velocità, in cui la prima opzione è Riduci automaticamente. Se usi un costruttore di siti Web (come Squarespace o Weebly), questo è probabilmente fatto per te per impostazione predefinita.

Assicurati di testare il tuo sito Web dopo aver abilitato tutto ciò che combina o minimizza le risorse del tuo sito Web. Sperimenta le diverse opzioni per vedere ciò che è meglio per il tuo sito Web, poiché alcune funzionalità potrebbero non funzionare con Minify abilitato.
4. Evita di caricare gli script quando non sono necessari
Dover caricare più file JavaScript prima che siano necessari rallenterà inutilmente la velocità dell'intera pagina. Se possibile, evita di caricare script da server di terze parti.
La richiesta di questi rallenterà ulteriormente la velocità di caricamento e potrebbe potenzialmente rappresentare un rischio per la sicurezza. Tienili sul server del tuo sito Web quando possibile.
Puoi usare differire o async per ritardare il caricamento di specifici file JavaScript per ridurre lo sforzo sui dispositivi dei visitatori e migliorare la velocità di caricamento delle tue pagine. In alternativa, per piccoli script, puoi farlo in linea JavaScript direttamente nel documento HTML.
Async dirà al browser di continuare ad analizzare l'HTML contemporaneamente al download dei file JavaScript. La pausa si verificherà quindi dopo il download completo del file.
Nel frattempo, il differimento dirà al browser di eseguire i file JavaScript dopo il browser ha terminato di analizzare l'intero documento HTML.
Per impostazione predefinita, un browser mette in pausa l'analisi dei file HTML mentre tutti i file JavaScript vengono recuperati ed eseguiti.
L'inserimento di JavaScript nel documento HTML ti aiuterà a ridurre il numero di file che un browser deve scaricare prima di visualizzare una pagina. È possibile incorporare JavaScript aggiungendo il contenuto di qualsiasi file JavaScript esterno tra i tag di script.
Puoi utilizzare in modo sicuro il differimento e l'asincronizzazione su Google Analytics, Facebook Pixel e altri strumenti di analisi e segnalazione degli errori senza influire sulla funzionalità della pagina.
Infine, considera se sono necessari i codici di monitoraggio, le analisi, le funzioni extra e gli annunci che pubblichi sul tuo sito web. Utilizza le opzioni più leggere quando possibile e eliminale se non aggiungono valore a te o ai tuoi visitatori.
5. Utilizzare la memorizzazione nella cache e un CDN

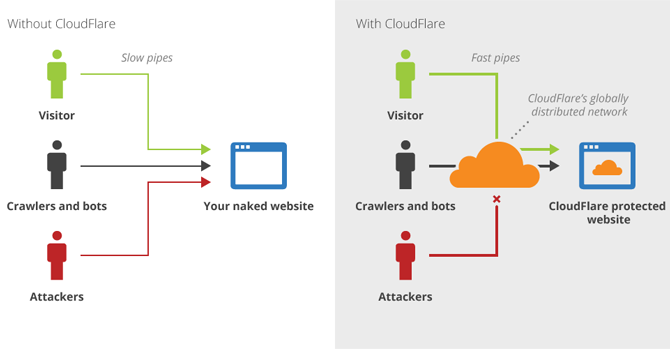
Una rete di distribuzione di contenuti (CDN) copierà il tuo sito su server in tutto il mondo e ridurrà il tempo di viaggio dei dati collegando i visitatori a un server geograficamente più vicino a loro. Il contenuto statico verrà anche memorizzato nella cache e consegnato dai server della CDN.
Cloudflare è probabilmente la CDN che conosci meglio, ma Akamai e Amazon CloudFront sono alternative consolidate.
Assicurati anche tu sfruttare la memorizzazione nella cache del browser Ecco come il tuo browser compromette la tua privacyIl tuo browser rivela molte informazioni su chi sei, dove vai e cosa ti piace. Ecco i dettagli che perde ogni volta che vai online. Leggi di più per migliorare la velocità di caricamento del tuo sito Web per visitatori abituali. La memorizzazione nella cache del browser funziona scaricando questi file dal server sul dispositivo dell'utente.
In ulteriori visualizzazioni di pagina o visite, questi file verranno caricati localmente dal dispositivo dell'utente anziché richiederli dal server esterno (a seconda della data di scadenza dei file).
6. Sbarazzarsi di plugin non essenziali
I plugin dovrebbero essere usati solo quando necessario. Questo è vero se usi Wix, Weebly, WordPress o Squarespace Squarespace vs. WordPress: qual è quello giusto per te?WordPress e Squarespace sono i due nomi più importanti nella costruzione di siti Web. Ecco cosa devi sapere per decidere tra i due. Leggi di più o qualsiasi altra cosa. Dovresti fare qualunque funzione tu possa aggiungere aggiungendo un semplice CSS anziché un plugin. Usa Code Injection su Squarespace, Usa il Personalizzatore CSS in WordPress , e CSS personalizzato su Wix.
I plug-in possono causare un'elevata sollecitazione della CPU o della memoria sul server e questo può rallentare o addirittura interrompere il caricamento del sito Web.
Se usi WordPress, è probabile che tu non stia utilizzando tutte le sue funzionalità integrate. Disabilita questi con un plugin come Clearfy.
Considera sempre i plugin che stai utilizzando. Se stai utilizzando poche funzionalità nei plug-in come JetPack, prendi in considerazione la possibilità di rimuoverle del tutto e sostituiscile con plug-in più leggeri che fanno lo stesso lavoro.
7. Impostazioni del server per velocizzare il tuo sito Web
Il ritardo del server avrà un grande impatto negativo sulla velocità di caricamento della pagina e sul PageRank.
Google consiglia che il Time to First Byte (TTFB) sia di almeno 1,3 secondi. Questo è il ritardo più lungo prima che un dispositivo inizi a scaricare una pagina dopo aver inizialmente contattato il server. Detto questo, la pagina media ha un TTFB di oltre 2 secondi, ben al di sopra della loro raccomandazione.
Gli host condivisi sono in genere la ragione di ciò, ma ci sono alcune impostazioni che è possibile configurare per migliorare i tempi di risposta del server.
- Usa l'ultima versione di PHP con la quale il tuo sito web è compatibile. L'ultima versione (PHP 7.2) ha enormi miglioramenti di velocità.
- Attiva "Keep-Alive"
- Abilita HTTP / 2
- Approfitta di HTTP Strict Transport Security (HSTS)
- Imposta i backup per il completamento di notte
Se il tuo sito Web è realizzato in WordPress, assicurati di utilizzare un host specializzato nell'hosting di WordPress, come Bluehost. Ciò assicurerà che le impostazioni del server siano configurate specificamente per le prestazioni di WordPress.
Ritocco terminato? Ora prova il tuo sito

Ora che conosci il tempo di caricamento della pagina ideale, la dimensione e il Time to First Byte (TTFB) a cui dovresti puntare, come fai a sapere qual è il tuo?
Ecco alcuni dei nostri strumenti online preferiti per testare il tuo sito:
- varvy.com: questi strumenti metteranno alla prova la velocità e le prestazioni della tua pagina desktop e mobile e ti daranno preziose guide su come migliorare il tuo sito web
- PageSpeed Insight di Google: recentemente aggiornato, lo strumento Google PageSpeed metterà alla prova la tua velocità e ti darà suggerimenti di miglioramento
- GTmetrix: un ottimo strumento con consigli attuabili
- WebPageTest: prova il tuo sito Web su diversi dispositivi, sistemi operativi e posizioni
- Pingdom: uno strumento molto popolare, simile a WebPageTest con un'interfaccia più gradevole
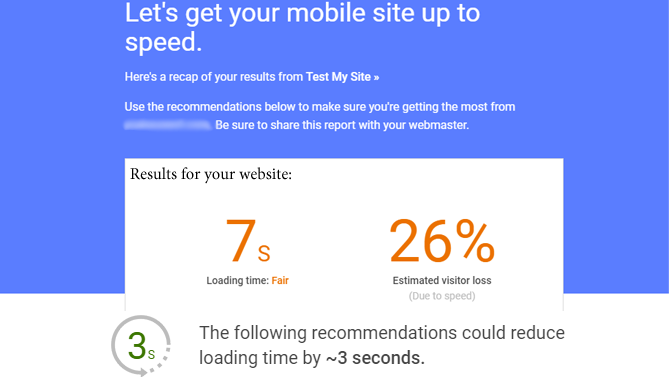
Puoi testare il tuo sito mobile con i link sopra e anche il ThinkWithGoogle Mobile Test (realizzato da WebPageTest). I risultati ti daranno consigli specifici su cosa puoi migliorare, con una riduzione del tempo di caricamento stimata se segui i suggerimenti.
Le migliori pratiche consigliate cambiano costantemente, quindi continua a controllare regolarmente la velocità della tua pagina mentre apporti miglioramenti.
Per informazioni ancora più preziose sul rendimento del tuo sito Web, ricordati di verifica il tuo dominio su Google e Bing. I 5 principali vantaggi della verifica del dominio su Google e BingSe hai il tuo sito Web, ecco perché dovresti verificare il tuo dominio su Google e Bing con i loro strumenti per i webmaster. Leggi di più
Ogni giorno è un giorno di scuola. Bernt è un sognatore e un appassionato di tecnologia verde con l'aspirazione di salvare il mondo con una fattoria di insetti. È un collaboratore di supporto tecnico di lunga data, e costruttore di WordPress, che di recente ha iniziato a immergere i piedi nella scrittura. Bernt è un grande fan dell'ecosistema di Google e utilizza una tecnologia a prezzi accessibili per rendere le attività amministrative della vita...


