Annuncio pubblicitario
Il Web come lo conosciamo si sta evolvendo più velocemente che mai. Recentemente, HTML5 sta arrivando sulla scena, fornendo la capacità di sviluppare app Web altamente interattive senza la necessità del proprietario Veloce. Invece, tutto ciò di cui un utente ha bisogno è un browser Web supportato e moderno, e potranno godere del meglio di ciò che il Web ha da offrire.
Tuttavia, la creazione di tali contenuti interattivi non è mai così semplice come la torta e quella regola non esclude l'elemento principale di HTML5 che fa tutto il lavoro: la tela. Se stai seguendo ciò che gli ultimi browser hanno da offrire, alcuni di essi potrebbero includere un'esperienza accelerata dalla GPU che rende molto più efficiente l'elemento canvas. Ci sono framework disponibili che cercano di rendere l'elemento canvas un po 'più facile da sviluppare, in particolare jQuery. Ma anche allora, jQuery ti fa scrivere abbastanza. Sviluppatori Web, ecco qualcosa di meglio per te.
Informazioni su jCanvas

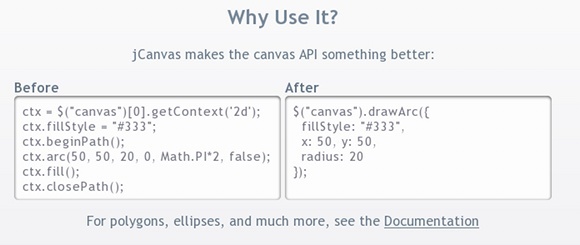
jCanvas è un piccolo plug-in jQuery scritto interamente in JavaScript che rende molto più semplice lavorare con jQuery, e quindi l'elemento canvas di HTML5. Gli sviluppatori Web trarranno molti vantaggi dall'uso di jCanvas. Usando jCanvas, puoi lavorare con un codice molto più semplice, in cui il plugin farà il lavoro e lo tradurrà nel codice pertinente per l'esecuzione di jQuery.
Esempi di utilizzo

jCanvas può disegnare un gran numero di oggetti. Ad esempio, qui possiamo vedere un'ellisse che viene riempita con una sfumatura. Esistono molti parametri che è possibile impostare e mantenere la quantità di codice effettivo il più piccola possibile. In questo esempio, sono stati impostati prima i parametri del gradiente (distanze, colori, ecc.), Seguito dal disegno dell'ellisse stesso. Per i programmatori, questo dovrebbe essere un modo molto accattivante per scrivere codice senza sintassi esagerata.

In questo esempio, un'immagine jpg normale viene invertita a metà. La prima funzione (o serie di istruzioni) imposta il modo in cui avviene l'inversione, mentre la seconda funzione disegna l'immagine e carica la funzione di inversione su di essa. Quando il codice viene eseguito, si ottiene un'immagine a metà invertita.

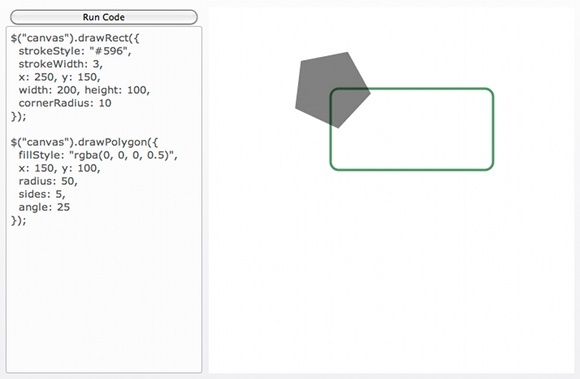
Nel nostro esempio finale, diverse forme sono disegnate per mezzo di diverse funzioni fornite da jCanvas. Il rettangolo verde non riempito è stato disegnato da una semplice funzione dedicata ai rettangoli. Come sempre, puoi personalizzare il tuo rettangolo, anche con i parametri per la larghezza del tratto e il raggio dell'angolo (la quantità di arrotondamento degli angoli). Il pentagono è disegnato da una funzione più generica che si applica a tutti i poligoni regolari. È inoltre possibile applicare tutti gli stessi parametri delle altre funzioni.
La differenza è importante perché puoi disegnare un quadrato con entrambe le funzioni rettangolo e poligono, ma puoi disegnare solo rettangoli con la funzione rettangolo. (I quadrati sono rettangoli, ma i rettangoli non sono sempre quadrati!)
Altre informazioni e supporto
C'è molto di più che puoi fare con ogni funzione, inoltre ci sono molte altre funzioni che puoi usare! Puoi scaricare jCanvas andando Qui. Se hai bisogno di aiuto, per intero, ben scritto Pagina della documentazione dovrebbe chiarire di più se non tutte le domande. Se il problema persiste, puoi contattare lo sviluppatore di jCanvas controllando le sue informazioni qui. Se desideri provare jCanvas prima di giocarci sul tuo sito, lo sviluppatore ha creato un aspetto molto interessante Pagina sandbox dove puoi inserire il codice e guardare la magia accadere.
Infine, se desideri contribuire a contribuire al progetto jCanvas open source, sei più che benvenuto a farlo semplicemente andando Qui. jCanvas viene sempre migliorato dallo sviluppatore e nuove versioni vengono rese disponibili ogni poche settimane.
Conclusione
jCanvas è un ottimo strumento web da utilizzare per rendere la tua esperienza di programmazione molto più semplice, specialmente se sei un utente pesante dell'elemento canvas. Ancora una volta, alcune delle caratteristiche salienti sono:
- Disegna forme, tracciati, immagini e testo.
- Dai uno stile a questi usando colori, sfumature, motivi e ombre.
- Manipola la tela (ruota, scala, ecc.).
- Una vasta gamma di opzioni per soddisfare le tue esigenze.
Gli utenti di Internet ti ringrazieranno anche per aver utilizzato jCanvas, perché avrai più tempo per lo sviluppo completo la tua app web e assicurati che abbia tutte le funzionalità che desideri avere divertendoti al massimo prestazione.
Sei uno sviluppatore web che è coinvolto in HTML5? Pensi che jCanvas ti aiuterà con il tuo sviluppo? Quali caratteristiche vorresti vedere in jCanvas? (controlla prima la documentazione per ciò che è già implementato!).
Credito immagine: Solo insonnia
Danny è senior presso la University of North Texas e gode di tutti gli aspetti del software open source e di Linux.


