Annuncio pubblicitario
Con tutti i discorsi di forking, fregature, siti web che rubano la tua CPU per estrarre altcoine la folle volatilità dei prezzi, le criptovalute ("criptovaluta") stanno sicuramente diventando più mainstream.
Se hai investito o stai pensando di acquistare criptovalute, allora avrai bisogno di un modo per monitorare i loro prezzi in tempo reale. Fortunatamente, puoi facilmente costruirti una dashboard crittografica usando nient'altro che HTML e CSS Scopri HTML e CSS con questi tutorial passo dopo passoCurioso di HTML, CSS e JavaScript? Se pensi di avere un talento per imparare a creare siti Web da zero, ecco alcuni tutorial dettagliati che vale la pena provare. Leggi di più .
Nota: L'acquisto di criptovalute è un investimento altamente speculativo. Non investire mai più di quanto puoi permetterti e preparati a perderlo tutto in una notte.
Iniziare
Questa dashboard è alimentata da un widget gratuito fornito da coinmarketcap.com. Questo eccellente sito web mostra statistiche e prezzi attuali di migliaia di criptovalute. Inizia selezionando la valuta che preferisci o inserendo una moneta nella funzione di ricerca in alto a destra.

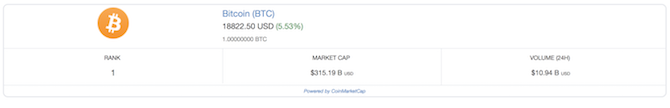
Una volta selezionato, verrai indirizzato a panoramica delle monete pagina, in cui sono mostrati vari dati statistici, grafici e analisi sulla moneta scelta. Dirigiti verso il Utensili scheda. Qui è dove vedrai un widget già pronto, che mostra dati specifici sulla tua moneta scelta. Sentiti libero di sperimentare con Personalizza questo widget impostazioni, ma per ora è sufficiente il widget di base. Copia il codice da Widget del sito Web o tenere aperta la pagina per utilizzarla in seguito.
Ecco come appare il codice del widget per Bitcoin:
Che tu sia interessato Bitcoin, Ethereum, Ondulazione, Dogecoino qualsiasi altro dei 1.000+ alternativa (alt) monete disponibili, questo processo è esattamente lo stesso: trova una moneta, quindi copia il codice del widget.
Se vuoi divertirti con l'automazione, puoi usare Ticker API e uno strumento di pianificazione come cron Come pianificare le attività in Linux con Cron e CrontabLa capacità di automatizzare le attività è una di quelle tecnologie futuristiche che è già qui. Ogni utente Linux può beneficiare del sistema di pianificazione e delle attività dell'utente, grazie a cron, un servizio in background di facile utilizzo. Leggi di più per eseguire quasi tutto ciò che ti piace. È un po 'oltre lo scopo di questo articolo, ma potresti creare un avviso email se il prezzo scende al di sotto di una determinata soglia, ad esempio.
Costruire la pagina Web
Ora che hai il widget, devi creare una pagina HTML di base per visualizzarlo. Utilizzando il tuo editor di testo preferito, crea un nuovo file HTML chiamato dashboard.html.
Ecco il codice iniziale necessario:
Crypto Dashboard Incolla il codice del tuo widget HTML tra corpo tag. Tornando a Bitcoin, l'intero codice è simile al seguente:
Crypto Dashboard 
Questo è tutto. È davvero così semplice per creare la tua dashboard di criptovaluta.
Rendendolo carino
Mentre questa dashboard è tecnicamente finito, non è eccezionale. Il widget riempie lo schermo in orizzontale, ma non è molto alto in verticale. Modelliamolo con Fogli di stile 5 piccoli passi per apprendere il CSS e diventare uno stregone CSSIl CSS è la singola modifica più importante che le pagine Web hanno visto nell'ultimo decennio e ha spianato la strada alla separazione di stile e contenuto. In modo moderno, XHTML definisce la struttura semantica ... Leggi di più (CSS).
Sotto il titolo, aggiungere un stile etichetta:
All'interno di questi tag di stile è dove scriverai il tuo CSS. Ecco cosa ti serve:
.coinmarketcap-currency-widget {larghezza: 33%; margine: 100px auto; }
Questo semplice CSS fa due cose. Usando il Document Object Model JavaScript e sviluppo Web: utilizzo del Document Object ModelQuesto articolo ti introdurrà allo scheletro del documento con cui funziona JavaScript. Avere una conoscenza pratica di questo modello di oggetti di documento astratto, è possibile scrivere JavaScript che funziona su qualsiasi pagina Web. Leggi di più (DOM), si rivolge al coinmarketcap-valuta-widget di classe. Questa classe è il contenitore principale per il widget, quindi questo comando indica al browser Web di applicare i seguenti stili a quel particolare elemento.
La larghezza del widget è impostata su 33%, il che assicura che non sembri più allungato quando lasciato all'opzione predefinita (che in questo caso è al 100%).
Infine, un margine di 100 pixel viene aggiunto in alto e in basso, con sinistra e destra che ottengono un margine di auto. Ciò sposta il widget lontano dalla parte superiore del browser e lo centra orizzontalmente.
Non c'è quasi limite a quanto lontano puoi andare con lo stile di questo widget. Forse ti piace il testo rosso o uno sfondo blu? Che ne dite di testo lampeggiante? Il cielo è davvero il limite!
Aggiunta di più monete
Ora che hai inchiodato le basi, è tempo di aggiungere altre monete. Anche se possiedi solo una moneta, diversificare la tua dashboard ha diversi vantaggi.
Come un regola libera (anche se tutto può succedere nel selvaggio ovest delle criptovalute), le monete alt salgono quando Bitcoin scende, a parte quando Bitcoin affonda assolutamente, porta con sé tutto il resto.
Monitorando altre valute, puoi spesso vedere chiaramente che il denaro scorre da una e verso un'altra. Se stai cercando di acquistare una nuova moneta, aggiungerla alla tua dashboard significa che puoi eventualmente individuare una tendenza o un minimo giornaliero per raccogliere un affare!
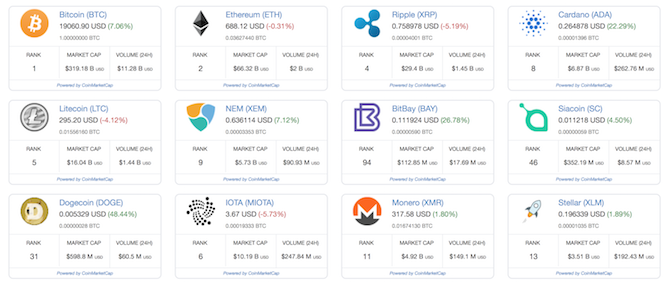
Utilizzando i passaggi precedenti, vai avanti e ottieni il codice del widget per tutte le altre valute che desideri monitorare. Basta incollarli sotto il tracker Bitcoin in questo modo:

Non hai bisogno di currency.js per ogni widget. Ne hai bisogno solo una volta per pagina.
Se ricarichi la dashboard, vedrai che non ha un bell'aspetto. Tutte le monete sono impilate verticalmente e tra loro ci sono enormi spazi vuoti! Dovrai modificare il CSS per rendere questi widget migliori per più monete.
Regolando la larghezza e il margine di ciascun contenitore di widget, è possibile allineare più widget in orizzontale, in questo modo:
larghezza: 23%; margine: 10px 1%; galleggiante: a sinistra;
Utilizzando questo stesso CSS, è possibile impilare tutti i widget che desideri, anche se potrebbe essere necessario modificarlo leggermente dopo circa 12 widget.

Un ultimo tocco finale è quello di ricaricare automaticamente la dashboard, assicurandoti di avere sempre i prezzi più recenti.
Dentro il capo tag nella parte superiore del documento, incolla questo meta tag:
Questo aggiornerà la tua pagina ogni X secondi, dove X è specificato all'interno soddisfare. Il codice sopra aggiornerà la pagina ogni 60 secondi. Cambia questo come preferisci, a condizione che tu inserisca il numero in secondi.
Rimanere sano di mente
Ora che la dashboard della criptovaluta è completa, non devi più controllare coinmarketcap.com, o coinbase.como qualunque sito Web utilizzi per monitorare i tuoi acquisti. Non farti impazzire controllando i prezzi ogni minuto.
Lascialo in esecuzione sul tuo computer o forse addirittura impostalo su a Raspberry Pi e fallo correre nel tuo corridoio!
Se stai cercando di controllare i prezzi in movimento, dai un'occhiata alla nostra guida a le migliori app Android per criptovaluta Rimani aggiornato sulla tua criptovaluta con queste app AndroidTenere traccia del cambio di valuta virtuale e del day trading può essere sia divertente, sia un modo per aumentare i profitti dopo una buona giornata di mining. Leggi di più e non dimenticare di leggere la nostra guida su tutto ciò che devi sapere prima di acquistare criptovaluta.
Hai creato una dashboard crittografica? Dove hai posizionato il tuo? Fateci sapere nei commenti qui sotto!
Joe è laureato in Informatica presso l'Università di Lincoln, nel Regno Unito. È uno sviluppatore di software professionale e quando non pilota droni o scrive musica, spesso si trova a scattare foto o a produrre video.