Annuncio pubblicitario
Se hai mai provato a incollare manualmente uno snippet di codice come il codice di monitoraggio di Google Analytics sul tuo sito Web scavando in file modello PHP, saprai quanto può essere scoraggiante. Filament.io lo rende semplice come il trascinamento della selezione. Almeno, questa è la promessa.
Iniziare
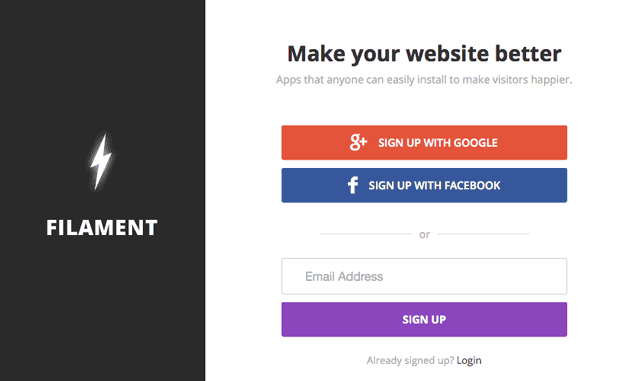
Vai su filament.io e premi il pulsante di iscrizione. Devi creare un account di accesso, ma gli account Facebook e Google possono essere utilizzati per l'accesso rapido con un solo pulsante. Successivamente dovrai inserire il dominio su cui lo utilizzerai: puoi aggiungerne altri in seguito.

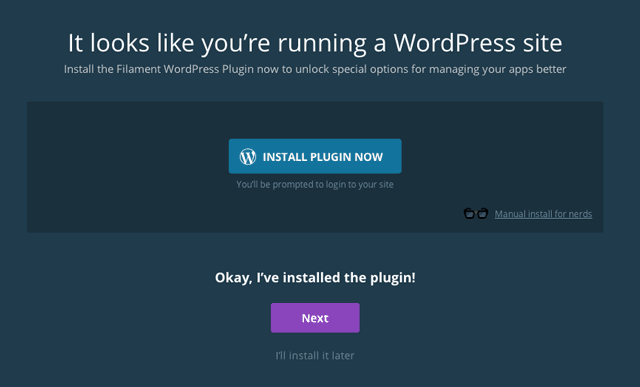
Se stai eseguendo WordPress, questo verrà rilevato quando scansiona il sito ed è suggerito di installare il plug-in fornito come ti consente un controllo più preciso su quale tipo di pagine ha la funzionalità di filamento contenuta (come solo post e non statici pagine).

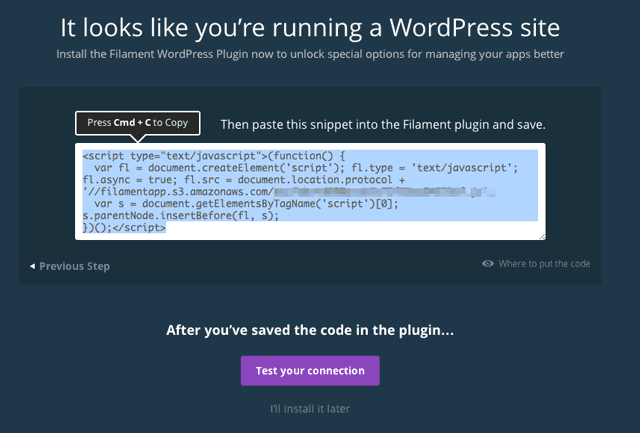
Nel passaggio successivo, la schermata di registrazione di Filament ti fornirà un breve frammento JavaScript: incollalo nella pagina delle impostazioni del plugin. Potrebbe essere l'ultimo bit di codice JavaScript di cui avrai mai bisogno! Puoi usare Filament senza il plug-in, ma non avrai tutte le opzioni per filtrare dove vengono visualizzati gli script.

Aggiunta di app
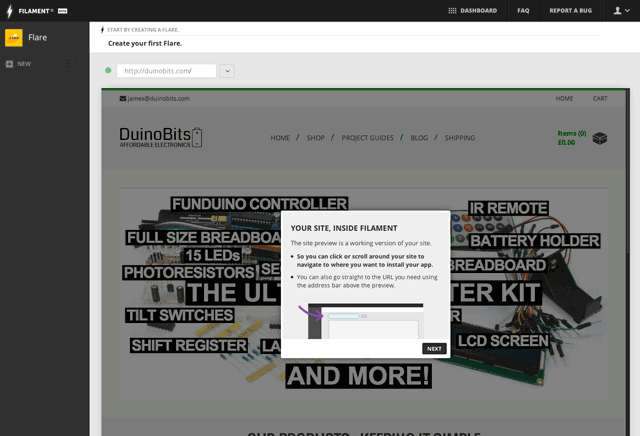
Lo strumento dello schermo Filament è un'anteprima dal vivo del tuo sito in modo da poter progettare visivamente dove vuoi che app vadano. Inizia aggiungendo un bel set di pulsanti social chiamato Flare. Nell'anteprima del sito, vai a un post.

Dalla barra laterale, premi Nuovo per aprire le opzioni Flare. Flare è un delizioso set personalizzato di pulsanti di condivisione che sembrano molto più belli dei pulsanti standard forniti dalla rete che probabilmente vedrai sul lato di questo articolo. È incluso un logo con marchio che può essere rimosso acquistando una licenza premium per il plugin.
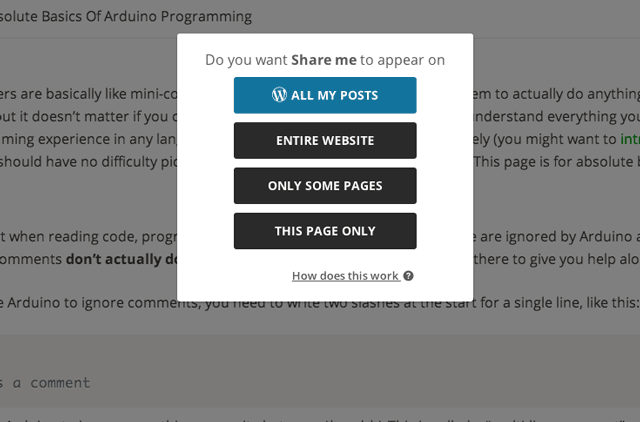
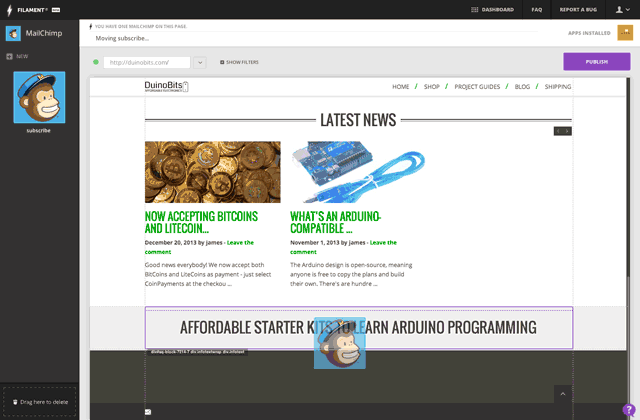
Salvare le impostazioni, quindi trascinare e rilasciare il nuovo modulo Flare sul proprio sito. Verrà quindi visualizzato un set iniziale di opzioni di filtro. Vai avanti e aggiungilo a Tutti i miei post.

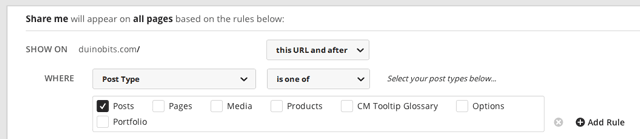
Avrai quindi un altro set di filtri da personalizzare; questi sono abilitati dal plugin WordPress. Come sviluppatore sono abituato a racchiudere gli script in varie clausole PHP if (Non sei sicuro di cosa siano? Leggi il nostro Guida per principianti PHP Impara a costruire con PHP: un corso intensivoPHP è la lingua che Facebook e Wikipedia usano per servire miliardi di richieste ogni giorno; il linguaggio di fatto utilizzato per insegnare alle persone la programmazione web. È meravigliosamente semplice, ma straordinariamente potente. Leggi di più ), ma posso davvero apprezzare la potenza di questi filtri per quelli senza il know-how del rilevamento del tipo di pagina WordPress.

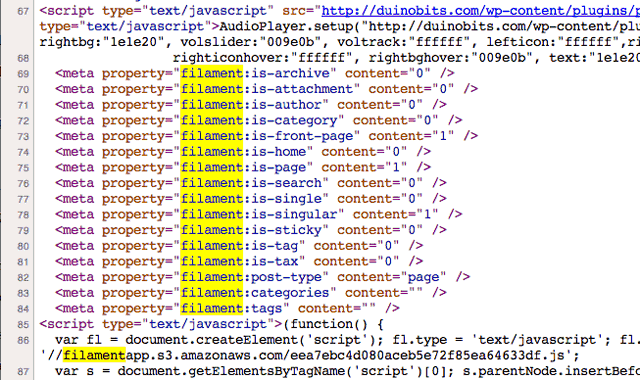
A livello tecnico, il plug-in di WordPress aggiunge una serie di meta tag all'output della tua pagina che indica a Filament che tipo di pagina è; l'inizializzatore Javascript Filament quindi lo rileva e inietta gli script desiderati in quella particolare pagina in base ai filtri stabiliti. Non manipola gli script in nessun altro modo, li inserisce semplicemente nella pagina.

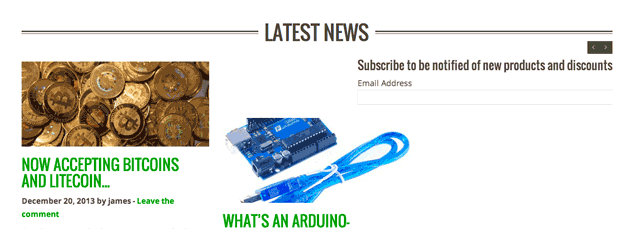
Dovrai fare clic Pubblicare prima che le modifiche vengano inviate al tuo sito e la loro visualizzazione potrebbe richiedere alcuni minuti, quindi non preoccuparti se non è immediatamente visibile.
Clicca sul Pannello di controllo link per aggiungere altre app, oppure è possibile creare unità Flare aggiuntive (se, ad esempio, si desidera un design specifico o più pulsanti nella homepage).

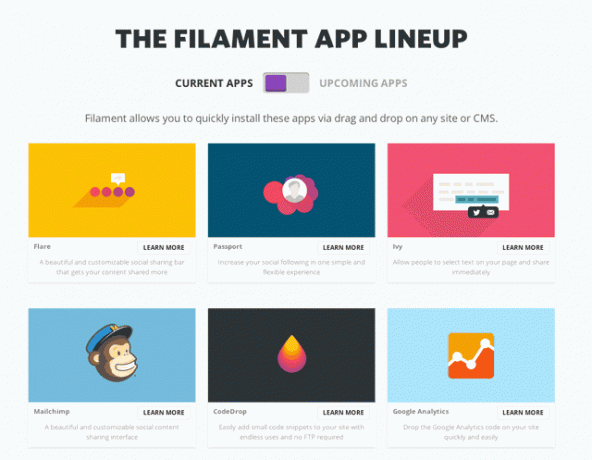
Al momento della scrittura, ci sono 6 app in totale disponibili:
- bagliore, un plug-in di social bookmarking.
- Edera, che consente agli utenti di condividere facilmente le citazioni che evidenziano dai tuoi articoli.
- Passaporto, un modo interessante per evidenziare tutto il tuo profilo sociale personale (sì, mi rendo conto che al momento sembra un po 'incentrato sul sociale)
- MailChimp è un abbonamento per l'eccellente servizio di mailing list (che, a proposito, è gratuito per un massimo di 12.000 e-mail al mese e 2.000 abbonati)
- statistiche di Google dovrebbe essere familiare a chiunque abbia un sito Web; Ryan ha creato questa grande guida per principianti La tua guida a Google AnalyticsHai idea da dove provengano i tuoi visitatori, quali browser utilizzano la maggior parte di essi, quali motori di ricerca utilizzano o quale delle tue pagine è la più popolare? Leggi di più per comprendere i tuoi dati analitici.
- Finalmente, CodeDrop ti consente di gestire qualsiasi altro frammento di codice che ti è stato dato altrove.
Dalla dashboard, fai clic su Lanciare. Nota il menu a discesa per selezionare i siti: puoi gestire più siti Web da un singolo account.

È buono?
Lo strumento di layout visivo è sorprendentemente efficace, evitando il fastidio di cercare di capire manualmente il posizionamento esatto giusto. Se non sei sicuro di modificare i file dei temi, è un salvavita. Ma può funzionare solo entro i limiti del tema esistente. Si aggancia automaticamente a tutti gli elementi che trova nella pagina, ma non può ad esempio creare una nuova colonna per un widget se il tema ha solo una colonna.

A volte sbaglia anche le cose, poiché inevitabilmente la tua pagina avrà anche elementi dinamici come i cursori; oppure il tuo tema CSS potrebbe interferire con il widget. Potrebbe essere necessario giocare - ma per la maggior parte, funziona bene.

Anche come sviluppatore web, apprezzo la facilità d'uso e la gestione centralizzata degli script. I miei file di piè di pagina sono generalmente pieni di codice per l'output degli script solo su una determinata pagina - questo rende il ridicolo facile, ripulendo i file dei temi.
La selezione di app è piuttosto limitata al momento, anche se ovviamente puoi sempre aggiungere le tue semplici aggiunte di codice tramite il modulo CodeDrop - e ci sono più app promesse. Mi ritrovo a desiderare che questa funzionalità sia stata inclusa di default con WordPress - per tutti i progressi personalizzazione del tema, ci resta ancora l'uso della modifica arcana del modello PHP per aggiungere JavaScript frammenti. Per ora, Filament.io riempie un buco di funzionalità estremamente necessario che molti di noi non sapevano nemmeno che esistesse. Ci hai provato? Raccontaci i tuoi pensieri.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.


