Annuncio pubblicitario
 Una delle difficoltà nella progettazione per Internet è capire come sarebbe il tuo sito con diverse risoluzioni dello schermo. Qualche tempo fa la risoluzione dello schermo più comune era 800 × 600. Successivamente, quando i computer migliorarono e gli schermi si ingrandirono, la dimensione dello schermo più comune era 1024 × 768. Ora, i monitor sono più grandi che mai e ci sono molte dimensioni diverse in corso. Uno dei compiti di un web designer è vedere come sarà il loro sito con le risoluzioni più comuni (controlla ViewLike. Noi ViewLike.us: test del sito Web in diverse risoluzioni Leggi di più ).
Una delle difficoltà nella progettazione per Internet è capire come sarebbe il tuo sito con diverse risoluzioni dello schermo. Qualche tempo fa la risoluzione dello schermo più comune era 800 × 600. Successivamente, quando i computer migliorarono e gli schermi si ingrandirono, la dimensione dello schermo più comune era 1024 × 768. Ora, i monitor sono più grandi che mai e ci sono molte dimensioni diverse in corso. Uno dei compiti di un web designer è vedere come sarà il loro sito con le risoluzioni più comuni (controlla ViewLike. Noi ViewLike.us: test del sito Web in diverse risoluzioni Leggi di più ).
Bene, ci sono anche componenti aggiuntivi di Firefox che renderanno più facile il compito di testare il tuo sito Web in diverse risoluzioni. Qui ho elencato 3 componenti aggiuntivi per Firefox tra cui scegliere. In effetti, ogni componente aggiuntivo che condividerò con te farà appello a diversi tipi di utenti. Utenti diversi trovano diversi tipi di scorciatoie più rapidamente e più facilmente. Quale è giusto per te? Scopriamolo dando una rapida occhiata a ciascuno di essi.
Firesizer
Il primo si chiama Firesizer.

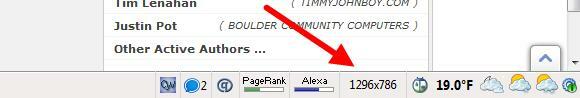
L'utilizzo di questo componente aggiuntivo probabilmente non potrebbe essere più semplice! Fondamentalmente guarda la barra in basso e vedrai dove è indicata la dimensione della finestra corrente ...

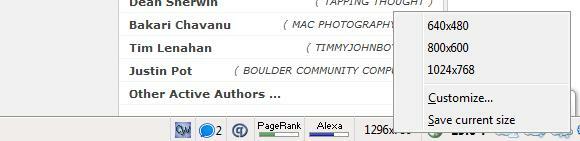
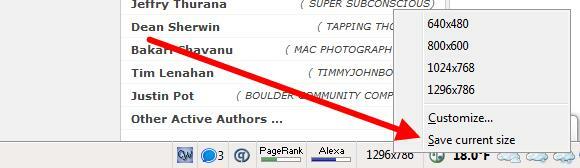
Per modificare le dimensioni della finestra del browser, fai clic con il pulsante destro del mouse sull'indicatore delle dimensioni ...

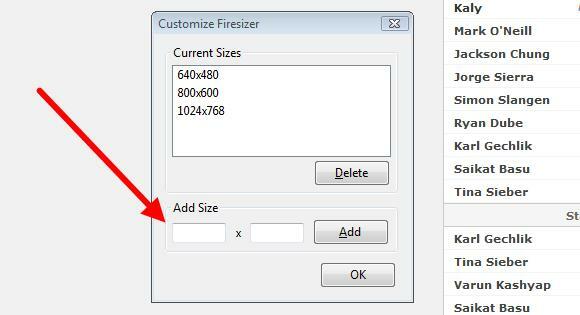
Ci sono tre dimensioni comuni tra cui scegliere. Puoi aggiungere una dimensione personalizzata facendo clic su "Personalizzare…"E aggiungendo la tua taglia ...

Oppure puoi semplicemente fare clic su "Salva la dimensione attuale"Per salvare la dimensione corrente della finestra del browser per aggiungerla all'elenco delle dimensioni ...

Questo è quanto è facile questo componente aggiuntivo! Riesci a pensare a un modo più rapido o più semplice per testare il sito Web con risoluzioni diverse? Di sicuro non posso!
Il secondo componente aggiuntivo di Firefox che verrà trattato in questo articolo è ResizeIT.

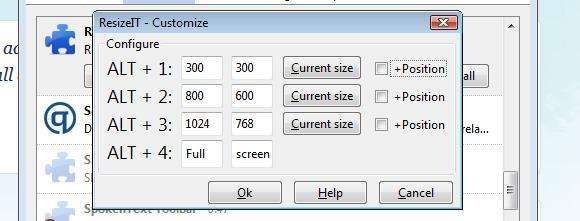
ResizeIT porta le scorciatoie da tastiera sul tavolo! Fondamentalmente puoi impostare dimensioni diverse per le 4 scorciatoie e, all'improvviso, testare i tuoi progetti web a diverse risoluzioni diventa ancora più facile! Le combinazioni di scorciatoie sono ALT-1, ALT-2, ALT-3 e ALT-4. Accedendo al menu STRUMENTI, selezionare Componenti aggiuntivi e fare clic sul pulsante Opzioni accanto all'etichetta ResizeIT.

Come puoi vedere, puoi effettivamente scegliere le impostazioni di dimensione per le combo.
Ancora un altro Window Resizer
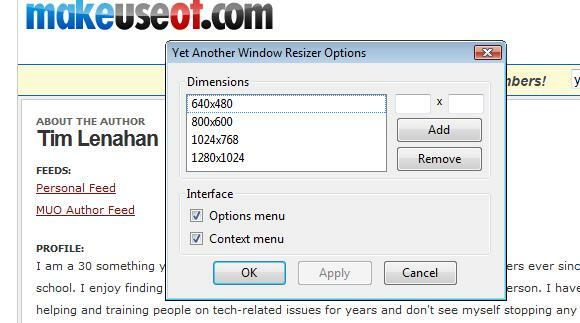
L'ultimo componente aggiuntivo di Firefox che tratterà questo articolo è Yet Another Window Resizer.

Per gli utenti di mouse là fuori, questo è per te! Questo perché il ridimensionamento della finestra di Firefox è solo un clic del mouse! Fai clic con il pulsante destro del mouse in un punto qualsiasi di una pagina e l'opzione "Ridimensiona finestra" viene visualizzata nella parte inferiore del menu.

Proprio come gli altri componenti aggiuntivi trattati qui, puoi anche impostare dimensioni personalizzate.

Quindi il gioco è fatto, tre componenti aggiuntivi di Firefox che rendono facile testare il sito Web in diverse risoluzioni. Uno ti dà accesso nella barra di stato (Firesizer), uno usando le scorciatoie da tastiera (ResizeIT), e ancora un altro tramite il menu di scelta rapida (Yet Another Window Resizer).
Esistono altri modi per testare i siti Web con risoluzioni diverse. Un modo è quello di avere un secondo monitor con un set di risoluzione diverso (come menzionato in Questo articolo 6 modi per impostare due monitor per essere più produttivi Leggi di più ). Quali altri modi avete, lettori, per testare siti Web (e altri progetti) con diverse risoluzioni dello schermo?
Sono un bambino di 30 anni nel cuore. Ho lavorato e al computer fin dalle superiori. Mi piace trovare siti nuovi e interessanti che siano utili alla persona di tutti i giorni. Ho aiutato e addestrato la gente su questioni legate alla tecnologia per anni e non mi vedo fermarmi presto.