Annuncio pubblicitario
 La scelta del carattere è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe essere sempre qualcosa di ottimizzato per la leggibilità a meno che tu non voglia lettori per avere mal di testa, titoli e testo straordinario possono essere il tuo spazio per aggiungere un design unico con un po 'di carattere flair.
La scelta del carattere è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe essere sempre qualcosa di ottimizzato per la leggibilità a meno che tu non voglia lettori per avere mal di testa, titoli e testo straordinario possono essere il tuo spazio per aggiungere un design unico con un po 'di carattere flair.
Continua a leggere per scoprire come utilizzare uno dei Google Web Fonts sul tuo sito.
sfondo
Con CSS, puoi specificare una catena di caratteri da utilizzare se quella preferita non è disponibile. Questo ti permette di avere una prima scelta - forse un carattere meno comune ma gratuito; quindi disporre di backup che saranno sempre lì con Windows o Mac. In generale, tuttavia, i web designer resteranno fedeli alle catene di famiglie di caratteri comprovate, come delineato da scuole w3.
In passato, se si desiderava un carattere diverso, i progettisti sono stati costretti a creare immagini per il testo: logo, intestazioni ecc. I lati negativi sono:
- Le immagini non si ingrandiscono bene.
- Le immagini non sono leggibili dagli screen reader.
- Non puoi evidenziare il testo nelle immagini.
- I motori di ricerca non possono "leggere" le immagini.
- Il caricamento delle immagini rallenta la pagina web.
Quindi c'è una soluzione migliore? Uno che ci consente di utilizzare un set universalmente disponibile di caratteri gratuiti, senza ricorrere alle immagini?
Google Web Fonts
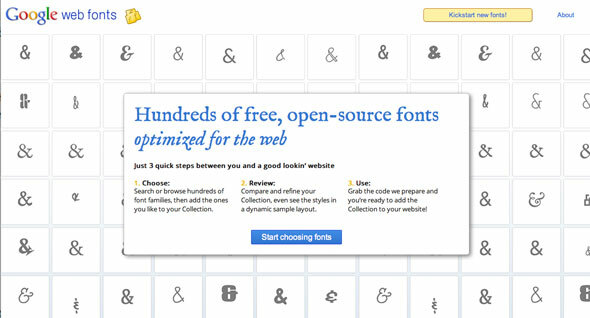
La risposta arriva da Google. Google Web Fonts è essenzialmente una raccolta di (al conteggio attuale, 489) caratteri ottimizzati archiviati nel cloud, che possono essere incorporati nei progetti Web (o anche semplicemente scaricati per essere utilizzati sul computer).
Inoltre, il sito Google Web Fonts semplifica il confronto e la scelta, quindi ti offre tutto il codice necessario per incorporare il carattere tramite Javascript o CSS - ne parleremo più avanti.
Iniziare
Vai al Sito Web Fonte fare clic inizia a scegliere i caratteri iniziare.

L'interfaccia è abbastanza autoesplicativa: a sinistra puoi cercare parole chiave specifiche; e filtrare per tipo di carattere di base; o filtro per fattori specifici come lo spessore delle lettere. La barra in alto regola solo il testo di anteprima. Se hai un paragrafo specifico di testo su cui vuoi testarlo, ad esempio, passa alla scheda paragrafo e incolla il testo.

Come ho già detto, è meglio non scegliere nulla di troppo elaborato per il testo del contenuto principale, quindi attenersi alle famiglie serif o sans-serif se vuoi davvero cercare qualcosa di unico lì.
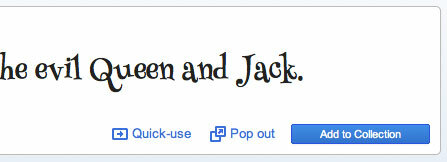
Quando vedi quello che ti piace, basta aggiungerlo alla tua raccolta.

Clicca il revisione per accedere alla modalità di revisione e confrontare tutte le tue scelte.

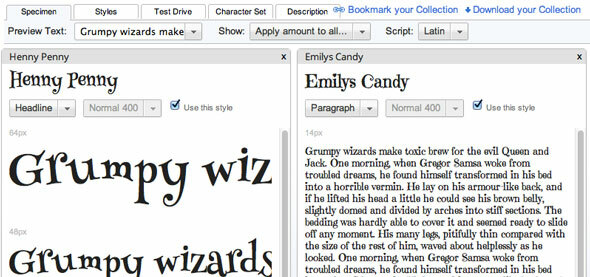
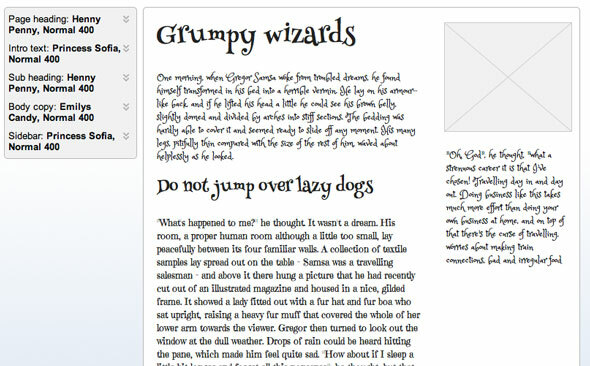
Nella modalità di revisione, ti viene mostrata una varietà di dimensioni dei caratteri e un testo di paragrafo o di titolo. Il sistema farà anche una scelta intelligente su quale mostrarti in base al tipico caso d'uso di quel font; ma puoi cambiare la modalità di anteprima se vuoi.

Scorri verso destra per vedere altri caratteri nella tua raccolta corrente; fai clic sulla X in alto a destra per rifiutarli.
Test di guida è una modalità particolarmente interessante che combina tutti i tipi di carattere nella tua raccolta per mostrare come potrebbe apparire quando combinata su un layout di pagina di base.

OK, scelto. Come li uso?
Con la tua collezione ristretta, fai clic su revisione pulsante sulla grande barra blu. Se hai esagerato e ne hai inclusi troppi (davvero, tienilo al massimo a 2), l'indicatore di impatto del caricamento della pagina ti avviserà.

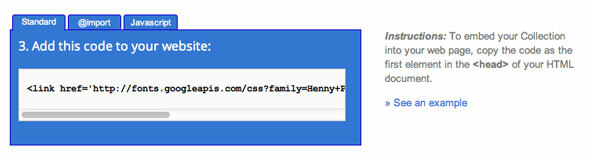
Scorri verso il basso per afferrare il codice pertinente. Ci sono 3 scelte qui:
- Standard (link rel = metodo): questo deve essere incollato nella sezione HEAD del tuo sito, quindi dovrai essere a tuo agio con HTML per farlo. Per WordPress, lo aggiungerai a header.php se scegli in questo modo. Non lo consiglio.
- @importare: questo metodo va direttamente nel tuo file di foglio di stile, che è dove dovremo comunque specificare i caratteri per i vari elementi della pagina, quindi personalmente lo consiglio. Per i temi WordPress, inseriscilo style.css subito dopo la sezione delle informazioni sul tema
- Javascript: autoesplicativo: posiziona il codice in qualsiasi punto del tema. Il vantaggio di utilizzare questo metodo è che il carattere verrà caricato in modo asincrono: il sito verrà prima visualizzato nel carattere di fallback, quindi cambierà una volta che il carattere è stato caricato completamente. Sebbene il tempo di caricamento iniziale della pagina sia più veloce, creerà per l'utente un improvviso cambiamento sbalorditivo che potresti non desiderare.

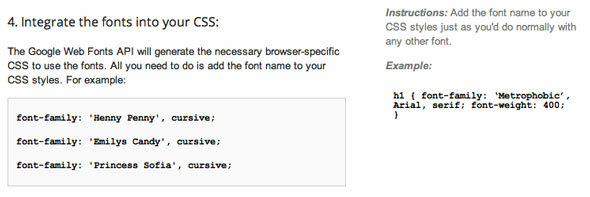
Questo è il passaggio 1. Il passaggio 2 consiste nello specificare il carattere nel punto in cui lo si desidera utilizzare. Non abbiamo spazio per un tutorial CSS completo qui (suggerisco questi 5 siti di apprendimento CSS I 5 migliori siti per imparare i CSS online Leggi di più ; e il mio 5 piccoli passi nel tutorial CSS 5 piccoli passi per apprendere il CSS e diventare uno stregone CSSIl CSS è la singola modifica più importante che le pagine Web hanno visto nell'ultimo decennio e ha spianato la strada alla separazione di stile e contenuto. In modo moderno, XHTML definisce la struttura semantica ... Leggi di più ), ma basti dire che modificherai qualsiasi cosa nel tuo foglio di stile che indichi famiglia di fonte assicurati di includere lo stile di backup come suggerito da Google.

ottimizzata
L'uso di un font non standard che l'utente deve scaricare aggiungerà un piccolo lasso di tempo al caricamento della tua pagina, è inevitabile. Tuttavia, un tipo di carattere Web tipico di Google è di circa 100 KB - per confronto, si tratta delle dimensioni di un'immagine jpeg di medie dimensioni di buona qualità. Come le immagini, il carattere web verrà memorizzato nella cache del browser dell'utente, quindi solo il caricamento della pagina iniziale verrà leggermente ritardato.
Sommario
Lo ammetto, adoro i caratteri. Mi aspetto che, come molti di voi, tendo ad orderli sul mio hard disk - per ogni evenienza, lo sai ?! Ora posso effettivamente utilizzare alcuni caratteri unici nei miei progetti Web: sono entusiasta. Per favore, non trascurare i caratteri sul tuo sito web!
Se hai domande sull'implementazione dei caratteri web sul tuo sito web, sentiti libero di chiedere nei commenti e vedrò se posso aiutarti.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.
