Annuncio pubblicitario
A volte, navigare sul Web su uno smartphone può essere più lento di una lumaca che cavalca una tartaruga particolarmente pigra. Non molto tempo fa, il 24 febbraio, Google ha fatto il suo primo passo per accelerare l'esperienza di navigazione Web sui dispositivi mobili e questa nuova iniziativa si chiama Accelerated Mobile Pages (AMP).
Ma cosa significa? Come funziona? Il risultato sarà una navigazione Web più veloce dell'85% per te? O non è altro che assurdità di marketing overhyped e overblown? Lo analizzeremo per te e ti mostreremo anche come puoi provarlo tu stesso.
In poche parole, cos'è l'AMP?
Annunciato per la prima volta nell'ottobre 2015, Google AMP Che cos'è Google AMP? Come funziona e perché è utile per i siti mobiliScopri come Google AMP può accelerare le cose se la versione mobile del tuo sito Web è lenta o ricca di risorse. Leggi di più è un framework HTML open source sviluppato da Google, insieme a poche altre aziende, che ha lo scopo di aiutare gli sviluppatori a creare pagine leggere che girano rapidamente su dispositivi mobili. È un normale HTML ma con alcune restrizioni e alcune funzionalità extra.
Secondo i test di Google, le pagine AMP possono caricare fino all'85 percento più velocemente delle pagine non AMP su una connessione mobile 3G EDGE, 3G, H +, Etc: cosa sono tutte queste reti mobili?Sei sulla rete mobile più veloce? In caso contrario, dove cadi nello spettro? Questi simboli di rete mobile possono essere fonte di confusione, ma non preoccuparti perché lo chiariremo per te. Leggi di più . Ecco la divertente e istruttiva introduzione di Google all'intero concetto:
A cosa serve AMP?
Come mostra il video di Google, un sito web lento è frustrante sia per i lettori che per gli editori. Quando apri un sito e non si carica, più tempo devi aspettare, più sei seccato. Se aspetti troppo a lungo, è probabile che ti arrendi e vai avanti.
Nel peggiore dei casi, sprechi una parte della tua giornata in attesa di contenuti che non ti piace nemmeno. Nel frattempo, i publisher non hanno ottenuto i tuoi occhi sui loro contenuti o sugli annunci pubblicitari che li hanno aiutati a pagare per i contenuti gratuiti che hanno cercato di offrirti. È una situazione senza vittorie per tutti i soggetti coinvolti.
Editori disperati da mantenere #mobile gli annunci pubblicitari senza utenti arrabbiati sono stati modificati #html. Ecco #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
—? Patrick T. Lafferty? (@Proflafferty) 7 ottobre 2015
Se dovessi bloccare la pubblicità Riguarda l'etica nel rubare il giornalismo sui giochi: perché AdBlock deve morireUn semplice plug-in per browser gratuito ha ucciso Joystiq e sta rovinando Internet. Leggi di più per accelerare il caricamento del sito Web, quindi tu potrebbe ottenere il contenuto, ma l'editore non verrà pagato per questo. A loro volta, gli editori hanno meno soldi per creare contenuti, quindi anche se ti piace ciò che scrivono e producono, non potranno permettersi di fare di più. Anche una situazione senza vincita.
L'obiettivo di Google con AMP è quello di trasformare quelle situazioni senza vincita in situazioni vincenti. Idealmente, le pubblicità e le funzionalità interattive appariscenti non rallenteranno la tua esperienza di navigazione Web, il che dovrebbe renderle più appetibili. E se più annunci vedi, più editori possono permettersi di continuare a creare contenuti gratuiti per il tuo divertimento.
Come funziona AMP?
Un modo in cui AMP accelererà la navigazione mobile è come Google memorizza le pagine nella cache. AMP non solo si traduce in pagine Web più veloci, ma i publisher possono anche scegliere di fare in modo che Google memorizzi nella cache i propri contenuti sui server di Google. Questo è diverso dalla normale Ricerca Google, in cui fai clic su un link per accedere direttamente a un altro sito Web.
Se apri un link AMP da Ricerca Google su un dispositivo mobile, non verrai indirizzato al sito Web del publisher. Rimarrai su Google. Questo è più veloce per te perché Google è un asso nell'hosting e nella pubblicazione di contenuti, mentre la maggior parte dei siti Web sono ospitati su server lenti. Inoltre, i siti Web possono essere disattivati per tutti i tipi di motivi, mentre Google raramente.
In breve, Google è un host affidabile che ha una rete distribuita di oltre 1,8 milioni di server, distribuiti su almeno 12 data center in Nord America, Europa e Asia. Per qualsiasi articolo su cui fai clic, Google può probabilmente fornirti una copia cache di esso più velocemente di quanto possa fare l'editore.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuY
Un altro modo in cui possiamo aspettarci che le pagine sui dispositivi mobili siano più veloci è grazie alle restrizioni poste da AMP su HTML. Per le pagine mobili accelerate, l'HTML è ottimizzato per impedire agli sviluppatori di siti Web di utilizzare funzionalità che rallentano i siti Web. Cosa non possono usare gli sviluppatori AMP?
AMP HTML non consente i moduli e non consente JavaScript, ad eccezione di una speciale libreria JavaScript fornita da Google che funziona con AMP. Inoltre proibisce alcuni stili CSS 5 piccoli passi per apprendere il CSS e diventare uno stregone CSSIl CSS è la singola modifica più importante che le pagine Web hanno visto nell'ultimo decennio e ha spianato la strada alla separazione di stile e contenuto. In modo moderno, XHTML definisce la struttura semantica ... Leggi di più correlati alle animazioni, che possono rallentare notevolmente le prestazioni sui dispositivi mobili.
A parte questo, i siti Web possono comunque essere completamente abbinati a tutti gli altri stili CSS, il che consente ai siti di mostrare contenuti multimediali, come foto e video, come hanno sempre fatto fino a questo punto.
Alcuni elementi HTML vengono modificati, tuttavia, come il tag immagine HTML da cui viene modificato per
AMP vale l'hype?
Alcune persone temono che AMP finirà per essere un sacco di lavoro che si traduce in un guadagno scarso o nullo. Altri incolpano i proprietari di siti Web per siti Web lenti e lunghi tempi di caricamento piuttosto che per lo stesso HTML.
Certo è ammirevole rendere le pagine più veloci, ma l'HTML non è intrinsecamente lento: le persone che lo abusano lo sono. AMP sembra una perdita di tempo.
- Phillip Caudell (@phillipcaudell) 16 febbraio 2016
Forse quelle critiche sono legittime, ma ho provato la seguente demo AMP e ho scoperto che lo fa carico velocissimo, quindi sono propenso a pensare che valga la pena per alcuni editori meno. Ma non crederci sulla parola. Puoi provare la demo per te! Tutto ciò che serve è un dispositivo mobile.
Istruzioni demo AMP
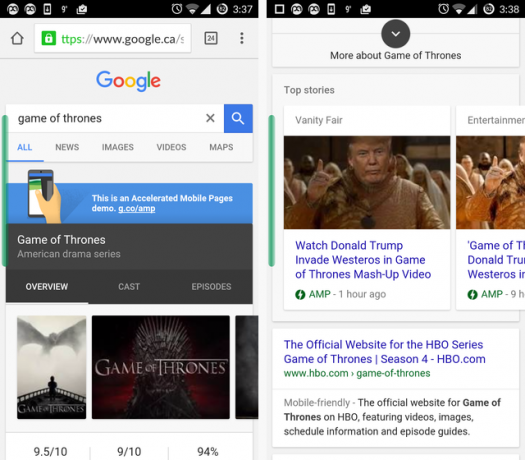
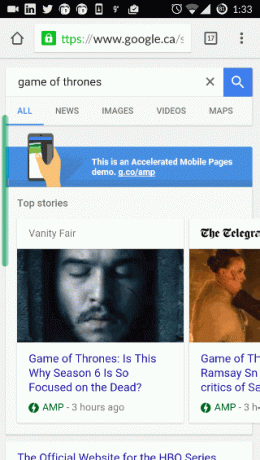
Vai a http://g.co/ampdemo su un dispositivo mobile e cerca quello che ti piace (ma per sentire davvero gli effetti, prova a cercare media popolari o qualcosa nelle notizie). L'ho provato personalmente con una ricerca di "Game of Thrones".

Scorri fino a trovare un collegamento (probabilmente in un modulo a carosello sopra i normali collegamenti blu) contrassegnato con "AMP" e l'icona di un fulmine. Cliccaci sopra. Quindi, sarai anche in grado di scorrere verso sinistra per accedere immediatamente a più articoli AMP dai risultati di ricerca che Google ha memorizzato nella cache.

Quello che vedi nella GIF sopra sono articoli HTML AMP, che sono di base e non troppo appariscenti. Inoltre, dai un'occhiata all'URL: è www.google.ca per ogni articolo. Da quando ho selezionato un link HTML AMP dalla ricerca di Google, si tratta di copie memorizzate nella cache ospitate sui server di Google.
L'AMP ha dei difetti?
Uno degli svantaggi principali di AMP è che limita l'utilizzo di JavaScript. I siti Web richiedono JavaScript per tutti i tipi di cose, come ad esempio monitoraggio dei lettori 4 Attività online apparentemente innocenti che tengono traccia del tuo comportamento Leggi di più e offrendo esperienze interattive, che non saranno in grado di fare altrettanto facilmente all'interno del framework AMP HTML.
Se sei un utente interessato alla privacy e preferisci quei siti web non tracciare il tuo comportamento Ti senti come se qualcuno ti stesse guardando? 5 strumenti per rilevare e bloccare il monitoraggioLe persone stanno monitorando i siti Web visitati, sia che aprano la loro e-mail e altro ancora, ma che puoi fermarli. Ecco come. Leggi di più mentre navighi, potresti persino vedere la limitazione di JavaScript di AMP come una funzionalità benvenuta.
Ma se sei uno sviluppatore o un designer Web e apprezzi le informazioni che ottieni da cose come il monitoraggio delle analisi, allora AMP HTML renderà il tuo lavoro più difficile.
Ci vorrà anche del tempo perché i team che lavorano su AMP integrino funzionalità come caroselli di immagini, mappe, plug-in sociali, visualizzazioni di dati e video. Potrebbe passare un po 'di tempo prima che i siti che fanno ampio uso di queste funzionalità possano trarre vantaggio da AMP, che rallenterà i tassi di adozione di AMP.
Perché AMP è davvero importante
AMP HTML sta per rendere il Web più veloce sul tuo telefono! Questa è una buona cosa perché sappiamo tutti che Internet lenta può essere un po 'più frustrante di niente Internet.
L'accelerazione dei siti mobili rimuove anche un motivo spesso citato dagli utenti per bloccare gli annunci, il che è positivo per i creatori di contenuti. Le classifiche di ricerca di Google tengono conto anche della velocità di caricamento della pagina, quindi i siti Web che utilizzano AMP potrebbero vedere un aumento delle loro classifiche sui motori di ricerca.
Se tu sei apprendimento di HTML e CSS Scopri HTML e CSS con questi tutorial passo dopo passoCurioso di HTML, CSS e JavaScript? Se ritieni di avere un talento per imparare a creare siti Web da zero, ecco alcuni ottimi tutorial passo-passo che vale la pena provare. Leggi di più per lo sviluppo web già, puoi imparare AMP sul Progetto AMP sito web. Se vuoi velocizzare il tuo sito web ma non sei pronto per la conversione in AMP, o vuoi solo che sia più veloce in generale, dai un'occhiata a questi strumenti online per rendere più veloce il tuo sito web 10 strumenti online gratuiti per testare il tuo sito Web Velocità di caricamento e creare pagine Web più velociLa creazione di pagine Web più veloci è uno dei comandamenti del grande web design. Il primo passo che puoi fare per ottimizzare il tuo sito web è sottoporlo a un test di velocità. Questi dieci strumenti sono pochi ... Leggi di più .
Oltre 30 editori - inclusi siti come Facebook, il New York Times, Buzzfeed, la BBC e il Huffington Post - hanno già integrato AMP HTML e ne seguiranno altri nei prossimi mesi venire. Hai notato delle differenze? Prendi in considerazione di passare a browser mobile più veloce Qual è il browser Android più veloce? 7 migliori app classificateCon così tanti browser Android disponibili, quali sono i più veloci? Ecco le migliori app per browser su Android. Leggi di più per velocità ancora più elevate.
Hai notato che i siti Web mobili si stanno caricando più velocemente del solito ultimamente? Ci sono editori che trovi ancora notoriamente lenti che potrebbero usare un cambiamento?
Aspirante professionista delle comunicazioni con sede a Vancouver, portando un pizzico di tecnologia e design in tutto ciò che faccio. Laurea presso la Simon Fraser University.

