Annuncio pubblicitario
jetpack è uno dei plugin WordPress più popolari. È realizzato da Automattic (la stessa società che è responsabile di WordPress stesso) e porta molte delle migliori funzioni di WordPress.com sui siti WordPress ospitati autonomamente.
Ricorda, per utilizzare WordPress con hosting autonomo, avrai bisogno di un provider di hosting web. Noi raccomandiamo InMotion Hosting (ottieni uno sconto fino al 50% usando questo link), che offre sei piani WordPress dedicati adatti a siti di tutte le dimensioni.
Continua a leggere e spiegheremo come installare e configurare Jetpack sul tuo sito WordPress.
Che cos'è Jetpack?
Nel caso in cui non possiedi Jetpack, prendiamoci un momento per elencare le funzioni principali del plug-in. Se sai già di cosa è capace, sentiti libero di saltare.
Le caratteristiche principali di Jetpack sono:
- Statistiche del sito
- Sitemap XML
- Condivisione automatica sui social network
- Pulsanti di condivisione social sui tuoi articoli
- Miglioramenti della sicurezza
- Immagine CDN
Soprattutto, Jetpack ti consente di abilitare e disabilitare le sue numerose funzionalità a tua discrezione. Impedisce al tuo sito di gonfiarsi con strumenti inutilizzati.
Come installare Jetpack sul tuo sito WordPress
Va da sé che prima di poter installare Jetpack, è necessario installare WordPress. Il processo di installazione di WordPress differisce tra i provider di hosting. Alcuni usano programmi di installazione di terze parti come Softaculous; altri hanno semplici programmi di installazione con un clic che richiedono un input minimo da parte dell'utente.
Dopo aver installato WordPress, accedi alla dashboard del tuo sito con un account amministratore. In genere, è possibile accedere a www. [nomesito] .com / wp-login.php.
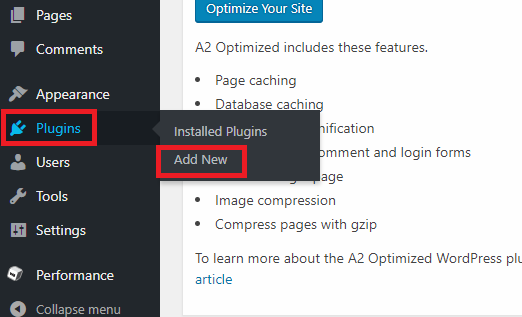
Dopo aver effettuato l'accesso, accedere a Plugin> Aggiungi nuovo nel riquadro sul lato sinistro dello schermo.

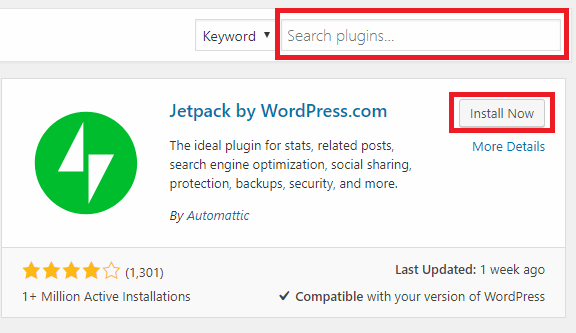
Poiché è un plugin così popolare, dovresti vedere Jetpack elencato nella parte superiore della pagina. In caso contrario, utilizza la casella di ricerca nell'angolo in alto a destra per individuarla.
Quando alla fine trovi la scheda di Jetpack, fai clic su Installa ora per aggiungerlo a WordPress. Il completamento del processo di installazione richiederà 15-30 secondi.

Ma aspetta, non hai ancora finito: devi attivare il plugin. Se stai ancora guardando l'elenco di Jetpack, il pulsante Installa ora dovrebbe essere cambiato in Attivare.
Se hai già navigato, vai a Plugin> Plugin installati, trova Jetpack nell'elenco e fai clic su Attivare. Ancora una volta, il completamento del processo richiederà alcuni secondi.
Come impostare Jetpack sul tuo sito WordPress
Supponendo che il processo di attivazione sia andato a buon fine, dovresti guardare una pagina che ti presenta tutte le funzionalità di Jetpack.
Puoi ignorarlo; vai direttamente al nuovo link Jetpack nella parte superiore del riquadro di sinistra. Guarda in queste sei aree principali:
1. Collega Jetpack a WordPress.com
Non puoi accedere a nessuna delle funzionalità di Jetpack fino a quando non lo colleghi a un account WordPress.com.
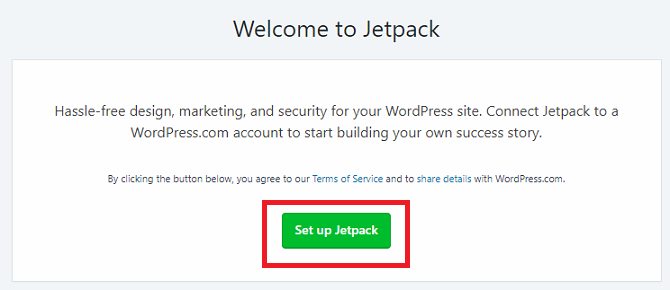
Fai clic su Configura Jetpacke verrai reindirizzato automaticamente a WordPress.com. Puoi accedere con un account esistente o crearne uno nuovo. Ad ogni modo, accetta la connessione utilizzando le istruzioni visualizzate sullo schermo.

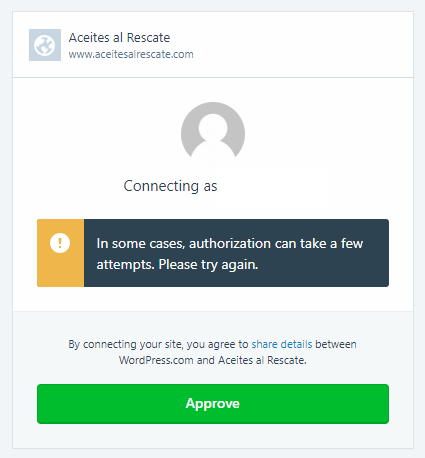
Sfortunatamente, Jetpack spesso non riesce a connettersi a WordPress al primo tentativo. È stato un problema per anni. Non c'è niente che tu possa fare; continua a provare fino a quando non funziona.

Infine, dovrai scegliere il tuo piano di pagamento. Scorri verso il basso e fai clic su Inizia con gratis.
2. Impostazioni di scrittura di Jetpack
Dopo aver collegato Jetpack a WordPress.com, è tempo di iniziare a personalizzare il plug-in. Vai a Jetpack> Impostazioni iniziare.
Ci sono cinque schede nella parte superiore della pagina: scrittura, Condivisione, Discussione, Traffico, e Sicurezza.
Il scrittura scheda contiene le opzioni relative alla creazione di contenuti. Ci sono alcuni che meritano particolare attenzione a:
- CDN globale: Jetpack offre un CDN (rete di distribuzione dei contenuti) per le immagini. Rende il caricamento delle pagine più veloce per i tuoi visitatori. Tuttavia, alcuni provider di hosting offrono accesso gratuito alla CDN di Cloudflare. In generale lo è non è consigliabile utilizzare due CDN Cambiare host web? La memorizzazione nella cache CDN potrebbe interrompere il tuo sito Leggi di più , quindi assicurati di fare le tue ricerche prima di abilitare questa opzione.
- Caricamento pigro: Se hai un sito ricco di immagini con molti post sulla tua prima pagina, potresti trovare che il tuo sito si carica lentamente. Per risolvere il problema, abilitare Caricamento lento. Caricherà le immagini solo mentre il visitatore scorre la pagina. L'opzione è particolarmente efficace per velocizzare la versione mobile del tuo sito.
La scheda Scrittura ti consente anche di attivare il controllo ortografico, creare nuovi post tramite e-mail e scrivere contenuti in Markdown in testo semplice Apprendimento Markdown: Scrivi per il Web, più veloceMarkdown è il modo migliore per scrivere in testo semplice ma creare comunque documenti complessi. A differenza di HTML o LaTex, ad esempio, Markdown è semplice da imparare. Leggi di più .
3. Impostazioni di condivisione di Jetpack
Il Condivisione menu offre solo tre impostazioni. C'è un'opzione che ti consente automaticamente condividi i tuoi contenuti sui social network 10 strumenti per creare incredibili immagini condivisibili sui social mediaIl Web è pieno di strumenti per aiutare chiunque a creare le proprie immagini condivisibili dall'aspetto professionale. Ecco i nostri preferiti Leggi di più , un interruttore On / Off che aggiunge pulsanti di condivisione ai tuoi post e un'impostazione che aggiunge un pulsante "Mi piace" (non Facebook) a ciascun articolo.
Se si desidera abilitare la condivisione social automatica, spostare l'interruttore in Sopra posiziona e clicca Collega il tuo account sui social mediaS. Verrai reindirizzato a WordPress.com per effettuare le connessioni.
4. Impostazioni di discussione di Jetpack

Il Discussione scheda ti consente di determinare come le persone interagiscono con il tuo sito.
L'impostazione più degna di nota è la prima: consente ai tuoi lettori di utilizzare i loro account WordPress.com, Twitter, Facebook e Google+ per commentare i tuoi articoli. L'attivazione di questa impostazione renderà i tuoi commenti più ricchi; il nome di una persona e un'immagine verranno mostrate accanto ai commenti.
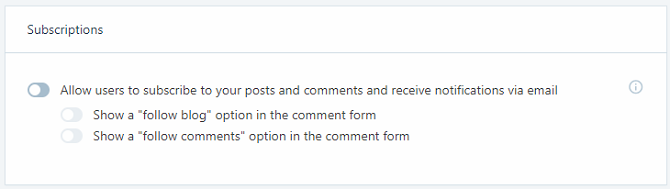
Più in basso, puoi anche scegliere di aggiungere un pulsante di iscrizione al tuo sito. I visitatori possono inserire il proprio indirizzo e-mail e ricevere avvisi quando i nuovi contenuti vengono pubblicati.
5. Impostazioni del traffico di Jetpack

Il Traffico scheda è dove troverai le tue Sitemap XML e i codici di verifica del sito.
Le sitemap migliorano la SEO del tuo sito raccontando ai motori di ricerca come è strutturato il tuo sito. I codici di verifica ti consentono di aggiungere il tuo sito alle console per webmaster di Google, Yahoo e Yandex.
Se si utilizza un altro plug-in (come Yoast) per generare sitemap e codici di verifica, è possibile disabilitare l'impostazione in Jetpack. La generazione di due sitemap può causare conflitti. Ad esempio, il plug-in Sitemap per Google News di Yoast non utilizza lo stesso indirizzo XML di Jetpack.
6. Impostazioni di sicurezza di Jetpack

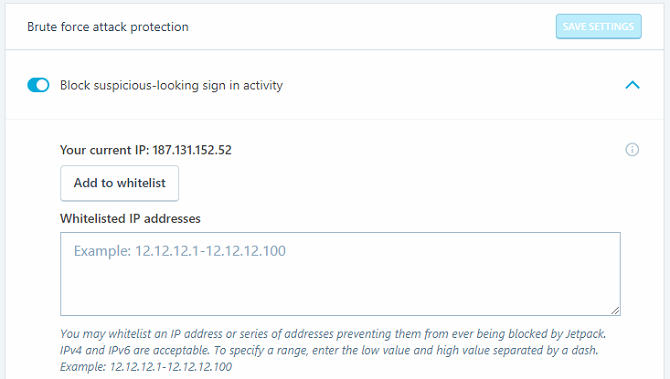
Offerte Jetpack protezione della forza bruta Quali sono gli attacchi di forza bruta e come puoi proteggerti?Probabilmente hai sentito la frase "attacco di forza bruta". Ma cosa significa quello esattamente? Come funziona? E come puoi proteggerti da ciò? Ecco cosa devi sapere. Leggi di più e un modo per monitorare i tempi di inattività del tuo sito. È possibile configurare entrambe le funzionalità nella scheda Sicurezza.
La funzione di downtime ti invierà un avviso nel momento in cui la tua pagina diventa offline, consentendoti di risolvere rapidamente il problema prima che si intensifichi ulteriormente.
La protezione della forza bruta è un semplice interruttore On / Off. In caso di malfunzionamento, puoi autorizzare manualmente gli indirizzi IP utilizzando il menu a discesa.
Nota: Con tutte le impostazioni Jetpack discusse sopra, tieni presente che sia il tuo tema che altri plugin potrebbero sovrascriverli.
Jetpack rallenta il tuo sito?
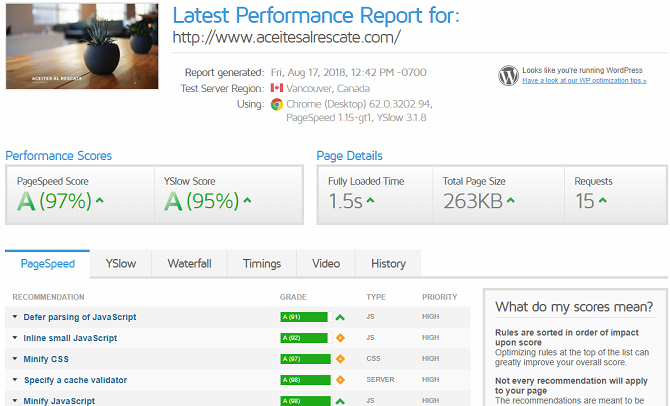
Alcuni rapporti hanno affermato che Jetpack influisce negativamente sulla velocità del tuo sito. Webidextrous afferma che le richieste del server esterno del plug-in aggiungono fino a 1,5 secondi al tempo di caricamento della pagina. Prove aneddotiche di alcuni utenti suggeriscono che potrebbero arrivare a cinque secondi.
Per verificare se il tempo di caricamento della pagina è stato influenzato, utilizzare uno strumento di terze parti come GTMetrix o di Google Page Speed Insights.

E ricorda, una parte importante per assicurarti che WordPress funzioni senza problemi è assicurarti di iscriverti a un piano di hosting che soddisfi le tue esigenze. InMotion Hosting (ottieni uno sconto fino al 50% usando questo link) offre piani per gli utenti di WordPress a partire da $ 4,99 / mese.
Scegliere l'host web giusto e selezionare i plug-in corretti passaggi essenziali per ogni principiante di WordPress Configura il tuo blog con WordPress: la guida definitivaVuoi iniziare il tuo blog ma non sai come fare? Guarda WordPress, la più potente piattaforma di blog disponibile oggi. Leggi di più . Se stai pianificando di avviare un blog in qualsiasi momento presto, possono rendere i passaggi successivi molto più fluidi.
Dan è un espatriato britannico che vive in Messico. È caporedattore del sito gemello di MUO, Blocks Decoded. In varie occasioni è stato Social Editor, Creative Editor e Finance Editor per MUO. Lo puoi trovare in giro per lo show room al CES di Las Vegas ogni anno (gente delle PR, contattaci!), E fa un sacco di siti dietro le quinte...
