Annuncio pubblicitario
Microsoft sta andando all-in per Windows 10, finalmente realizzando il sogno di avere app che eseguono multipiattaforma. In combinazione con il supporto ufficiale per Arduino, hai a disposizione un nuovo potente strumento: la possibilità di creare facilmente app Windows universali che hanno una connessione hardware al mondo reale.
Ecco come iniziare, anche se non hai mai programmato un'app di Windows prima.
Prima di continuare a leggere, dai un'occhiata alla demo di ciò che faremo.
Dovrei notare che non uso Visual Studio o ho toccato C # da circa 10 anni. Sto arrivando a questo dal punto di vista di una nuova installazione di Visual Studio e dopo aver dimenticato tutto ciò che so.
Se hai già abbastanza esperienza con la programmazione delle app di Windows o stai cercando un modo semplice per iniziare a programmare in Windows senza questa roba di Arduino, prova Ryan guida per creare una semplice app di Visual Basic Come puoi creare la tua app semplice con VBAVuoi sapere come creare la tua applicazione VBA per risolvere i problemi? Usa questi suggerimenti per creare il tuo software VBA. Leggi di più . I principianti di programmazione assoluta potrebbero voler controllare il mio Programmazione 101 Nozioni di base sulla programmazione al computer 101 - Variabili e tipi di datiDopo aver introdotto e parlato un po 'della programmazione orientata agli oggetti prima e dove ha preso il nome viene da, ho pensato che fosse tempo di passare attraverso le basi assolute della programmazione in uno specifico non linguistico modo. Questo... Leggi di più (e parte 2 Le basi assolute della programmazione per principianti (parte 2)Nella parte 2 della nostra guida assoluta alla programmazione per principianti, tratterò le basi di funzioni, valori di ritorno, loop e condizionali. Assicurati di aver letto la parte 1 prima di affrontare questo, dove ho spiegato il ... Leggi di più ) prima l'articolo.
Dovresti avere familiarità con alcuni progetti Arduino per principianti 15 grandi progetti Arduino per principiantiInteressato ai progetti Arduino ma non sai da dove cominciare? Questi progetti per principianti ti insegneranno come iniziare. Leggi di più (e forse anche leggere il nostro Guida di Arduino Introduzione ad Arduino: una guida per principiantiArduino è una piattaforma di prototipazione elettronica open source basata su hardware e software flessibili e di facile utilizzo. È destinato ad artisti, designer, hobbisti e chiunque sia interessato a creare oggetti o ambienti interattivi. Leggi di più ), ma questa sarà probabilmente la prima volta che proverai a creare un vero software per interagire con esso.
download
Primo: devi unirti a Programma Windows Insider per ottenere l'ultima edizione di anteprima di Visual Studio 2015e l'ultima build di Anteprima di Windows 10. Fallo ora - è gratis. Windows 10 è un'anteprima per sviluppatori e non deve essere installato come sistema operativo principale. È buggy da morire.
- Iscriversi a Programma Windows Insidere scarica l'anteprima tecnica di Windows 10
- Ottieni l'anteprima di Visual Studio 2015 Community Edition [Non più disponibile].
Visual Studio è l'ambiente di sviluppo di Microsoft che utilizzeremo per creare un'applicazione Windows C #.
Perché C #? Con forti somiglianze con Java, è un linguaggio di programmazione relativamente semplice per i principianti per rendere operativa un'app funzionante, ma potente abbastanza da poter continuare a creare alcune incredibili applicazioni (anche giochi: C # è il linguaggio di scripting Unity preferito - dai un'occhiata al nostro servizio gratuito eBook, Guida per principianti alla programmazione di un gioco con Unity Programmazione di un gioco con unità: una guida per principiantiNel panorama in evoluzione dello sviluppo di giochi indie, Unity è emerso come uno standard di fatto: il suo basso costo, la facilità d'uso e l'ampia gamma di funzionalità lo rendono ideale per uno sviluppo rapido del gioco. Leggi di più ).
Se non l'hai già fatto, scarica il Arduino IDE dal funzionario Arduino.cc sito e installare il firmata standard sul tabellone. Lo troverai sotto Esempi -> Firmata -> Firmata standard. Questo lo trasforma in un dispositivo seriale “stupido”, che farà tutto ciò che la nostra app gli dice: non ci sarà app logica sulla scheda stessa, solo un'interfaccia tra la nostra app ed eventuali sensori o dispositivi di uscita collegati alla Arduino.
In termini di cablaggio, è possibile attaccare un LED direttamente al pin 13 e GND come di seguito, oppure utilizzare il LED di bordo. Avrai anche bisogno di un resistore variabile (ho usato un potenziometro lineare da 10k) andando in A0 (con le gambe appropriate anche su GND e + 5v, ovviamente).

Infine, scarica il pacchetto di cablaggio remoto da GitHub [non più disponibile]. Questo è il livello che dobbiamo aggiungere che consentirà alla nostra app di Windows di comunicare con Arduino.
Crea un'applicazione
Vai avanti e apri Visual Studio. Se è la prima volta che lo esegui, ti verrà data la possibilità di accedere. Ignoralo se vuoi. Scegliere Visual C # come opzione di sviluppo e continua; in entrambi i casi, sono necessari alcuni minuti per preparare Visual Studio per il primo utilizzo.
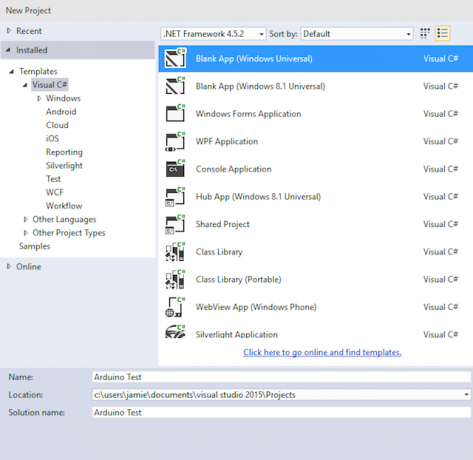
Crea un nuovo progetto, usando il modello Visual C # -> App vuota (Windows Universal). Ho chiamato il mio "Test Arduino", ma non importa.

A questo punto, ho riscontrato un errore sulla necessità di passare a Windows 10 in modalità sviluppatore se volevo effettivamente eseguire l'app. Vai avanti e fai questo, anche se se trovi che la tua build di Windows 10 si blocca su quell'impostazione, è un bug noto e dovrai utilizzare l'editor dei criteri di gruppo per abilitare la modalità sviluppatore.
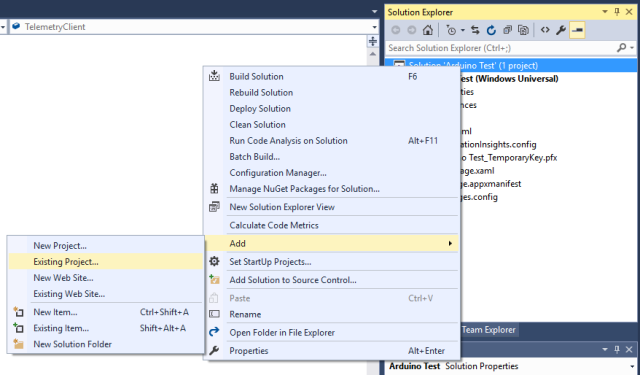
Quindi, fare clic con il tasto destro in qualsiasi punto del file Esploratore di soluzioni (questa è la cosa a destra) e seleziona Inserisci -> Progetto esistente.

Passa al punto in cui hai scaricato i file di cablaggio remoto da Github: se è stato decompresso, dovrebbe essere una cartella denominata remote-wiring-sviluppo. Lì dentro troverai Microsoft. Maker.win10; e al suo interno troverai altre 3 cartelle. A sua volta, aggiungine uno navigando all'interno di queste tre cartelle e trovando il file di progetto.
Se ricevi errori su "File XAML 8.2 non trovato", hai la versione errata di Visual Studio o non hai ancora installato gli strumenti per sviluppatori. Torna all'inizio di questo articolo e assicurati di aver scaricato e installato entrambi i file di Visual Studio collegati.
Questi 3 progetti che hai appena aggiunto sono solo diversi livelli dell'interfaccia di Arduino. Da Esplora soluzioni, se si fa clic con il tasto destro e si seleziona dipendenze -> Costruisci dipendenze, puoi vedere quali strati dipendono da quali (Seriale non dipende da nulla; Firmata dipende da seriale; RemoteWiring dipende da entrambi). L'unica modifica che devi apportare qui è selezionare il tuo progetto dal menu a discesa e selezionare ogni casella per indicare che il tuo progetto dipende da tutti questi altri progetti.

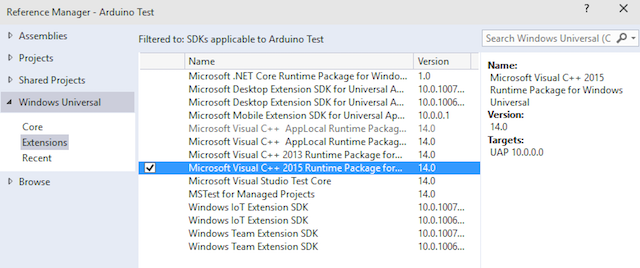
Un ultimo passo: di nuovo da Esplora soluzioni, fare clic con il tasto destro del mouse su Riferimenti elemento sotto il progetto e selezionare Aggiungi riferimento. Da sinistra, vai a Windows universale, quindi seleziona la casella accanto a Pacchetto di runtime AppLocal di Microsoft Visual C ++. Non chiudere ancora la finestra di dialogo.

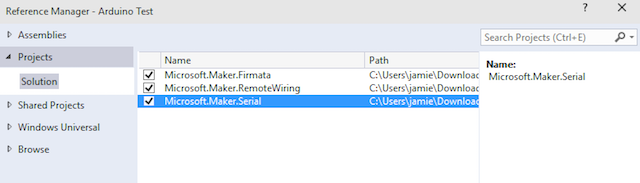
Quindi vai a progetti (anche nella stessa finestra di dialogo, dall'elenco a sinistra) e seleziona la casella accanto a ciascuna delle tre Microsoft. creatore progetti.

È stato più difficile di quanto dovrebbe essere, ma devi farlo solo una volta; ora possiamo divertirci un po 'con la programmazione - prometto che non è così spaventoso.
Programmazione
Se hai problemi a seguire, il codice completo è disponibile su Pastebin. Consiglio vivamente di leggere comunque le note qui sotto, così posso spiegare cosa fa effettivamente il codice.
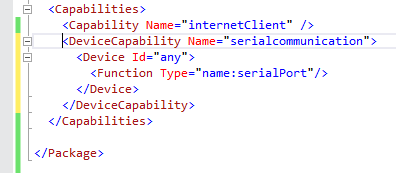
Innanzitutto, dobbiamo aggiungere un po 'di codice che dice che abbiamo bisogno di una porta USB per comunicare con Arduino. Trovare il Package.appxmanifest file da Esplora soluzioni e fare doppio clic per modificarlo. Dobbiamo incollare un po 'di codice qui - tecnicamente, "inseriremo un nodo figlio" perché è un file XML, ma sostituiamo semplicemente l'intero

Il codice esatto varierà se stai usando il Bluetooth o se stai prendendo di mira Win 8.1 anziché 10, ma quanto segue è per una connessione USB di Windows 10.
Vai al Costruire menu -> Ricostruisci soluzionee assicurati di non ricevere errori.
Da Esplora soluzioni, espandi MainPage.xaml nodo. Facendo doppio clic su questo caricherà il progettista del modulo a cui torneremo più avanti, ma per ora si aprirà MainPage.xaml.cs, che contiene la logica principale alla base della nostra applicazione.
Aggiungi due righe nella prima sezione, per indicare che "useremo" i bit di Arduino.
usando Microsoft. Maker.serial; usando Microsoft. Maker. RemoteWiring;Ho anche aggiunto una riga per dire che useremo Sistema. Diagnostica; che ci consente di utilizzare il Debug. Linea di scrittura() funzione per inviare messaggi di debug all'IDE.
Prima di tutto, definiamo alcune variabili che utilizzeremo in tutto. Aggiungi queste righe appena prima di pubblica MainPage () dichiarazione di funzione.
Connessione seriale USB; RemoteDevice arduino; UInt16 lastvalue;Successivamente, passa alla funzione MainPage (): questa è chiamata funzione di costruzione ed è una funzione che viene chiamata immediatamente quando viene creata la nostra app, quindi la usiamo per configurare tutto.
Innanzitutto, aggiungi una linea per stabilire la connessione seriale USB a un dispositivo USB specifico (Arduino).
connessione = nuovo UsbSerial ("VID_2341", "PID_0043");Si noti che gli ID USB di un Arduino Uno standard sono già codificati nel blocco, ma è possibile verificarlo da Gestore dispositivi -> Porte (COM e LPT) -> Arduino Uno -> Dettagli scheda -> ID hardware.

Quindi aggiungi le seguenti righe subito dopo.
arduino = new RemoteDevice (connessione); connessione. ConnectionEstablished + = OnConnectionEstablished; connection.begin (57600, SerialConfig. SERIAL_8N1);Qui stanno accadendo alcune cose. Innanzitutto, stiamo creando un oggetto RemoteDevice - ricorda, quello è il livello che ci fornisce un sacco di comandi Arduino - e gli diamo il nome della variabile "arduino". La riga successiva si sta collegando all'evento ConnectionEstablished, per dire "Una volta stabilita la connessione USB, eseguire la funzione chiamata OnConnectionEstablish ()".
Il finale dice solo che la connessione inizia già, ad una velocità di trasmissione di 57600, usando il Pattern a 8N1 bit.
Dovrai anche creare quella funzione OnConnectionEstablished () ora, quindi spostati all'esterno della funzione MainPage () e crea una funzione vuota come segue.
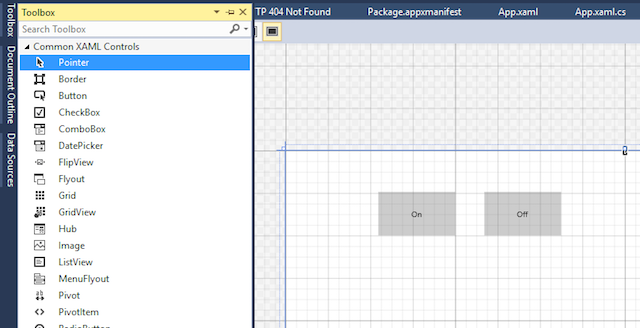
void privato OnConnectionEstablished () { // LOGICA QUI. }Torna al designer del modulo che ho citato in precedenza (se hai dimenticato come: fai doppio clic su MainPage.xaml dall'esploratore della soluzione). Crea due pulsanti. Per fare ciò, apri la scheda Casella degli strumenti che troverai bloccata verticalmente sul lato sinistro dello schermo. Trascina due pulsanti sulla pagina, quindi etichetta uno Sopra e uno via.

Seleziona il primo pulsante, quindi dalla casella Proprietà in basso a destra, chiamalo "Pulsante On". Fai clic sulla piccola icona a forma di fulmine: questo è l'elenco di eventi e azioni utilizzato per specificare cosa succede quando gli elementi del modulo vengono interagiti. Digitare "OnButtonClick" in Clic campo.
Quando premi invio, creerà automaticamente il codice per quel particolare evento pulsante e caricherà la visualizzazione del codice standard. Tornare al designer del modulo per ora e fare lo stesso per il pulsante Off, ma questa volta chiamarlo "OffButton" e "OffButtonClick". Mentre sei lì, vai avanti e dai un nome al modulo della finestra principale dietro di esso come "Pagina" - lo useremo in seguito. Ora dovresti avere qualcosa di simile allo screenshot qui sotto:

Tornare di nuovo al designer per un momento, e di nuovo per ciascuno dei pulsanti, impostare il è abilitato proprietà a falso. Puoi farlo digitando la proprietà direttamente nella vista del codice XAML, oppure puoi trovarlo casella di controllo nella casella Proprietà (fare clic sulla chiave se si è ancora nella vista azioni) - è sotto il allargato Comune categoria di proprietà.
Questo non è essenziale, ma è buona norma disabilitare i pulsanti fino a quando non siamo sicuri che Arduino sia collegato e collegato.
Per riattivarli, aggiungere quanto segue alla funzione OnConnectionEstablished (). Non preoccuparti troppo dell'esatto significato del codice per ora, è solo il modo in cui dovresti gestire gli aggiornamenti dei moduli nelle moderne app di Windows per garantire buone prestazioni. Una volta che ci siamo collegati ad Arduino, abbiamo impostato il È abilitato proprietà dei pulsanti su true.
private void OnConnectionEstablished () {// abilita i pulsanti on off var action = Dispatcher. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Windows normale, nuovo. UI.Core. DispatchedHandler (() => {OnButton. IsEnabled = true; OffButton. IsEnabled = true; })); arduino.pinMode (14, PinMode. ANALOGICO); arduino. AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Debug. WriteLine (arduino.analogRead (14)); }Vedrai anche un'istruzione pinMode () più familiare, per dire che abbiamo un ingresso analogico sul pin 14 (ci sono 13 pin digitali, quindi A0 inizia a contare da 14). Quindi abbiamo un'altra dichiarazione di evento: quando il valore del pin analogico si aggiorna, chiama la funzione MyAnalogPinUpdateCallback.
Infine, dobbiamo modificare gli eventi di clic sui pulsanti e decidere cosa succede quando cambia l'ingresso analogico. Cominciamo con i pulsanti. Possiamo interagire con Arduino usando nomi di funzioni simili al normale codice Arduino, come segue:
arduino.digitalWrite (13, PinState. HIGH);Incollalo per l'evento onButton e questo per offButton:
arduino.digitalWrite (13, PinState. BASSO);Semplice. L'ingresso analogico dell'Arduino è un po 'più complicato, ma ecco cosa mi è venuto in mente.
public void MyAnalogPinUpdateCallback (pin byte, valore UInt16) {if (valore-ultimo valore> 5 || valore ultimo valore> 5) {Debug. WriteLine ("Pin A" + pin + "ora è" + valore); var action = Dispatcher. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Windows normale, nuovo. UI.Core. DispatchedHandler (() => {byte num = Convert. ToByte (valore / 4); Pagina. Sfondo = nuovo SolidColorBrush (Windows. UI.Color. FromArgb (255, num, num, Converti. ToByte (255 -num))); })); } lastvalue = value; }Nota che sto memorizzando il valore precedente che abbiamo ricevuto dal pin in una variabile chiamata lastValue; questo ci consente di verificare quanto viene modificato il valore e reagire solo se la differenza è significativa (una sorta di smussamento del segnale). Se cambia in entrambe le direzioni più di 5 (0-1024 è l'intero intervallo di valori), allora reagiamo modificando il valore del colore di sfondo RGB dell'elemento Page.
Dato che abbiamo un solo numero con cui lavorare, ed ero di fretta, ho spostato un po 'le cose qui con i 3 numeri richiesti per creare R, G e B. Probabilmente puoi trovare qualcosa di molto più bello.
Finito

Ecco fatto: esegui il codice e dovresti vedere qualcosa di simile allo screenshot qui sopra. I pulsanti accenderanno e spegneranno il LED e il resistore variabile cambierà lo sfondo. Se hai avuto problemi, non dimenticare di il codice completo è qui.
Ora che puoi scrivere le tue app di Windows 10 che interagiscono con Arduino, cosa farai? Forse a controller domotico Guida alla domotica con Raspberry Pi e ArduinoIl mercato dell'automazione domestica è invaso da costosi sistemi di consumo, incompatibili tra loro e costosi da installare. Se hai un Raspberry Pi e un Arduino, puoi praticamente ottenere la stessa cosa a ... Leggi di più ? Fatemi sapere nei commenti.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.

