Annuncio pubblicitario
 Quando pensi a screenshot falsi o modificati, probabilmente programmi come Photoshop ti vengono in mente. Non sono mai stato molto creativo quando si tratta di design e lavoro grafico, quindi per me è quasi fuori discussione. Se stai cercando di scambiare i volti in una foto, dovrai imparare come utilizzare programmi del genere. Se stai provando a fare qualcosa come cambiare il testo in una conversazione di Facebook, non è necessario. Tutto ciò che serve è Firebug e una chiave PrtScrn.
Quando pensi a screenshot falsi o modificati, probabilmente programmi come Photoshop ti vengono in mente. Non sono mai stato molto creativo quando si tratta di design e lavoro grafico, quindi per me è quasi fuori discussione. Se stai cercando di scambiare i volti in una foto, dovrai imparare come utilizzare programmi del genere. Se stai provando a fare qualcosa come cambiare il testo in una conversazione di Facebook, non è necessario. Tutto ciò che serve è Firebug e una chiave PrtScrn.
Firebug è disponibile per tutti i principali browser Come installare Firebug su IE, Safari, Chrome e Opera Leggi di più : IE6 +, Firefox, Opera, Safari e Chrome. In questo esempio, ti guiderò attraverso un tutorial su come usarlo per il suo browser nativo, Firefox. Che cos'è Firebug però? Firebug è un componente aggiuntivo del browser che consente di modificare, eseguire il debug e monitorare CSS 10 semplici esempi di codice CSS che puoi imparare in 10 minutiVuoi saperne di più sull'uso dei CSS? Prova questi esempi di codice CSS di base per iniziare, quindi applicali alle tue pagine web. Leggi di più , HTML e JavaScript. Per manipolare le pagine Web come ti mostrerò oggi, non avrai bisogno di conoscere nessuna di quelle lingue.
Installazione di Firebug
L'installazione è incredibilmente facile. Vai sul sito ufficiale per scaricare il componente aggiuntivo [Non più disponibile]. Da lì, seleziona il tuo browser (Firefox preferito, in modo da seguire più facilmente). Installa il componente aggiuntivo e riavvia il browser se necessario.

Utilizzando Firebug
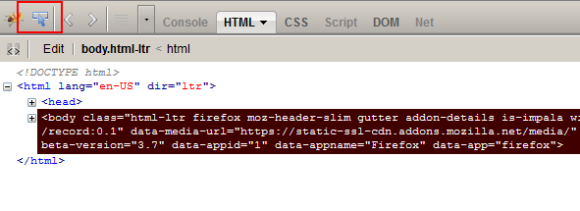
Al momento dell'installazione di Firebug, per impostazione predefinita, l'icona dovrebbe essere visualizzata nella barra del componente aggiuntivo, nel menu Strumenti e possibilmente nel menu contestuale. Fai clic sull'icona nella barra dei componenti aggiuntivi e vedrai apparire una nuova scheda nella parte inferiore dello schermo.

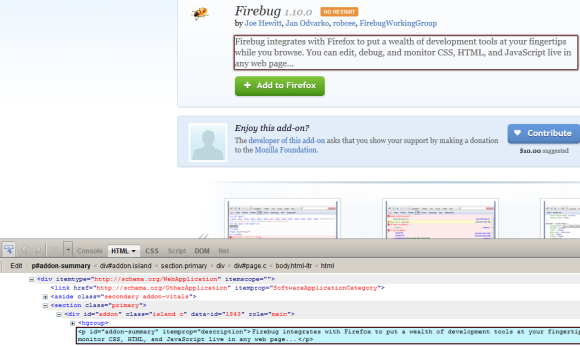
Quello che vedi qui è una vista HTML degli elementi della pagina web in cui ti trovi. In questo esempio, è la pagina di download di Firebug sui componenti aggiuntivi di Firefox [Non più disponibile]. Se sei interessato a utilizzare Firebug per gli scopi più comuni, sentiti libero di dare un'occhiata alle schede e di avere un'idea delle sue funzionalità.
Il pulsante che ho evidenziato in quello screenshot è lo strumento ispeziona. Questo è lo strumento che useremo. Fai clic su quel pulsante e noterai che ogni area di testo su cui passi il cursore verrà evidenziata nella vista della pagina web, quindi evidenziata nella vista HTML di Firebug.

Modifica del testo
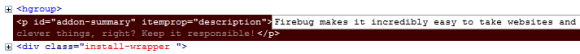
Fai clic sul blocco di testo che vuoi manipolare. Vedrai che il testo è stato selezionato nella vista HTML di Firebug. Da lì, fai doppio clic sulla riga di HTML che include il testo che desideri modificare. Puoi iniziare a digitare quello che vuoi.

Durante la digitazione, vedrai che gli aggiornamenti di anteprima vengono pubblicati sulla pagina web.

Bene, vero? È particolarmente facile grazie al modo in cui Firebug ti consente di isolare il testo non elaborato dall'HTML incorporato. In questo modo, tutti gli elementi HTML, gli stili CSS e altri elementi visivi importanti vengono conservati in modo che assomigli alla copia reale.

Man mano che ti senti più a tuo agio con Firebug o se conosci già l'HTML, troverai altrettanto facile cambiare altri elementi della pagina, come le immagini. Le possibilità sono piuttosto infinite e sono sicuro che stai già scoprendo modi in cui puoi usare e abusare di questo piccolo trucco.
Fammi sapere cosa ne pensi di questo piccolo suggerimento e condividi i tuoi modi creativi per utilizzarlo nei commenti!
Craig è un imprenditore web, affiliato di marketing e blogger dalla Florida. Puoi trovare cose più interessanti e rimanere in contatto con lui su Facebook.


