Annuncio pubblicitario
 Ci sono milioni di blog letterari là fuori. Se ne possiedi uno e non vuoi che il tuo sia solo un altro volto tra la folla, devi fare uno sforzo in più per farlo risaltare. Mentre il contenuto potrebbe essere il re, l'aspetto è sicuramente la regina.
Ci sono milioni di blog letterari là fuori. Se ne possiedi uno e non vuoi che il tuo sia solo un altro volto tra la folla, devi fare uno sforzo in più per farlo risaltare. Mentre il contenuto potrebbe essere il re, l'aspetto è sicuramente la regina.
Uno dei modi per abbellire il modo in cui presenti le informazioni sul tuo blog è creare presentazioni. E se vuoi creare una presentazione semplice e veloce, ma bella e funzionale per il tuo blog, dovresti dare un'occhiata SlideDeck
È solo un plug-in di distanza
SlideDeck è disponibile come jQuery per tutti i siti Web e come plug-in per l'hosting autonomo WordPress blog. Entrambi sono disponibili nelle versioni Lite e Pro gratuite a pagamento. In questo articolo, discuteremo del plugin WP gratuito.
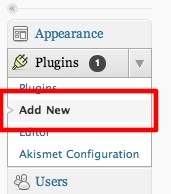
Inizieremo dalla routine di ricerca e installazione. Adoro il modo in cui l'ultima versione di WordPress ha eliminato tutta la confusione dell'installazione di nuovi plugin e integrato l'intero processo all'interno dell'area di amministrazione. Fai clic su "Aggiungere nuova"Menu della barra laterale sotto Plugin.

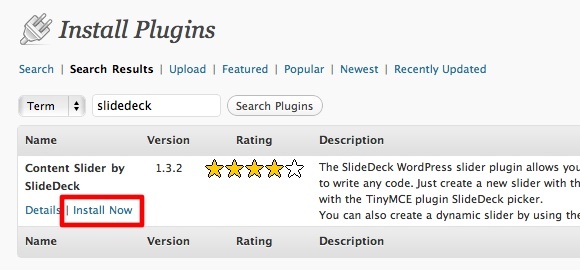
Esegui una ricerca per "SlideDeck"E fare clic su"Installa ora"Link dal risultato.

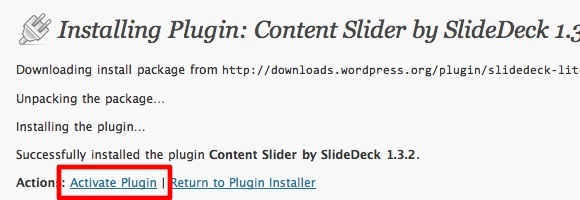
Al termine del processo di installazione, fai clic su "Attiva Plugin"Link.

E ora sei pronto per la parte divertente.
Lasciateli scivolare, piccola
Per creare una presentazione, scorri verso il basso fino alla parte inferiore del menu della barra laterale ed espandi "SlideDeck" sezione. Quindi fare clic su "Aggiungere nuova“.

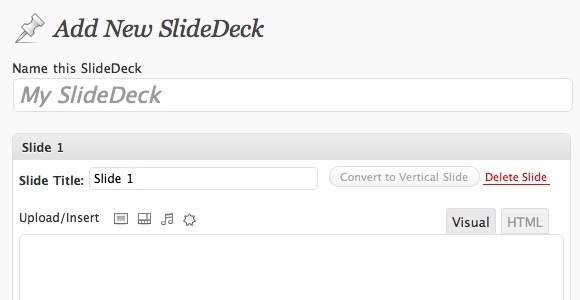
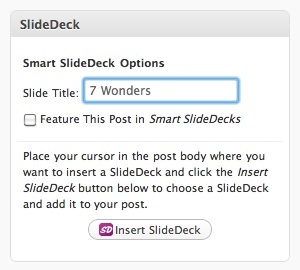
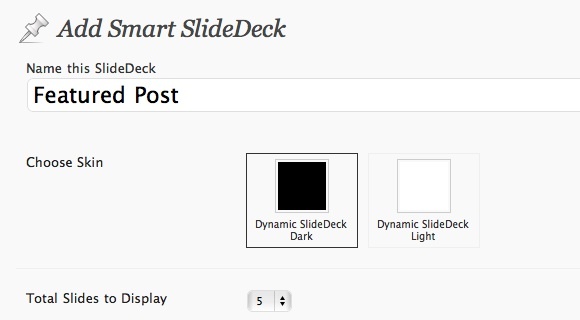
Il "Aggiungi nuovo SlideDeck"Si aprirà la pagina. La prima cosa che devi fare è dare un nome al nuovo SlideDeck.
Quindi puoi iniziare a creare diapositive - una diapositiva alla volta. Il processo è simile alla scrittura di un post sul blog: aggiungi un titolo, scrivi il post e inserisci immagini e altri oggetti multimediali. Quando hai finito con una diapositiva, passa a quella successiva.

Durante il mio esperimento con il plug-in, ho scoperto che l'inserimento di immagini non funziona bene come dovrebbe essere. Potrei caricare le immagini, ma non verranno visualizzate al post. Quindi, il mio trucco è usare il codice immagine di uno dei normali post di blog in modalità HTML e cambiare l'URL dell'immagine con l'immagine che desidero.
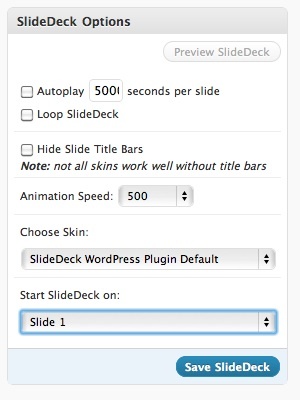
Sul lato destro, troverai le Opzioni SlideDeck. Ci sono alcune modifiche qui, ma la più importante sarebbe scegliere una skin. Da tutte le skin disponibili, il mio preferito è quello predefinito.

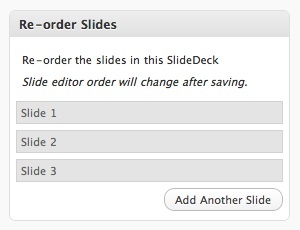
Puoi riordinare facilmente le diapositive trascinandole. Puoi anche aggiungere più diapositive se lo desideri.

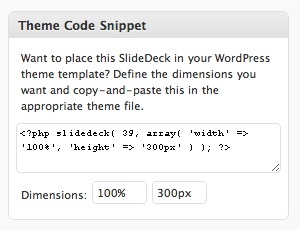
Le diapositive possono essere inserite facilmente in post o pagine, ma se si desidera inserirlo come parte del tema, copiare lo snippet di codice e inserirlo utilizzando l'editor dei temi.

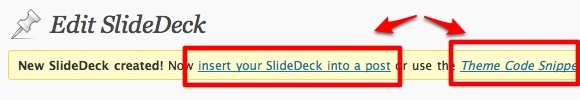
Dopo aver fatto clic su "Salva", Verrà visualizzata una barra di notifica. Se desideri inserire direttamente il codice nel tuo post, utilizza il collegamento di scelta rapida sulla barra.

Inserimento della diapositiva
Per inserire la diapositiva in un post o in una pagina, creare un nuovo post (o pagina) e scrivere il contenuto. Successivamente, punta il cursore sul punto in cui desideri che appaia la diapositiva e fai clic sul pulsante "Inserisci SlideDeck"Dal pulsante"SlideDeck"Menu nella barra laterale destra.

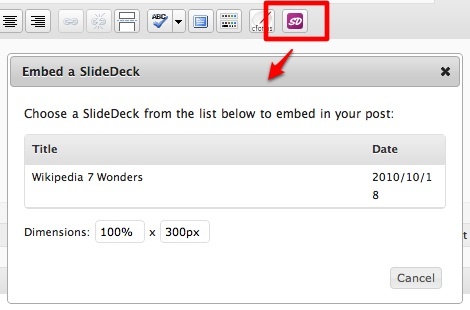
In alternativa, puoi anche utilizzare il "SlideDeck"Nella barra degli strumenti. Tuttavia, tieni presente che questo pulsante viene visualizzato solo quando modifichi nella sezione "Visivo" modalità.

Ti verrà chiesto di scegliere quale diapositiva vuoi inserire e le dimensioni della diapositiva.
Al termine della modifica, fai clic su "Pubblicare".

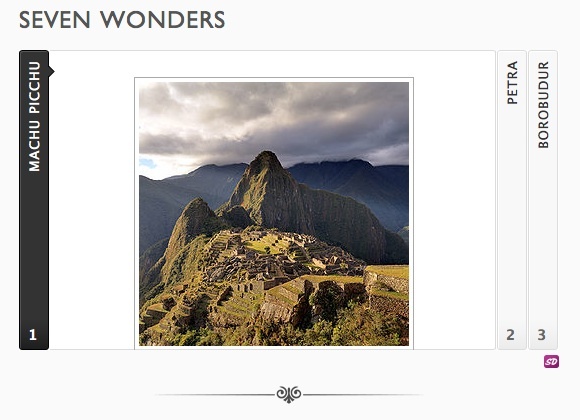
E questo è l'aspetto della diapositiva con la skin standard. I visitatori possono fare clic sui numeri e il contenuto sarà "diapositiva" Aperto. È anche possibile navigare utilizzando le frecce sinistra e destra sulla tastiera.

Un modo intelligente per far scorrere
C'è un altro tipo di diapositive che puoi creare. Questa diapositiva sarà dinamica in termini di contenuto e verrà sempre aggiornata in base alle categorie scelte.

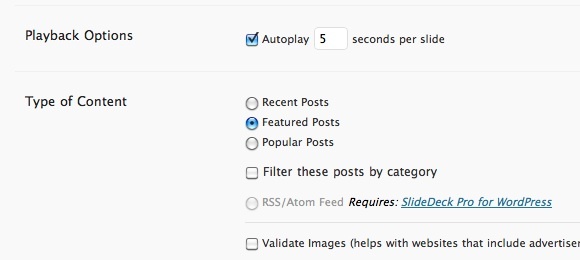
Dopo aver nominato il nuovo SlideDeck e aver scelto quante diapositive nei siti, scegli il tipo di post che desideri mostrare. Le opzioni disponibili sono: “messaggi recenti“, “Post in primo piano" e "Post popolari.”

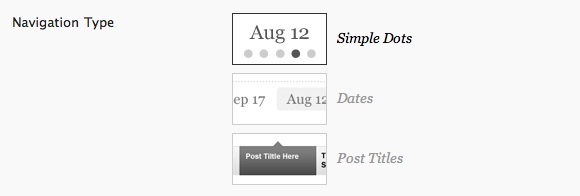
L'ultimo passo sarebbe scegliere il "Tipo di navigazione“.

Dopo aver salvato SlideDeck, puoi applicarlo al tuo tema utilizzando il "Snippet di codice tema“.

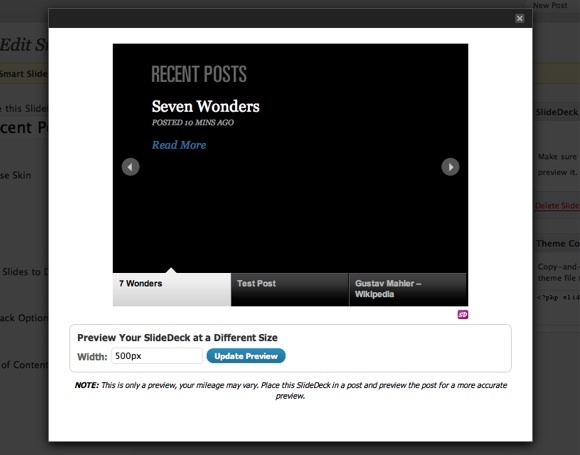
Per vedere come sarebbe SlideDeck, utilizzare il "Anteprima".

Di gran lunga, SlideDeck è uno dei plugin WordPress più interessanti che io abbia mai incontrato. Puoi usarlo per quasi tutti gli scopi, che vanno da una semplice presentazione di foto, tutorial, a presentazioni multidimensionali per la presentazione del prodotto.
E poiché è difficile "ottenere"Il concetto, a meno che tu non l'abbia provato in prima persona, ti suggerisco di farlo. Quindi, condividi i tuoi pensieri sulle applicazioni SlideDeck usando la sezione commenti qui sotto.
Scrittore indonesiano, autoproclamato musicista e architetto part time; chi vuole rendere un mondo un posto migliore un post alla volta tramite il suo blog SuperSubConscious.